es6新特性map数据结构(es6中map和set的区别)
JavaScript的默认对象表示方式{}可以视为其他语言中的Map或Dictionary的数据结构,即一组键值对。但是JavaScript的对象有个小问题,就是键必须是字符串。但实际上Number或者其他数据类型作为键也是非常合理的。为了解决这个问题,最新的ES6规范引入了新的数据类型Map。
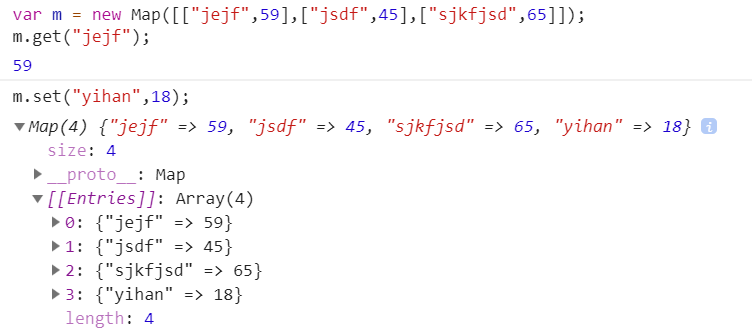
1、Map
Map是一组键值对的结构,具有极快的查找速度。
var m = new Map([ ['Michael', 95], ['Bob', 75], ['Tracy', 85] ]);
m.get('Michael'); // 95
初始化Map需要一个二维数组,或者直接初始化一个空Map.
Map具有以下方法:
var m = new Map(); // 空Map
m.set('Adam', 67); // 添加新的key-value
m.set('Bob', 59);
m.has('Adam'); // 是否存在key 'Adam': true
m.get('Adam'); // 67
m.delete('Adam'); // 删除key 'Adam'
m.get('Adam'); // undefined由于一个key只能对应一个value,所以,多次对一个key放入value,后面的值会把前面的值冲掉:
var m = new Map();
m.set('Adam', 67);
m.set('Adam', 88);
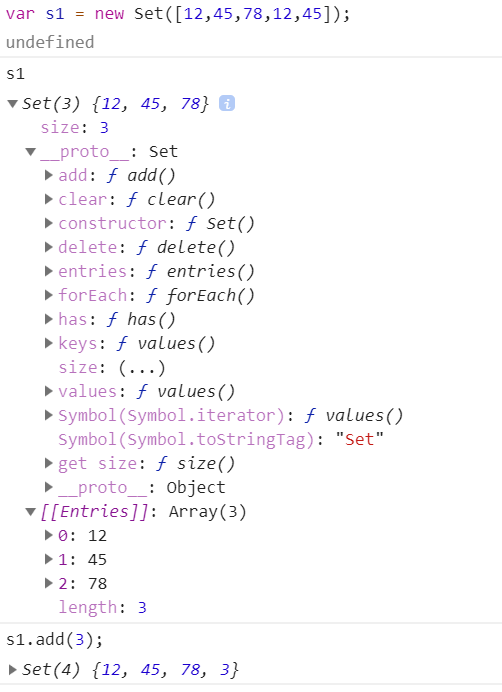
m.get('Adam'); // 882、Set
Set和Map类似,也是一组key的集合,但不存储value。由于key不能重复,所以,在Set中,没有重复的key。
要创建一个Set,需要提供一个Array作为输入,或者直接创建一个空Set:
var s1 = new Set(); // 空Set var s2 = new Set([1, 2, 3]); // 含1, 2, 3
重复元素在Set中自动被过滤:
var s = new Set([1, 2, 3, 3, '3']);
s; // Set {1, 2, 3, "3"}注意数字3和字符串'3'是不同的元素。
通过add(key)方法可以添加元素到Set中,可以重复添加,但不会有效果:
s.add(4);
s; // Set {1, 2, 3, 4}
s.add(4);
s; // 仍然是 Set {1, 2, 3, 4}
通过delete(key)方法可以删除元素:
var s = new Set([1, 2, 3]);
s; // Set {1, 2, 3}
s.delete(3);
s; // Set {1, 2}ES6中的Map和Set是两种不同的数据结构。
1.Map(映射)是一种键值对集合,其中每个键都唯一。可以将任意类型的值作为键或值,可以通过键来获取对应的值。在Map中,键和值之间是有序的关联关系。与Object相比,Map提供了更丰富的操作方法,并且键的类型可以是任意的,而不仅限于字符串。
2. Set(集合)是一种无重复值的集合,其中每个值都是唯一的。可以向Set中添加任意类型的值,但重复的值只会被保留一次。Set在判断是否包含某个值时效率更高,适用于需要快速检查值是否存在的场景。
区别:
- 键的唯一性:Map中的键是唯一的,而Set中的值也是唯一的。
- 存储方式:Map中使用键值对的方式存储数据,而Set只存储值,没有键。
- 遍历顺序:Map中的键值对是有序的,遍历时按照插入的顺序进行;Set中的值是无序的,遍历时不能保证顺序。
- 功能差异:Map提供了许多与操作键值对相关的方法,如get、set、size等;Set提供了许多与值相关的方法,如add、delete、has等。
总结:
Map适用于需要存储键值对,并且需要根据键来快速查找、插入和删除的场景;Set适用于存储不重复元素的场景,同时需要快速判断某个值是否存在。两者在功能和用途上略有不同,可以根据具体需求选择使用哪种数据结构。
原文地址:https://tangjiusheng.cn/js/6284.html

