label标签用法HTML(一文搞懂label的用法)
说下HTML中的标签--label的使用方法,一文搞懂label的用法。
<label>标签为input元素定义标注,用于绑定一个表单元素,当点击一个<label>标签内的文本时,浏览器就会自动讲焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。接着看下语法:
<label for="sex">男</label> <input type="radio" name="sex" >
<label>里的for和<input>里的id需要对应起来,值需要是一样的。即核心点为: <label>标签的for属性应当与<input>元素的id属性相同。可以看下效果:
首先是名称+单选框

之前点击单选框,必须要点击到小圆圈按钮处才行,现在点击颜色+小圆圈区域就可以了。

来看看代码展示:
<!DOCTYPEhtml> <htmllang="en"> <head> <metacharset="UTF-8"> <metahttp-equiv="X-UA-Compatible"content="IE=edge"> <metaname="viewport"content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <labelfor="color"> 颜色 </label> <inputtype="radio"name="红色"id="color"> </body> </html>
其中for和id都是color, 我们加上复选框看看效果

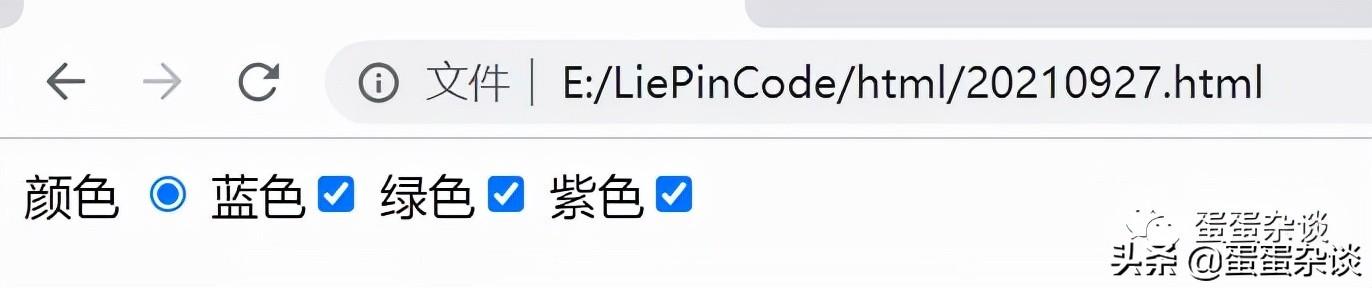
点击后的效果:

然后看看已经添加了的代码:
<label for="color"> 颜色 </label> <input type="radio"name="红色"id="color"> 蓝色<input type="checkbox"name="蓝色"id="color"> 绿色<input type="checkbox"name="绿色"id="color"> 紫色<input type="checkbox"name="紫色"id="color">
这里就多了复选框,但是发现点击文字不能勾选,然后是没有加<label>标签属性,我们再加上试试(终于写出来代码bug)

看下如何修改的代码:
<body> <labelfor="color"> 颜色 </label> <inputtype="radio"name="红色"id="color"> <inputtype="checkbox"name="蓝色"id="color1"><labelfor="color1">蓝色</label> <inputtype="checkbox"name="绿色"id="color2"><labelfor="color2">绿色</label> <inputtype="checkbox"name="紫色"id="color3"><labelfor="color3">紫色</label> </body>
每一个控件都会有一个label和一个id一一对应
好的,今天就先这样了。
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/html/11045.html
原文地址:https://tangjiusheng.cn/html/11045.html

