浏览器兼容性测试,推荐工具
浏览器兼容性问题最让做前端的我们头疼,记得2014年那时的前端还要做IE6 IE7 IE8的兼容,用的是IE tester浏览器兼容性测试工具。现在2020年了,IE浏览器落伍了跟不上时代的要求,做IE的兼容性问题很少了,今天介绍3款浏览器兼容性测试工具,在线可用的哦。
1. 极力推荐:BrowserShots

BrowserShots的功能强大的很,可以支持各种不同系统下不同版本的浏览器,只需你选中你所想查看的浏览器,然后输入网址,就将你网站在不同浏览器的显示效果截出图片出来给你,进入官网:http://browsershots.org/
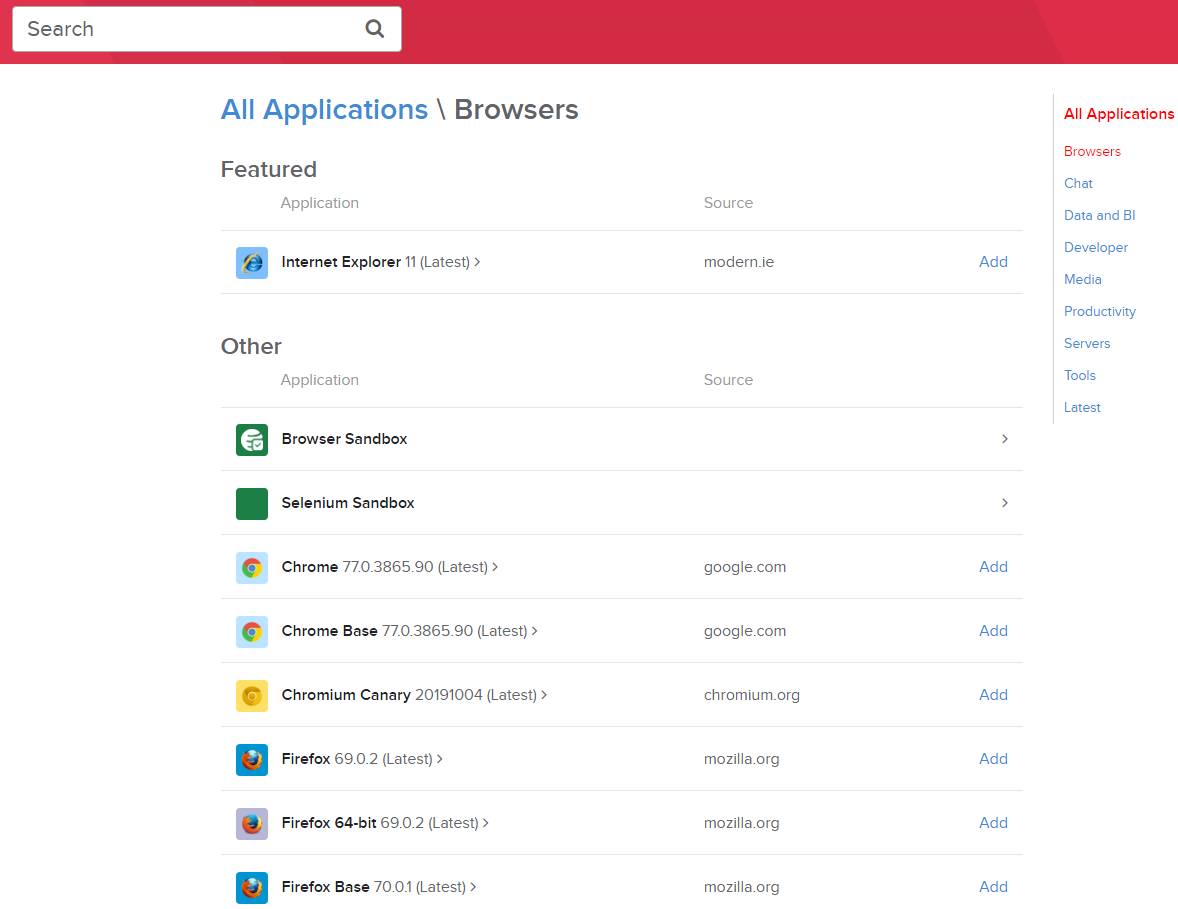
2. 第二款:Spoon Browser Sandbox

使用Spoon Browser Sandbox这个工具之前,先安装一个小插件,就可以可以查看你的网站在各大主流浏览器中的显示效果了,进入官网:https://turbo.net/hub/category/web
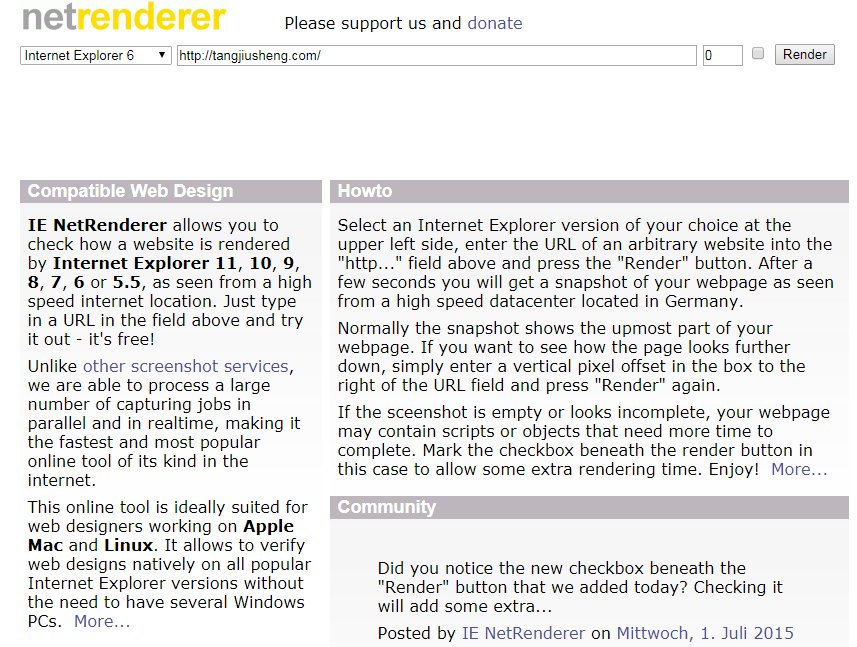
3. IE专属:IE NetRenderer
\Youdao\YoudaoNote\qq26FB3EA1A7374D4FF05B1FED200C51DD\5b6b4f9e37db49bf8bfcb724f63e7d81\33.png)

它是IE专属浏览器兼容性测试工具,只能测试网站在不同版本的ie浏览器,从IE5.5版本到IE11版本中的显示效果。它还有个功能,可以显示你网站的加载时间,进入官网:http://netrenderer.com/
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/liulanqijianrongxing/185.html
原文地址:https://tangjiusheng.cn/liulanqijianrongxing/185.html

