搜索找答案
热门推荐
- 背景透明代码兼容各大浏览器css代码
- css更改滚动条样式(兼容所有浏览器方案)
- css鼠标经过样式会动(两种方法实现鼠标经过样式改变)
- 引入css的这4种方法你全用过吗?
- css虚线样式dotted和dashed
- display属性值有哪些(解析css中display的属性使用以及作用)
- css选择器命名大全推荐
- css删除线的属性设置(text-decoration删除线属性介绍)
- css选择器hover属性的用法(hover样式设置详解)
- css中的这个letter-spacing属性,你应该知道
- 前端line-height属性的用法(css文本属性line-height详解)
- 前端命名规范(css命名规范三大规则说明)
- li去掉前面小圆点css方法(附自定义无序列表样式)
- css滚动条样式这样修改下很漂亮
- css背景图片全屏铺满自适应(html中怎样让背景图铺满全屏)
- css鼠标如何变成小手,鼠标变成小手的代码
推荐阅读
- css下拉菜单代码(动画缓慢出现效果)
- display的属性值有哪些?display的常用属性值介绍
- css中伪类和伪元素的区别及应用样式(什么是伪类和伪元素)
- 前端line-height属性的用法(css文本属性line-height详解)
- 引入css样式表的方式(分享引入css的四种方式)
- css背景图片全屏铺满自适应(html中怎样让背景图铺满全屏)
- css背景颜色半透明代码(背景半透明但边框和内容不透明的方法)
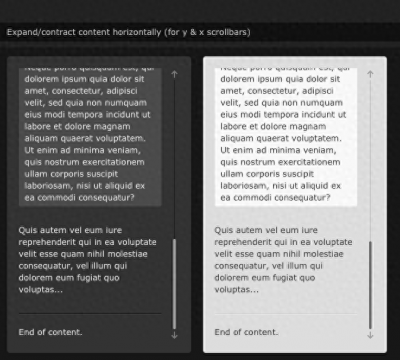
- css里面overflow:hidden作用是什么(overflow:hidden属性详细介绍)
- css首行缩进属性设置(缩进2字符代码)
- div标签大全
- css透明度属性怎么设置(rgba和opacity的透明效果有什么不同)
- CSS怎么嵌入到html(常用的CSS的调用方式有哪些)
- li去掉前面小圆点css方法(附自定义无序列表样式)
- background-image属性用法(背景属性background详解)
- css行间距属性设置(css行高line-height属性介绍)
- css两行超出省略号(教你css多行文本省略号方法)
大家再看
- 网页设计里cssfont-family和font-face的区别
- css字体加粗怎么设置(详解css字体粗细属性和样式代码)
- css设置input placeholder颜色(附实例代码)
- 前端overflow属性的常用值详解(overflow你需要了解这些知识点)
- css下划线的属性设置(两种方法实现css下划线)
- css hover属性的用法(详解css中的hover怎么用)
- display的属性值有哪些?display的常用属性值介绍
- div半透明 文字不透明
- css边框线怎么设置(css常用属性边框border详解)
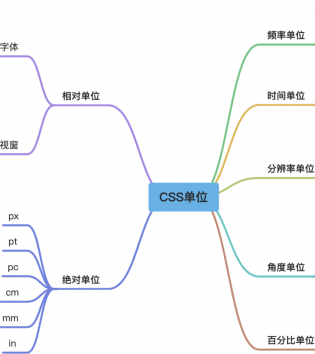
- cssvh单位(前端css单位详解)
- overflow: hidden;的作用
- css换行属性设置(3种css控制换行方式)
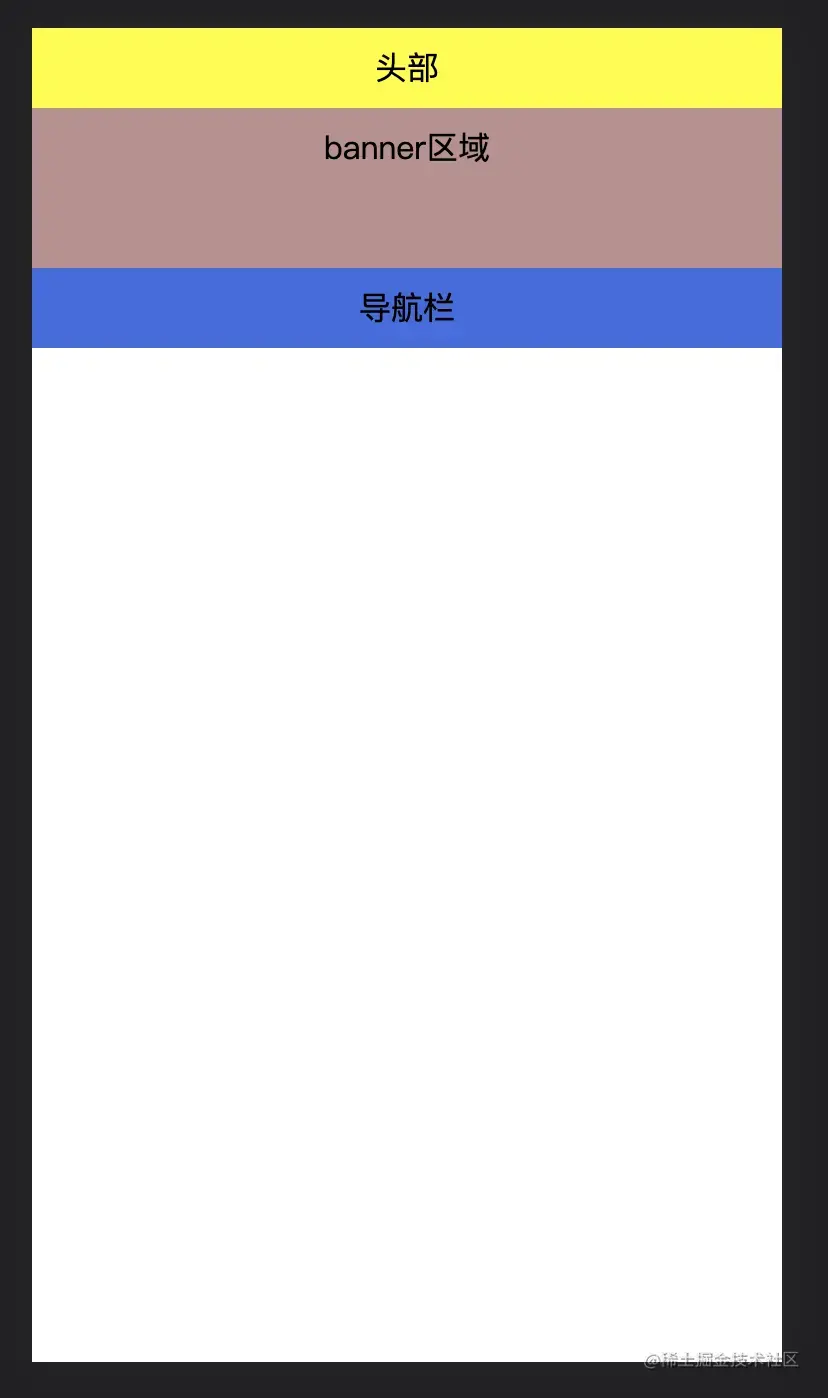
- css圣杯布局和双飞翼布局区别(圣杯布局和双飞翼布局详解)
- css删除线的属性设置(text-decoration删除线属性介绍)
- css圆角边框怎么设置(分享前端CSS阴影及圆角边框设置代码)
- css里面overflow:hidden作用是什么(overflow:hidden属性详细介绍)