-
Ajax POST方法怎么用(POST和GET有什么区别)
一、Ajax POST方法怎么用jQuery $.post() 方法$.post() 方法通过 HTTP POST 请求从服务器上请求数据。语法:$.post(URL,data,callback);必需的 URL 参数规定您希望请求的 UR...

-
jquery ajax请求使用方法(jquery中的ajax封装方法详解)
jQuery库中支持AJAX的操作,功能十分完善详细请参考官方文档:https://www.jquery123.com/category/ajax/首先需要引入jquery文件!$.ajax$.aj...

-
原生ajax请求的五个步骤(ajax发送请求的步骤详解)
Ajax基础原理及使用教程,首先,我们来回顾下ajax是什么?Ajax = 异步 JavaScript 和XML。Ajax是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,Aja...

-
原生ajax请求的五个步骤(ajax请求步骤详细代码案例)
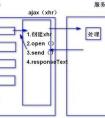
要问什么是ajax?通俗的讲就是在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax。本文聊一聊原生ajax请求的五个步骤,一个ajax请求步骤详细代码案例,...

-
ajax同步模式和异步模式的区别
ajax同步模式和异步模式的区别就是在于,xhr.open()方法第3个参数传入的bool值的区别,xhr.open()方法第3个参数的作用就是设置此次请求是否采用异步模式执行,默认为true ,...
