js递归函数详解(js递归运用技巧详细讲解)
递归基础知识
什么是递归
在JavaScript程序中,函数直接或间接调用自己。通过某个条件判断跳出结构,有了跳出才有结果。

JavaScript中如何使用递归?
递归的步骤(技巧)
1、假设递归函数已经写好
2、寻找递推关系
3、将递推关系的结构转换为递归体
4、将临界条件加入到递归体中(一定要加临界条件,某则陷入死循环,内存泄漏)
简单递归示例
通过简单的示例先来了解熟悉一下递归,看看如何使用递归?
一、求1-100的和

JavaScript中如何使用递归?
假设让你来,你是否会这样写?
var sum = 0;
for(var i=1; i<=100; i++){
sum += i;
}
console.log(sum); // 5050JavaScript用递归如何计算求1-100的和了?
分析:
假设递归函数已经写好,既sum(100),就是求1-100的和。寻找递推关系: 就是 n 与 n-1 ,或 n-2 之间的关系:
sum(n) == sum(n-1) + n
var resulst = sum(100); var resulst = sum(99) + 100; ...
1、将递归结构转换成递归体
function sum(n){
return sum(n-1) + n;
}这时候我们差一个重要的步骤,也就是临界值,来阻止程序死循环
2、将临界条件加入到递归中 求100 转换为 求99 求99 转换为 求98 求98 转换为 求97 … 求2 转换为 求1 求1 转换为 求1 即 sum(1) = 1
3、递归函数
function sum(n){
if(n==1) return 1;
return sum(n-1) + n;
}
var amount = sum(100);
console.log(amount); // 5050二、求 2,4,6,8,10… 第n项与前n项之和

JavaScript中如何使用递归?
分析:
假设已知函数 fn(n)为第n项,sum(n)为前n项之和
递归关系
fn(n) = fn(n-1) + 2 sum(n) = fn(n) + sum(n-1)
递归体
function fn(n){
return fn(n) = (n-1) + 2
}
function sum(n){
return sum(n) = fn(n) + sum(n-1);
}这时候我们同样差一个重要的步骤,也就是临界值,来阻止程序死循环
1、临界条件
fn(0) = 2 sum(0) = 2;
2、递归函数
function fn(n){
if(n == 0) return 2;
return fn(n-1) + 2;
}
function sum(n){
if(n==0) return 2;
return fn(n) + sum(n-1);
}
var amount = sum(100);
console.log(amount); // 10302实际项目中用到递归的有哪些地方?

JavaScript中如何使用递归?
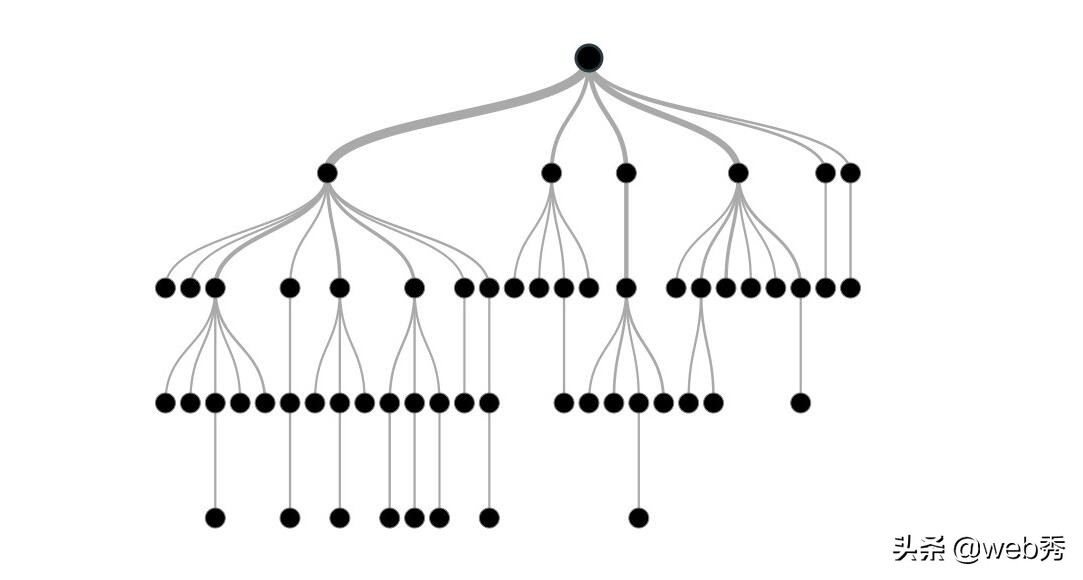
1、遍历树形结构的数据
var data = [{
name: '第一代',
child: [{
name: '第二代',
child: [{
name: '第三代',
child: [{
...
...
}]
},{
name: '第三代'
}]
},{
name: '第二代'
},{
name: '第二代'
}]
}]这样的数据结构,你就需要一个递归函数来解决问题了,因为你不知道有多少个child,有多少层级在里面,可能是100,也可能是1亿,所以就递归直到没有child后来终止程序。

JavaScript中如何使用递归?
树形遍历其实有很多,比如无限极分类,有类别的系统,比如商城后台,博客列表等等。
2、接口调用,根据上一个接口返回数据条数n,调用n次
虽然很不科学,但是小编实际遇到过这样的需求
$.ajax(...).then((data)=>{
// data是数组
let fun = (index)=>{
let params = data[index];
$.ajax(...params).then(...)
// 如果index小于data.length就继续执行fun函数
if(index<data.length) fun(index+1);
// 这时候index<data.length就是临界值,来阻止程序死循环
}
data && data.length && fun(0)
})
JavaScript中如何使用递归?
总结
递归在很多语言中都很常见,它能解决很多你不知道深度
同时本文重申三遍的问题,大家一定要记住。
原文地址:https://tangjiusheng.cn/js/430.html

