搜索找答案
热门推荐
- JavaScript数组剖析
- 浏览器怎么启用javascript(警告对非JavaScript的浏览器代码设置)
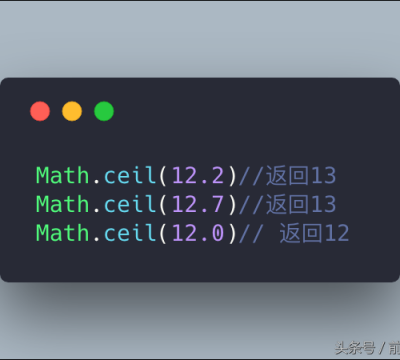
- js四舍五入的实现方法
- async和await的用法(深入理解await与async原理)
- js提交表单的常见方式方法(js提交表单触发事件详解)
- setTimeout()和setInterval()方法的区别?
- js数组删除指定元素
- js中unshift的用法,js数组末尾添加数据方法
- ES6新特性有哪些(ES6十大新特性介绍)
- es6新特性map数据结构(es6中map和set的区别)
- js排序的几种方式有哪些(前端常见的几种排序算法)
- objectfreeze 的作用什么(object.freeze()方法详解)
- js三元判断的表达式(三元表达式多种使用技巧)
- js算法:用JavaScript写出水仙花数
- js代码怎么用,新手看下
- js数组方法哪些会改变原数组
推荐阅读
- js中while循环的用法(附:do/while 循环的使用方法)
- javascript设计模式(模式分类和六大原则)
- js中callee关键字的作用
- js四舍五入的实现方法
- js递归函数的作用(一文搞懂函数、匿名函数与递归函数)
- js随机数Math.round()的用法详解
- JavaScript获取当前时间代码
- js刷新当前页面的方法(实用的前端刷新页面方法)
- js点击事件onclick用法(点击事件介绍)
- js数据类型有几种(js数据类型的判断方法有哪些)
- es6新特性map数据结构(es6中map和set的区别)
- js数组转字符串的3种方法(附js字符串转数组2种方法)
- JavaScript禁止a超链点击
- js怎么获取div的宽度和高度(jquery获取高度与宽度的方法)
- js中include用法,includes方法示例代码
- js判断对象是否为空对象(快速判断object是否为空方法)
大家再看
- js中Document方法(操作Document对象详解)
- js负数转正数(分享负数变成正数的2种方法)
- js获得时间戳(教你5种方法得到时间戳)
- js深拷贝的5种实现方式(深拷贝代码实现详解)
- js中while循环的用法(附:do/while 循环的使用方法)
- js数组合并的几种方法(js数组合并concat方法必掌握)
- js代码精确到秒的倒计时代码
- js递归函数的例子(详解回调函数和递归函数)
- js手机号正则表达式11位数字,js正则匹配手机号
- js三元判断的表达式(三元表达式多种使用技巧)
- js设置cookie值(前端js的cookie使用详解)
- js删除数组中某一条数据(js数组删除一个指定元素方法)
- js的Object.keys()用法(对象Object.keys详解)
- js添加数组元素(6种数组添加元素的方法)
- js中indexof是什么意思(附js中indexof的用法例子)
- js数组转成字符串方法(推荐join方法将数组转字符串)