js递归函数的作用(一文搞懂函数、匿名函数与递归函数)
在程序设计语言中函数是一段具有特殊功能的代码,同时也是一组可以重复使用的代码。通过函数这一对象的使用,进一步提高了程序开发的模块化与高度多的代码复用性。各种程序设计语言都对函数的定义及使用有着严格的语法规则。本文主要介绍如何在JavaScript中定义函数、使用函数,并对递归函数这一特殊类型函数进行说明。
一、JavaScript函数基本语法
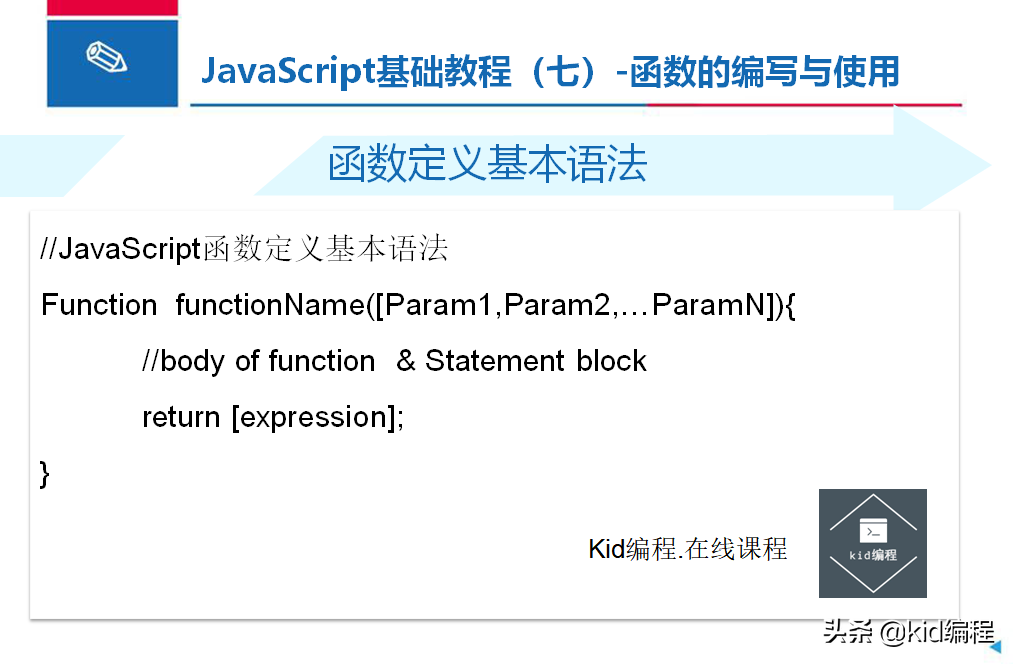
JavaScript中所定义的函数主要由函数定义关键字、函数名称、函数参数、执行代码段与函数返回值5部分所组成。同时要求函数在使用过程中需要先定义函数,再调用函数。JavaScript函数定义基本语法描述如下:

JavaScript函数定义基本语法
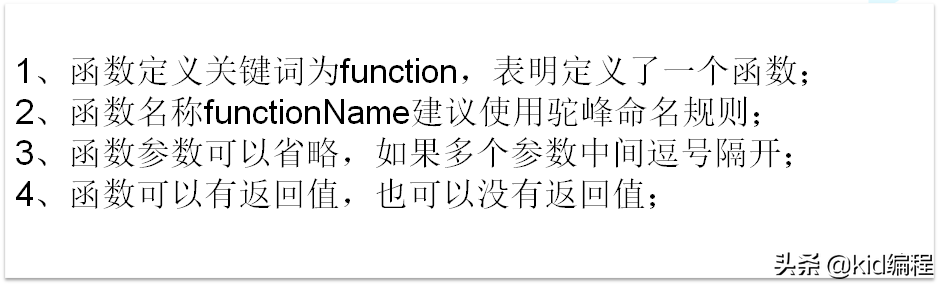
JavaScript函数定义基本语法描述如上图,说明如下:

函数定义语法说明
二、函数调用与形参&实参
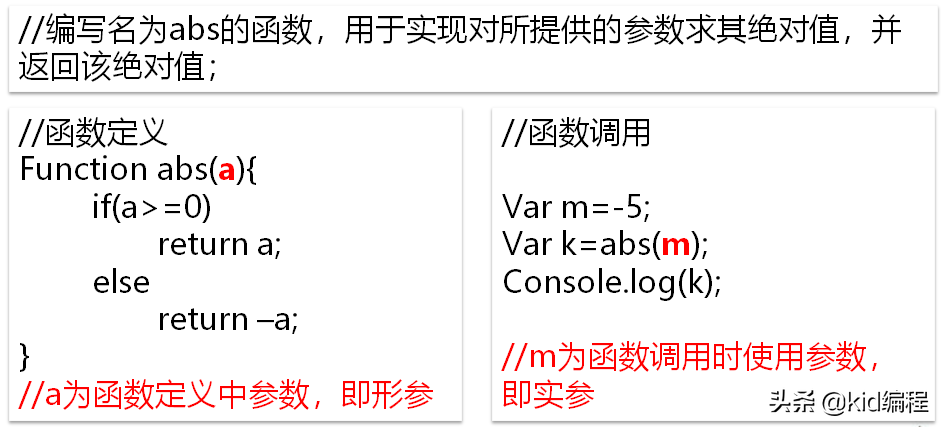
函数定义完成之后,就可以通过调用该函数完成特定的功能。函数调用方式较为简单,只需要给出函数名称与所传递参数,如果参数为空,只需要给出名称后面的括号即可。关于参数部分需要注意形参与实参概念的区分。其中在函数定义中用于解释说明语言的参数为形参。在函数调用过程中替代形参参与实际运算的参数为实参。示例说明如下:

