html select标签用法(分享js下拉框实现代码)
今天在写一个关于 html 中 select 下拉元素选择的动态事件时,发现如果使用 javascript 中的 click 事件的话,会被执行两次。网上查了一下资料,发现 select 元素下拉选中事件并不适合使用 click 来触发,而要使用 change 事件。
1、select元素下拉的click事件
html代码
<select name="mochu" id="mochu">
<option value="1">下拉1</option>
<option value="2">下拉2</option>
<option value="3">下拉3</option>
<option value="4">下拉4</option>
</select>
<script>
$('#mochu').click(function(){
console.log($(this).val());
});
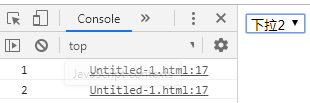
</script>点击下拉后,输出信息如下:

通过上图可以发现,如果 select 元素的下拉菜单使用 click 事件的话,会输出两次结果,也就说在展开下拉菜单之前与选择下拉菜单之后分别触发了 click 事件,所以 select 下拉选项的触发事件,不能使用 click,而使用 change 事件。
2、javascript select 元素的触发事件
示例代码
<select name="mochu" onchange="GetVal(this)">
<option value="下拉1">选项1</option>
<option value="下拉2">选项2</option>
<option value="下拉3">选项3</option>
<option value="下拉4">选项4</option>
</select>
<script>
function GetVal(obj){
//代表的是选中项的index索引
var index = obj.selectedIndex;
//代表的是选中项的的值
var val = obj.options[index].value;
//代表的是选中项的text
var txt = obj.options[index].text;
console.log(index);
console.log(val);
console.log(txt);
}
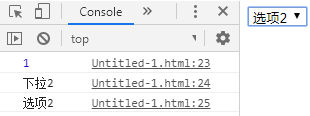
</script>输出结果:

3、jquery select 元素的触发事件
html示例代码:
<select name="mochu" id="mochu">
<option value="red">颜色1</option>
<option value="green">颜色2</option>
<option value="blur">颜色3</option>
</select>
<script>
$('#mochu').change(function(){
//输出选中项的值
console.log($(this).val());
});
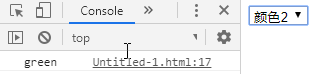
</script>输出结果:

除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/html/2404.html
原文地址:https://tangjiusheng.cn/html/2404.html

