html table表格标签(css table属性用法详解)
知道了什么是前端,什么是HTML、前端三大标准、主流浏览器和html的基本结构及常用标签。那么今天继续看看html还有什么新的知识吧。
一、特殊字符(了解)
有常见性就有特殊性,我们使用电脑时经常会用到空格键,在html文档上有时也会使用到空格键等等,那怎么在html上又是以什么形式展示给浏览器解析呢?
浏览器显示结果 | 特殊字符名称 | HTML编辑字符 |
空格 | & n b s p; | |
< | 小于号 | & l t ; |
> | 大于号 | & g t; |
& | 和 | & a m p; |
© | 版权 | & c o p y ; |
作用:在浏览器上清晰美观地显示、展示数据。
表格标签的语法
<table> <tr> <td></td> </tr> </table>
表格标签:<table></table>,一个table标签中可嵌套多个tr标签。
行标签:<tr></tr>,一个tr标签代表一行。一个行标签中可以嵌套多个单元格标签。
单元格标签:<td></td>,一个td标签代表一个单元格。在单元格中可以填充文本、图片、超链接等等内容。
在html中表格不是由横线划分行和列,而是大大小小的矩形盒子来划分。Table是一个最大的矩形盒子,里面包含tr标签,这个是一个和table长度差不多的矩形盒子,table一行仅容纳一个tr盒子。在tr盒子中还包含有N个td盒子,td盒子就是单元格。
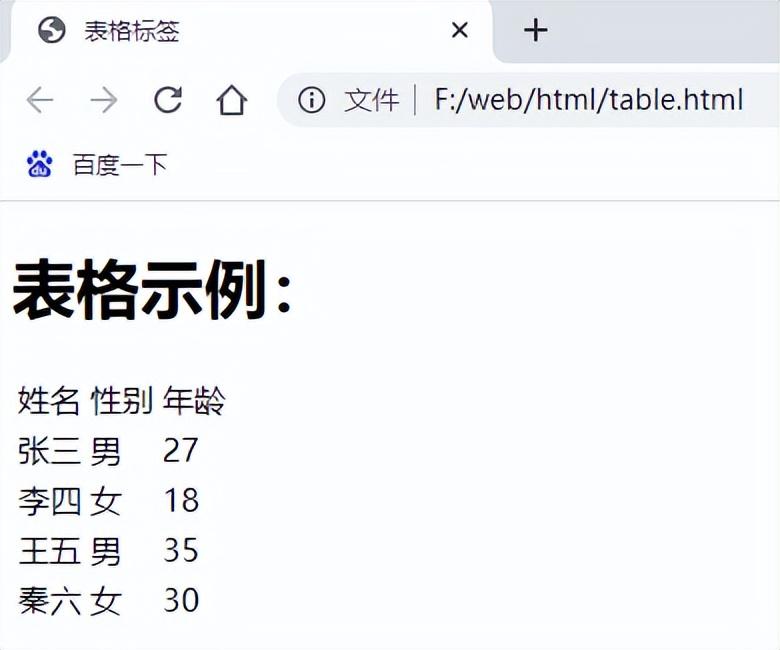
表格示例:
在html文档中编辑表格标签结构时,除了一个标签一个标签地敲之外,可以使用快捷方式快速操作:如五行三列的表格,可以在table标签中输入:“tr*5>td*3”然后敲回车,就将其表格结构迅速展现出来。
<h1>表格示例:</h1><table> <tr> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr> <tr> <td>张三丰</td> <td>男</td> <td>27</td> </tr> <tr> <td>李四喜</td> <td>女</td> <td>18</td> </tr> <tr> <td>王五通</td> <td>男</td> <td>35</td> </tr> <tr> <td>秦六夏</td> <td>女</td> <td>30</td> </tr></table>
运行界面示例:默认状态下表格是没有线条分界,表格对齐方式左对齐。

表头单元格标签
<th></th>:位于表格的第一行或第一列,可以使其内容加粗居中显示。
语法:
<table> <th> <td></td> </th> </table>
表头表格代码示例:
<h1>表头表格示例:</h1> <table> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> <tr> <td>张三丰</td> <td>男</td> <td>27</td> </tr> <tr> <td>李四喜</td> <td>女</td> <td>18</td> </tr> <tr> <td>王五通</td> <td>男</td> <td>35</td> </tr> <tr> <td>秦六夏</td> <td>女</td> <td>30</td> </tr> </table>
运行界面示例:

