js中function参数默认值(函数参数arguments数组介绍)
1,arguments
JavaScript的函数的参数(arguments)在函数体的内部表现为一个类似数组的对象。就是它拥有数组的方法,却不是Array的实例。

例1
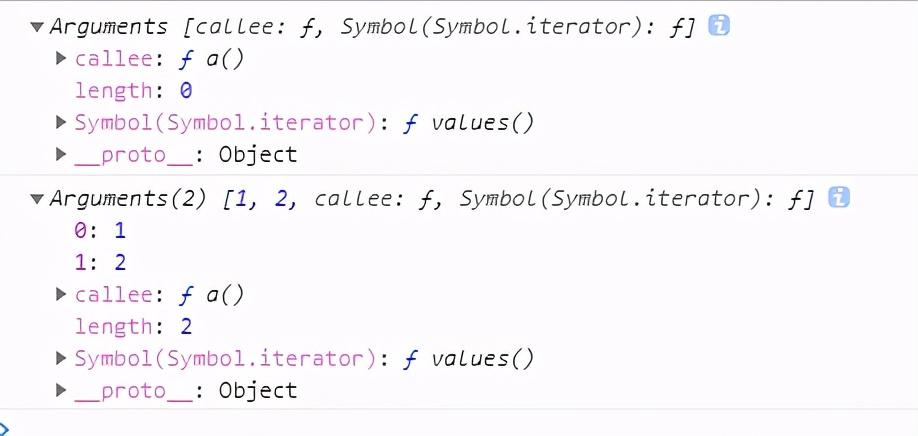
我们直接打印出arguments,得到如下结果:

我们发现他有固定的几个属性和方法。length: 指的是传入参数的长度。Symbol指的是该数据是可遍历的。callee指向拥有这个arguments对象的函数,__proto__指向Object的原型对象。
其实我们声明函数的时候并没有指定参数,但是这个调用时的参数也保存到arguments中了。

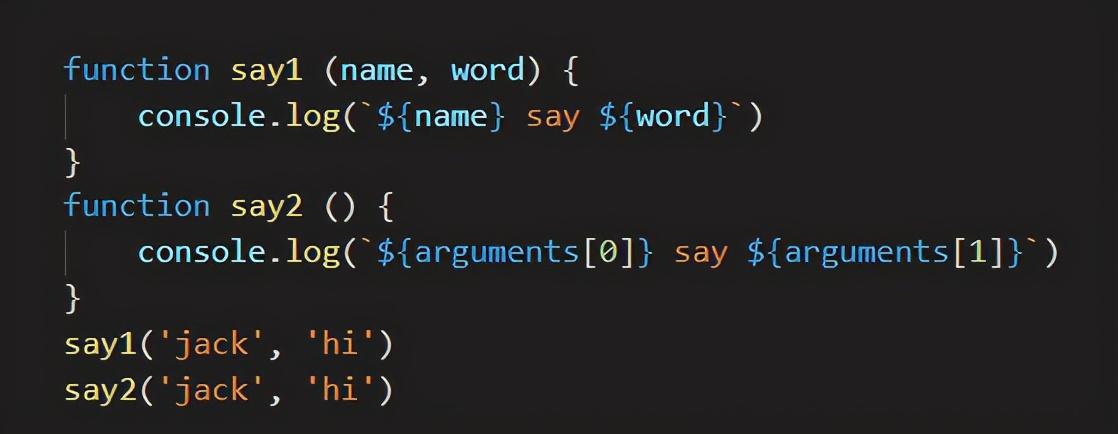
例2:上面两个函数执行的结果是一样的
即使你声明了这个参数,调用函数的时候不传,也不会报错,只是参数为undefined。
注意:箭头函数没有自己的arguments。
2,参数设置默认值
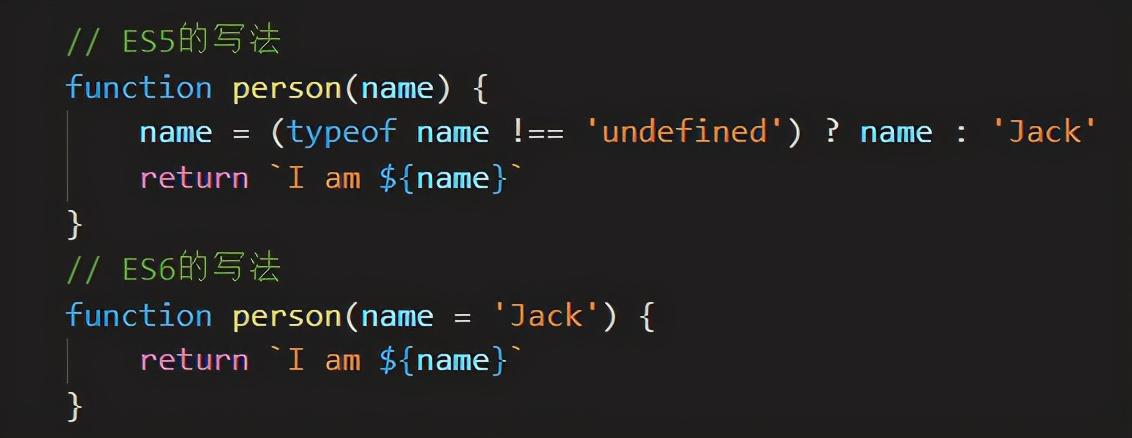
在ES6出来之前我们给它设置默认参数,往往是在函数内部判断这个参数是不是为undefined,如果是,则意味着没有传这个参数,我们给它重新赋值。
ES6出来之后我们就可以显式的定义默认参数了。在参数后面用=就可以直接设置。这种方式更加直观和易懂。

例3
3,参数与扩展操作符
ES6新增的扩展操作符,它可以很方便的操作参数数据。
(1)扩展参数
我们在调用函数的时候想要把数组的每一项当做参数传给函数,用扩展运算符就比较方便。

例4
(2)收集参数
我们在声明函数的时候使用扩展运算符,它会把剩余的参数收集起来,在函数体内以一个数组的形式体现。箭头函数不支持arguments,但可以用这种方式,收集所有参数。

例4...value当做形参时,只能放在所有参数最后面
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/js/4165.html
原文地址:https://tangjiusheng.cn/js/4165.html

