js获取url参数的方法(教你3种方法获取url参数)
获取URL某个参数的值,是web开发中非常高频的操作,很多js类库都会提供相应的工具函数。

1、字符串切割
我最早使用的是大神 Nicholas C.Zakas(Human Who Codes – The official website of Nicholas C. Zakas) 在《JavaScript高级程序设计》里提供的版本:
function getQueryStringArgs(){
//取得查询字符串并去掉开头的问号
var qs = (location.search.length > 0 ? location.search.substring(1) : ""),
//保存数据的对象
args = {},
//取得每一项
items = qs.length ? qs.split("&") : [],
item = null,
name = null,
value = null,
//在for 循环中使用
i = 0,
len = items.length;
//逐个将每一项添加到args 对象中
for (i=0; i < len; i++){
item = items[i].split("=");
name = decodeURIComponent(item[0]);
value = decodeURIComponent(item[1]);
if (name.length) {
args[name] = value;
}
}
return args;
}这个函数的第一步是先去掉查询字符串开头的问号。当然,前提是 location.search 中必须要 包含一或多个字符。然后,所有参数将被保存在args 对象中,该对象以字面量形式创建。接下来, 根据和号(&)来分割查询字符串,并返回name=value 格式的字符串数组。下面的for 循环会迭代 这个数组,然后再根据等于号分割每一项,从而返回第一项为参数名,第二项为参数值的数组。再使 用decodeURIComponent()分别解码name 和value(因为查询字符串应该是被编码过的)。最后, 将name 作为args 对象的属性,将value 作为相应属性的值。下面给出了使用这个函数的示例。
//假设查询字符串是?q=javascript&num=10 var args = getQueryStringArgs(); alert(args["q"]); //"javascript" alert(args["num"]); //"10"
可见,每个查询字符串参数都成了返回对象的属性。这样就极大地方便了对每个参数的访问。
2 、正则匹配
字符切割版本的代码结构清晰,就是代码量稍多了一些。
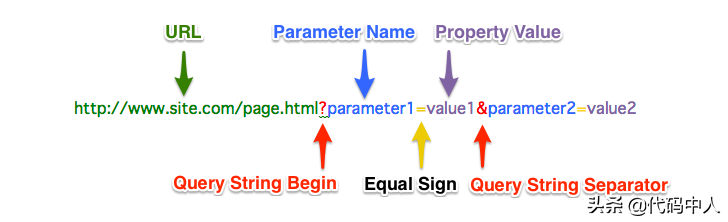
观察URL参数字符串,如?q=javascript&num=10,”?”或”&”之后,”=”之前是参数名,”=”号之后是值,可用正则表达式匹配快速匹配出来。
function getQueryString( field, url ) {
var href = url ? url : window.location.href;
var reg = new RegExp( '[?&]' + field + '=([^&]*)', 'i' );
var string = reg.exec(href);
return string ? string[1] : null;
};虽然该方法只能返回单个参数值,但代码量确实变少了。
3、浏览器URL() 和 URLSearchParams() 方法
现在,高级浏览器已经有了内置的API接口可以对URL进行处理,这个API就是URLSearchParams()以及URL()。
URLSearchParams 接口定义了一些实用的方法来处理 URL 的查询字符串。
var paramsString = "q=URLUtils.searchParams&topic=api"
var searchParams = new URLSearchParams(paramsString);
for (let p of searchParams) {
console.log(p);
}
searchParams.has("topic") === true; // true
searchParams.get("topic") === "api"; // true
searchParams.getAll("topic"); // ["api"]
searchParams.get("foo") === null; // true
searchParams.append("topic", "webdev");
searchParams.toString(); // "q=URLUtils.searchParams&topic=api&topic=webdev"
searchParams.set("topic", "More webdev");
searchParams.toString(); // "q=URLUtils.searchParams&topic=More+webdev"
searchParams.delete("topic");
searchParams.toString(); // "q=URLUtils.searchParams"URL() 构造函数返回一个新创建的 URL 对象,表示由一组参数定义的 URL。
url = new URL(url, [base])
URL 接口的searchParams属性返回一个URLSearchParams对象,从这个对象中能获取到URL中的GET参数。
searchParams用于访问url中的查询参数。比如http://localhost?a=1&b=2,searchParams等于{a: 1, b: 2}。
根据这两个接口,参数获取变得非常简单:
var url_string = "http://www.example.com/t.html?a=1&b=3&c=m2-m3-m4-m5"; //window.location.href
var url = new URL(url_string);
var c = url.searchParams.get("c");
console.log(c);参考资料
URL() – Web API 接口参考 | MDN
URLSearchParams – Web API 接口参考 | MDN
How to get the value of a query string with native JavaScript | Go Make Things
javascript – How to get the value from the GET parameters? – Stack Overflow
原文地址:https://tangjiusheng.cn/js/543.html