形参与实参示例说明
三、匿名函数
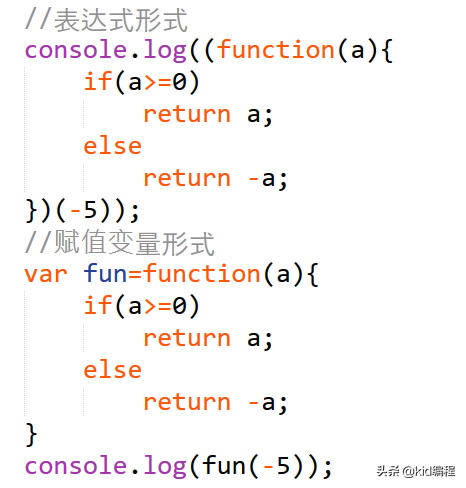
匿名函数(Anonymous function),顾名思义是指没有名字的函数,即在上面给出的基本语法中functionName部分可以省略的函数。在JavaScript中提供两类基本匿名函数定义方式,一种是将匿名函数封装为表达式,一种是将匿名函数赋值给变量形式。两类匿名函数基本语法描述如下:

匿名函数的定义形式
匿名函数定义形式描述如上图所示,上文中计算解决值函数我们可以使用两种方法改写为匿名函数,实现描述如下:

匿名函数使用实例
四、递归函数
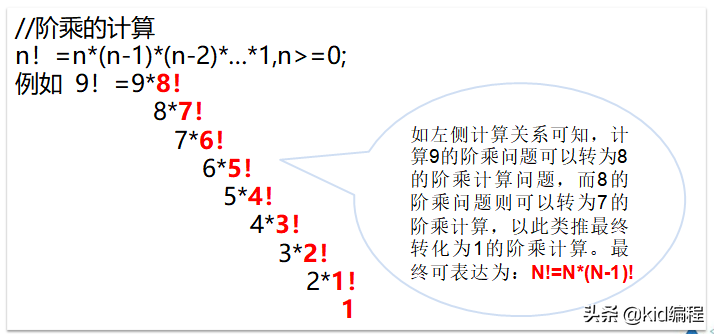
递归函数是一类特殊的函数类型,简单理解即为在一个函数的内部调用了该函数自身。在使用递归函数是需要注意产生递归的条件与递归终止的条件。如同循环控制语句一样,没有递归终止的条件,程序将会一直占用资源,无法结束释放资源。递归函数的说明可以从阶乘的计算这一案例展开说明。阶乘计算过程描述如下:

阶乘计算原理
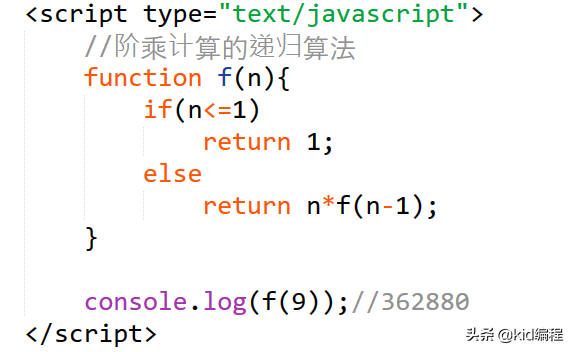
阶乘计算过程描述如上图所示,我们可知阶乘问题的解决主要在于递推关系的挖掘与终止条件的确定。本例中递推关系为N!=N*(N-1)!,终止条件为1!=1;在明确这两点之后我们可以编写递归函数实现问题求解。递归函数描述如下图:

阶乘问题的递归求解编程实现
五、经典递归问题举例
爬楼梯问题是使用递归算法进行问题求解的经典案例之一,爬楼梯问题主要只是假设有N阶楼梯,需要从最底层爬到最高层,在上楼过程中每步只允许上1层或者2层,计算爬到N层总共方法有多少种?

爬楼梯方法问题
爬楼梯方法问题采用递归思想还是比较简单的,我们可以从小人最后一步考虑。小人上到最高层N层时只能有两种方法:
①从N-2层跨越2层到达N层;
②从N-1层跨越1层到达N层;
则计算到达N层的方法f(n)就等于到达N-1层方法f(n-1)与达N-2层方法f(n-2)之和。这就找到了我们进行递推的关系式,终止条件即为f(1)=1和f(2)=2;
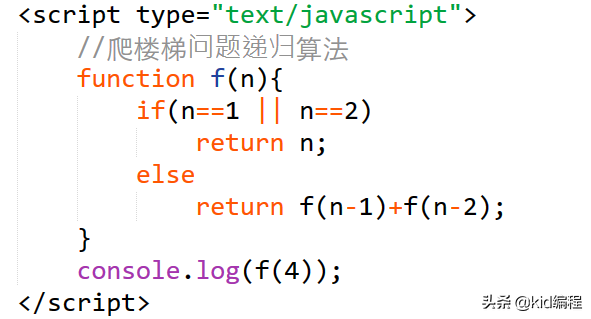
因此我们可以编程实现计算,实现代码如下:

爬楼梯递归求解代码
原文地址:https://tangjiusheng.cn/js/4153.html

