v-html使用方法(v-html和v-text的区别是什么)
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
1、v-html使用方法
v-html的目的是更新元素的 innerHTML。
注意:内容不会作为 Vue 模板进行编译,将以 HTML格式进行替换。
Vue.config.productionTip = false
new Vue({
el: "#app",
data: {
"text": "Vue前端入门,第9节 v-text的简单学习",
"link": "https://www.toutiao.com/a7054397948972548639/",
"content": `<a href="https://www.toutiao.com/a7054397948972548639/">Vue前端入门,第9节 v-text的简单学习</a>`
}
})<!--v-html="content":--> <h3 v-html="content"></h3> <h3 v-html="link"></h3>
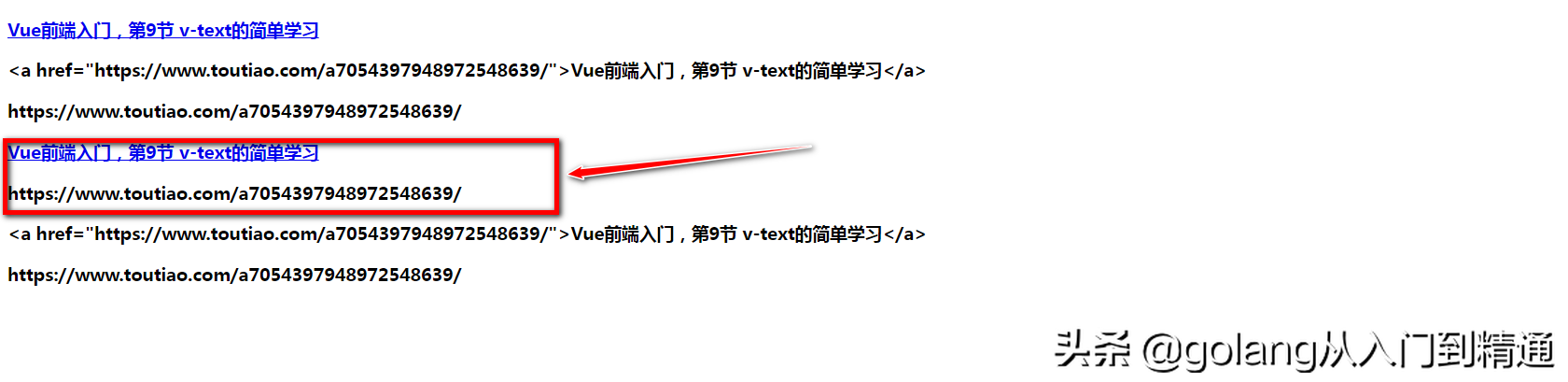
结果:

需要注意的是:动态渲染 HTML 可能会导致 XSS 攻击。
2、v-html和v-text的区别
v-text:将获取到对应的内容,并清空原内容,输出的格式是纯文本。
v-html:将获取到对应的内容,并清空原内容,如果是内容的是文本内容,那么输出的格式是纯文本;如果内容包含html内容,那么将以html进行解析输出。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/axios.js"></script>
</head>
<body>
<div id="app">
<!-- v-bind:href="link" -->
<h3><a v-bind:href="link">{{ text }}</a></h3>
<!-- {{content}} -->
<h3>{{ content }}</h3>
<h3>{{ link }}</h3>
<!-- v-html="content":-->
<h3 v-html="content"></h3>
<h3 v-html="link"></h3>
<!-- v-text="content":-->
<h3 v-text="content"></h3>
<h3 v-text="link"></h3>
</div>
<script>
Vue.config.productionTip = false
new Vue({
el: "#app",
data: {
"text": "Vue前端入门,第9节 v-text的简单学习",
"link": "https://www.toutiao.com/a7054397948972548639/",
"content": `<a href="https://www.toutiao.com/a7054397948972548639/">Vue前端入门,第9节 v-text的简单学习</a>`
}
})
</script>
</body>
</html>
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/vue/3771.html
原文地址:https://tangjiusheng.cn/vue/3771.html

