用jquery做的弹幕特效
本文章是一个用jquery做的类似弹幕特效,新手前端朋友可以玩下,原理不难,和文字滚动特效稍微有点区别,目前css样式可能会觉不好看,速度不合适都可以自由控制的,改为你想要的效果就可以用到你的网站上了。

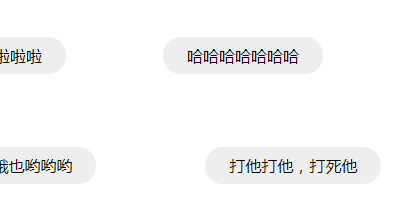
特效效果图如下:

<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK"/>
<title>jquery弹幕特效</title>
<meta name="viewport" content="width=device-width,
user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
<meta name="wap-font-scale" content="no">
<meta name="format-detection" content="telephone=yes">
<style type="text/css">
html {
font-size: 80px;
}
* {
margin: 0;
padding: 0;
}
.wrap {
max-width: 640px;
min-width: 320px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
.scrollBox {
height: 10rem;
overflow: hidden;
position: relative;
}
.scrollBox ul {
position: absolute;
left: 0;
top: 0;
height: 100%;
text-align: center;
width: 18.8rem;
}
.scrollBox ul li {
display: inline-block;
margin: 0.16rem 0.2rem;
background-color: #eeeeee;
border-radius: 80px;
font-size: 0.2rem;
padding: 0.1rem 0.3rem;
}
</style>
</head>
<body>
<div class="wrap">
<div class="part2">
<div class="scrollBox">
<ul>
<li>好看哦!</li>
<li>6666</li>
<li>大家好,,啦啦啦</li>
<li>哈哈哈哈哈哈哈</li>
<li>进度条慢一点哦!</li>
<li>这么晚了还有这么多人啊</li>
<li>不敢快进,哈哈。</li>
<li>哦也哟哟哟</li>
<li>打他打他,打死他</li>
<li>这个人真的很讨厌,赶紧去死</li>
</ul>
</div>
</div>
</div>
<script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
window.addEventListener('DOMContentLoaded',function(){
var arr =[];
var oUl = $('.scrollBox ul')
var aLi = $('.scrollBox ul li');
var timeArr = [];
var winW = $('.wrap').width();
var weizhi = 0;
var speed = 0.05; //数字越大,速度越快
aLi.each(function(){
arr.push( [ ($(this).offset().left - oUl.offset().left) ,
($(this).offset().top - oUl.offset().top),$(this).outerWidth(true) ] )
timeArr.push(($(this).offset().left - oUl.offset().left +$(this).outerWidth(true))/speed)
})
console.log(timeArr)
aLi.each(function(){
var index = $(this).index();
aLi.eq(index).css({'position':'absolute','left':arr[index][0],'top':arr[index][1]})
})
function chongfu(){
aLi.each(function(){
var index = $(this).index();
aLi.eq(index).animate({left:-arr[index][2]},timeArr[index],function(){
aLi.eq(index).css('left',arr[index][0] + winW)
})
})
}
chongfu();
setInterval(function () {
chongfu();
},timeArr[9]);
})
</script>
</body>
</html> 除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/jQuery/157.html
原文地址:https://tangjiusheng.cn/jQuery/157.html

