querySelectorAll干嘛用的(querySelector和querySelectorAll的使用方法)

在传统的js开发中,查找 DOM 往往是开发人员遇到的第一个头疼的问题,原生的 JavaScript 所提供的 DOM 选择方法并不多,仅仅局限于通过 tag, name, id 等方式来查找,这显然是远远不够的,如果想要进行更为精确的选择不得不使用看起来非常繁琐的正则表达式,或者使用某个库。
事实上,现在所有的浏览器厂商都提供了 querySelector 和 querySelectorAll 这两个html5新方法的支持,甚至就连微软也派出了 IE 8 作为支持这一特性的代表,querySelector 和 querySelectorAll 作为查找 DOM 的又一途径,极大地方便了开发者,使用它们,你可以像使用CSS选择器一样快速地查找到你需要的节点。
querySelector 和 querySelectorAll 的使用非常的简单,就像标题说到的一样,它和 CSS 的写法完全一样,对于前端开发人员来说,这是难度几乎为零的一次学习。假如我们有一个 id 为 test 的 DIV,为了获取到这个元素,你也许会像下面这样:

现在我们来试试使用html5新方法来获取这个DIV:

querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素(指定一个或多个匹配元素的 CSS 选择器。 可以使用它们的 id, 类, 类型, 属性, 属性值等来选取元素。对于多个选择器,使用逗号隔开,返回一个匹配的元素)。
注意: querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
querySelector方法实例代码:

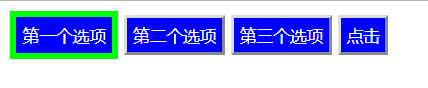
效果图:

除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/js/2922.html
原文地址:https://tangjiusheng.cn/js/2922.html
大家都在看
- jquery设置css样式属性(jquery获取css属性值方法)
- js怎么获取div的宽度和高度(jquery获取高度与宽度的方法)
- jquery获取select选中的值(jquery获取select选中的value)
- jQuery图片手风琴特效一行代码搞定
- 同原理用jQuery和Vue实现的Tab选项卡网页特效
- querySelectorAll干嘛用的(querySelector和querySelectorAll的使用方法)
- jquery修改css样式属性(jquery中css样式操作的方法详解)
- document.queryselector兼容ie8吗
- uni.request前端封装请求接口(uni-app request网络封装的好处)
- uniapp封装request请求(前端封装request请求接口)

