js 获取当前网址url参数等信息方法
有时会用到js 获取当前网址url、域名、端口号、主机、整个url字符串、路径等信息,今天特意整理一下,也可以让我复习下js的知识,,今后没事时偶偶看看,js 获取当前网址url参数等信息方法,希望对看文章的你,有用吧!

1.先看js代码:
console.log("主机部分:"+window.location.host);
console.log("域名:"+window.location.hostname);
console.log("完整url:"+window.location.href);
console.log("路径信息:"+window.location.pathname);
console.log("url 的协议:"+window.location.protocol);
console.log("url 的端口好:"+window.location.port);
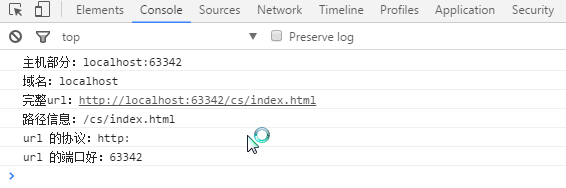
2.看输出结果:

3.代码解析:
1)window.location.host;
返回url 的主机部分就是域名加端口号,例如:www.xxx.com:63342
2)window.location.hostname;
返回域名,例如:www.xxx.com
3)window.location.href;
返回整个url字符串(在浏览器中就是完整的地址栏),例如:www.xxx.com/index.php?class_id=3&id=2
4)window.location.pathname;
返回路径信息,例如:/a/index.php或者/index.php
5)window.location.protocol;
返回url 的协议部分,例如: http:,ftp:,maito:等等。
6)window.location.port
url 的端口部分,如果采用默认的80端口,那么返回值并不是默认的80而是空字符
原文地址:https://tangjiusheng.cn/js/107.html

