搜索找答案
热门推荐
- jq完美解决css滚动条样式IE火狐不兼容问题
- jquery设置css样式属性(jquery获取css属性值方法)
- 用jQuery的方法产生随机数,很实用
- jquery获取select选中的值(jquery获取select选中的value)
- jquery是干什么的是前端开发吗(jquery简介)
- jquery隐藏元素的方法(控制元素的显示与隐藏)
- jquery分页插件代码的使用(实用的分页插件jqPaginator介绍)
- 实用的jQuery tab选项卡特效
- jquery修改css样式属性(jquery中css样式操作的方法详解)
- jQuery修改元素css样式属性(jQuery属性与样式详细介绍)
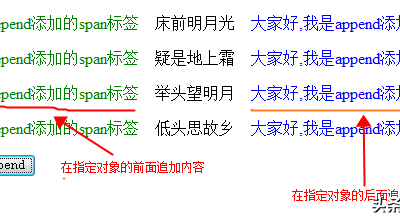
- jquery中函数方法append的用法(附append和preappend的区别)
- 很经典的jQuery漂浮广告代码
- Jquery表单验证Validation
- jQuery移动端图片百分比显示代码
- jquery判断内容是否为空
- jQuery图片手风琴特效一行代码搞定
推荐阅读
- jQuery移动端图片百分比显示代码
- jq完美解决css滚动条样式IE火狐不兼容问题
- Jquery表单验证Validation
- jQuery图片手风琴特效一行代码搞定
- jquery修改css样式属性(jquery中css样式操作的方法详解)
- jquery判断内容是否为空
- jquery中函数方法append的用法(附append和preappend的区别)
- 用jquery做的弹幕特效
- jquery分页插件代码的使用(实用的分页插件jqPaginator介绍)
- 用jQuery的方法产生随机数,很实用
- jquery隐藏元素的方法(控制元素的显示与隐藏)
- jquery是干什么的是前端开发吗(jquery简介)
- jquery获取select选中的值(jquery获取select选中的value)
- 实用的jQuery tab选项卡特效
- jquery设置css样式属性(jquery获取css属性值方法)
- 很经典的jQuery漂浮广告代码
大家再看
- jquery获取select选中的值(jquery获取select选中的value)
- jquery修改css样式属性(jquery中css样式操作的方法详解)
- jquery隐藏元素的方法(控制元素的显示与隐藏)
- jquery设置css样式属性(jquery获取css属性值方法)
- Jquery表单验证Validation
- 用jquery做的弹幕特效
- jquery判断内容是否为空
- jQuery修改元素css样式属性(jQuery属性与样式详细介绍)
- jQuery图片手风琴特效一行代码搞定
- 实用的jQuery tab选项卡特效
- jquery是干什么的是前端开发吗(jquery简介)
- 很经典的jQuery漂浮广告代码
- jquery分页插件代码的使用(实用的分页插件jqPaginator介绍)
- 用jQuery的方法产生随机数,很实用
- jquery中函数方法append的用法(附append和preappend的区别)
- jq完美解决css滚动条样式IE火狐不兼容问题