表格结构标签
表格结构标签分为表格头部标签和表格主体标签。类似于head标签和body标签对于html标签之间的关系。
表格头部标签:<thead></thead>。定义表格头部,嵌套在<table></table>中,一般位于第一行。
表格主体标签:<tbody></tbody>。定义表格主体,嵌套在<table></table>中,主要用于显示数据。
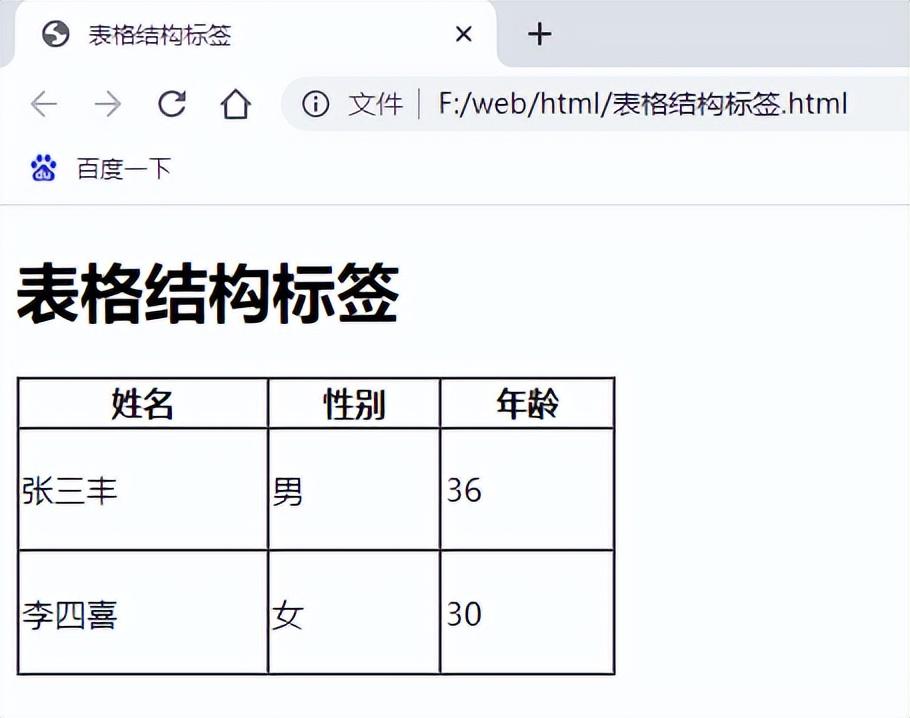
代码示例:
<h1>表格结构标签</h1> <table border="1" width="300px" height="150px" cellspacing="0"> <thead> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td>张三丰</td> <td>男</td> <td>36</td> </tr> <tr> <td>李四喜</td> <td>女</td> <td>30</td> </tr> </tbody> </table>
运行界面:

