织梦自定义表单显示提交时间【已测有用】
织梦的自定义表单非常的实用且好用,使用织梦制作的网站,所有的表单一般都是使用自定义表单还完成一些信息的收集,但是却有一个很大的缺点,就是缺少用户提交表单的时间,如果我们不是经常查看的话,用户提交的表单一多,就不知道都是哪天提交的了,所以,今天就给大家说下如何在让用户提交信息的时候,把发布的时间也显示出来。
因为默认织梦自定义表单里面没有显示时间的字段,所以,我们要先添加一个,添加方法就是点开需要添加显示时间的自定义表单,点击添加新字段

字段的名字可以随便取,只要自己知道什么意思就行,推荐使用 timesj 因为这样下面就不需要你修改了,直接复制下面的代码就可以了。
添加完新的存储时间的字段之后,在表单前台提交的页面加入下面的代码:
<input name="timesj" id="timesj" value="" type="hidden">
<script type="text/javascript">
window.onload = function(){
var nowDate = new Date();
var str = nowDate.getFullYear()+"-"+(nowDate.getMonth() + 1)+"-"+nowDate.getDate()+" "+nowDate.getHours()+":"+nowDate.getMinutes()+":"+nowDate.getSeconds();
document.getElementById("timesj").value=str;
}
</script>表单默认是隐藏的。 通过js获取当前的时间。
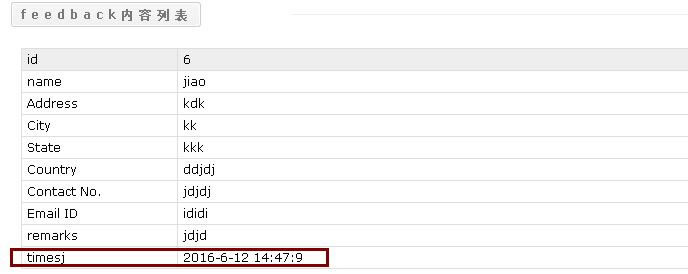
这样就完成了,然后用户在提交表单的时候,时间也会自动提交,效果就是下面这样的

除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/dedecms/127.html
原文地址:https://tangjiusheng.cn/dedecms/127.html
大家都在看

