美化css滚动条样式,就这么简单
很多朋友,会觉得默认的css滚动条样式是很丑的吧,稍微改下-webkit-scrollbar(滚动条整体样式)、-webkit-scrollbar-thumb(滚动条里面小方块样式)、-webkit-scrollbar-track(滚动条里面轨道样式)就ok了,要改什么样的就改什么样的css滚动条。

改默认css滚动条样式,例子代码如下:
<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<title>css滚动条样式</title>
<style type="text/css">
.box{
width: 600px;
height: 400px;
margin: 100px auto;
border: 1px solid #000;
border-right: 0;
}
.main{
overflow-x: hidden;
overflow-y: auto;
color: #000;
font-size: 16px;
height: 100%;
}
.main p{height:300px;}
/*-------滚动条整体样式----*/
.main::-webkit-scrollbar {
width:8px;
height:8px;
}
/*滚动条里面小方块样式*/
.main::-webkit-scrollbar-thumb {
border-radius:100px;
-webkit-box-shadow:inset 0 0 5px rgba(0,0,0,0.2);
background:red;
}
/*滚动条里面轨道样式*/
.main::-webkit-scrollbar-track {
-webkit-box-shadow:inset 0 0 5px rgba(0,0,0,0.2);
border-radius:0;
background:rgba(0,0,0,0.1);
}
</style>
</head>
<body>
<div class="box">
<div class="main">
<p>内容1</p>
<p>内容2</p>
<p>内容3</p>
</div>
</div>
</body>
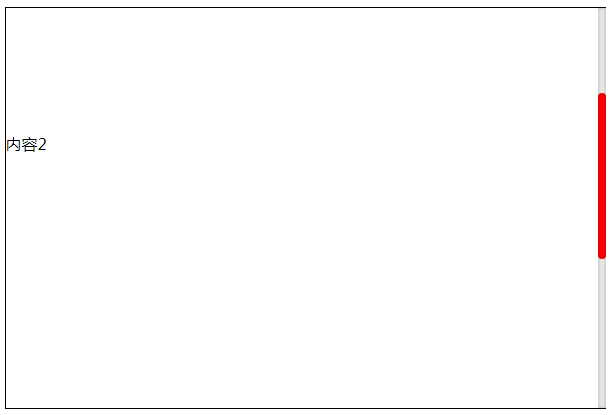
</html>效果图:

特别注意:实现单个div里面的内容滚动,必需满足以下3个条件:
1、div必须设定固定的高度,不能使用百分比或 auto 等弹性值;
2、其中的内容高度必须超过它本身的高度;
3、必需要添加这个overflow:auto属性。
附:overflow的属性和不同值得作用
1.overflow:visible;不剪切内容也不添加滚动条。默认值。使用该值时,无论设置的"width"和"height"的值是多少,其中的内容无论是否超出范围都将被强制显示;
2.overflow:auto;在需要时剪切内容并添加滚动条;
3.overflow:hidden;不显示超过对象高度的内容;
4.overflow:scroll;总是显示纵向滚动条;
5.overflow 水平及垂直方向内容溢出时的设置;
6.overflow-x 水平方向内容溢出时的设置;
7.overflow-y 垂直方向内容溢出时的设置。
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/divcss/159.html
原文地址:https://tangjiusheng.cn/divcss/159.html
大家都在看