表格属性
虽然表格属性在实际开发过程中不常使用,一般都是通过CSS样式设置,但是还是需要记住这些属性关键词,在css中属性关键词也会用到。
注:这些属性都要写在table标签的开始标签中,多个属性之间需要使用空格分隔。
align:表格的对其方式。
align=“left”:在浏览器中居左显示。也是默认显示。
align=“center”:在浏览器中居中显示。
align=“right”:在浏览器中居右显示。
border:表格是否具有边框。
border=”1”:表格添加边框。
cellpadding:单元格内的元素和td边框的距离。
举个例子,如果表格是一件教室的话,桌子就是单元格,桌子上放的书本就是单元格内的元素,书本边缘和桌子边缘之间产生的空白区域就是cellpadding的值。
cellspacing:单元格和单元格之间的距离。默认是有空隙的,可设置为零,使其空隙清零,成为一条直线。
还是以教室为表格,桌子为单元格。桌子和桌子之间的距离就是cellspacing的值。
width:表格的宽度,属性值可以是像素值也可以是百分比。
height:表格的高度,属性值可以是像素值也可以是百分比。
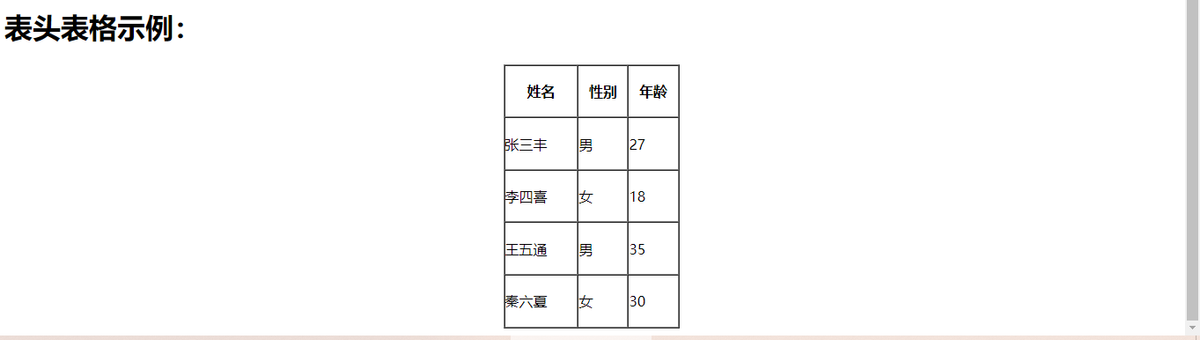
代码示例:
<h1>表头表格示例:</h1> <table align="center" border="1" cellpadding="0" cellspacing="0" width="200px" height="300px"> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> <tr> <td>张三丰</td> <td>男</td> <td>27</td> </tr> <tr> <td>李四喜</td> <td>女</td> <td>18</td> </tr> <tr> <td>王五通</td> <td>男</td> <td>35</td> </tr> <tr> <td>秦六夏</td> <td>女</td> <td>30</td> </tr> </table>
运行界面:

合并单元格
合并单元格是指将两个或两个以上的单元格合并成一个单元格。合并属性一般写在单元格标签的开始标签上。合并代码属性设置后,要将没有写合并的单元格代码的其他合并单元格标签删除掉。
目标单元格:(合并代码存在位置)
跨行合并:最上侧单元格为目标单元格,写合并代码。
跨列合并:最左侧单元格为目标单元格,写合并代码。
合并单元格的方式:
跨行合并:将处于不同行的单元格进行合并
语法:rowspan=“合并单元格个数”
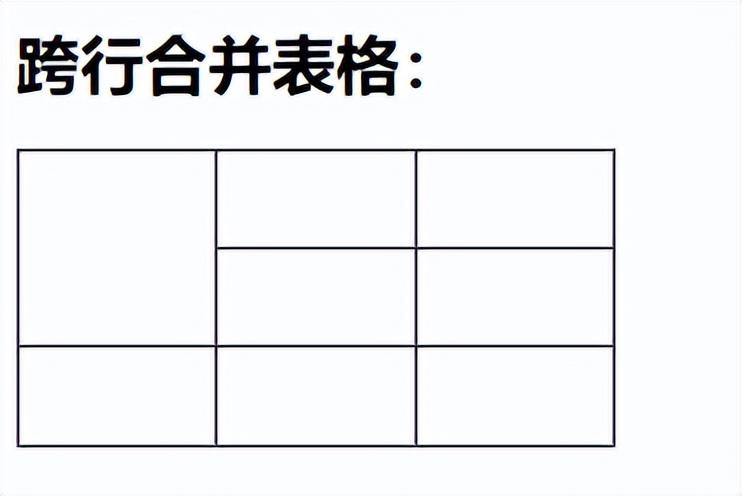
代码示例:
<h1>跨行合并表格:</h1> <table border="1" width="300px" height="150px" cellspacing="0"> <tr> <td rowspan="2"></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table>
运行界面:

跨列合并:将处于不同列的单元格进行合并
语法:colspan=“合并单元格个数”
代码示例:
<h1>跨列合并表格:</h1> <table border="1" width="300px" height="150px" cellspacing="0"> <tr> <td colspan="2"></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table>
运行示例:

今天学习的html表格内容就到这里了。
原文地址:https://tangjiusheng.cn/html/3415.html

