js递归函数的例子(详解回调函数和递归函数)
1、回调函数
在定义一个函数a时,参数可以是一个对象,当然也包括函数,当传入的参数是一个函数b时,在函数a内执行b函数,在函数外定义函数b,这样就实现了函数的回调,此时函数a相当于中间的连接桥梁,b函数称为回调函数。
例子
function abc(fn){
// fn就是回调函数
fn(3,5);
}
function getSum(a,b){
console.log(a+b);
}
abc(getSum);上述代码中,执行abc函数时传入参数为函数getSum,此时将getSum赋予fn,二者相同,执行getSum(3,5),调用函数外部定义的getSum函数,abc(getSum)实现函数回调。
2、定时器方法中的回调函数
回调函数可以应用在某个事件完成或者某个时间达到再去执行函数 ,比如定时器方法。
var i=0;
// setInterval(执行函数,间隔多长时间执行一次)
// 时间间隔方法,每间隔1000毫秒执行一次方法,
// 在这里animation函数就是回调函数,每间隔1000毫秒回调执行一次这个函数
var ids=setInterval(animation,1000);
// 返回一个值,这个值就是当前定时器的标识id
function animation(){
i++;
console.log(i);
if(i>10){
// clearInterval清除定时器,ids就是刚才设置定时器时的返回标识id
clearInterval(ids);
}
}3、递归函数
递归函数即在定义的函数a中再次执行a函数,自己执行自己,如果没有限制,调用函数时会不断执行,造成堆栈上限溢出。
例子
var i=1;
function abc(){
i++;
if(i>6) return;
abc();
console.log(i);//
}
abc();
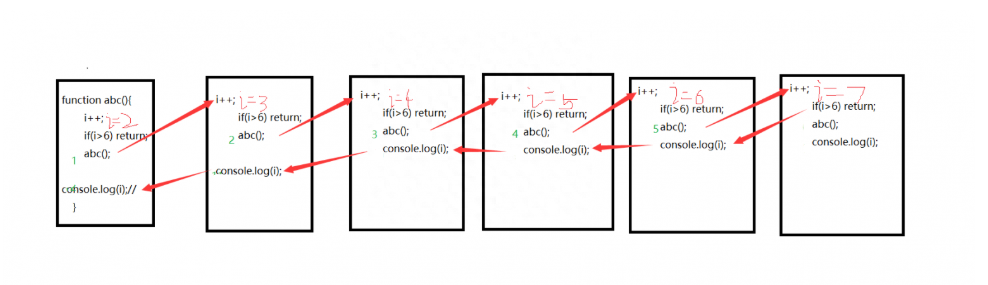
//结果:7 7 7 7 7上述代码中,当第一次执行时先执行i++,在执行abc();当执行完abc()执行完毕后才会执行打印操作,但是abc()函数会再次执行自身,以此类推,具体执行顺序如下图所示绿色数字表示函数与打印的执行顺序,可见代码中当执行完最后一次函数时,才开始打印,最后一次函数执行时i值为7,所以最后打印5次7。

除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/js/7210.html
原文地址:https://tangjiusheng.cn/js/7210.html

