jquery设置css样式属性(jquery获取css属性值方法)
一、jquery获取样式(读)方法
$("div").css("width");
$("div").css("color");二、jquery设置样式(写)方法
$("div").css("width","30px");
$("div").css("height","30px");
$("div").css({fontSize:"30px",color:"red"});注意:选择器获取的多个元素,获取信息获取的是第一个,比如:$("div").css("width"),获取的是第一个div的width。
三、jquery操作样式类名
//为id为div1的对象追加样式divClass2
$("#div1").addClass("divClass2")
//移除id为div1的对象的class名为divClass2的样式
$("#div1").removeClass("divClass2")
//移除多个样式
$("#div1").removeClass("divClass divClass2")
//重复切换anotherClass样式,把'.div1'的样式切换成'anotherClass'的样式
$(".div1").toggleClass("anotherClass")注:这里的toggleClass需结合click事件使用,如点击按钮改变样式。
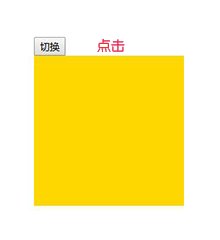
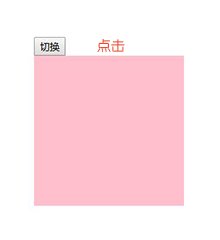
四、toggleClass演示:

1、js代码
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$('#btn').click(function(){
$('.box').toggleClass('sty');
});
});
</script>2、css代码
<style type="text/css">
.box{ width: 200px; height: 200px; background-color: gold; }
.sty{ background-color: pink; }
</style>3、html代码
<input type="button" name="" value="切换" > <div ></div>
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/jQuery/7232.html
原文地址:https://tangjiusheng.cn/jQuery/7232.html

