css选择器hover属性的用法(hover样式设置详解)
css中hover选择器的使用详解,有些时候需要用到mouseover和mouseout这两个鼠标事件,但是写js又比较麻烦,还要添加监听事件,所以能用css解决的东西尽量yongcss解决,这样可以提高性能,下面说一下我对css中:hover选择器属性的了解。之前在学计算机应用的时候,老师教我们使用了:hover选择器来完成下拉菜单,之前只知道怎么使用,并不知道为什么要这么用,现在记下怎么使用吧。
一、定义和用法
1、定义:
:hover 选择器用于选择鼠标指针浮动在上面的元素。
:hover 选择器适用于所有元素
2、用法1:
这个表示的是:当鼠标悬浮在a这个样式上的时候,a的背景颜色设置为黄色
a:hover{
background-color:yellow;
}这个是最普通的用法了,只是通过a改变了style
3、用法2:
使用a 控制其他块的样式:
使用a控制a的子元素 b:
.a:hover .b{
background-color:blue;
}使用a控制a的兄弟元素c(同级元素):
.a:hover + .c {
color: red;
}使用a控制a的就近元素d:
.a:hover ~ .d {
color:pink;
}二、总结一下:
1. 中间什么都不加 控制子元素;
2. ‘+’ 控制同级元素(兄弟元素);
3. ‘~’ 控制就近元素;
三、实例代码
hover属性用不同的书写方式,来改变不同关系的元素样式。
1、元素:hover 表示聚焦后改变自己
2、元素:hover 元素 表示聚焦后改变其子元素
3、元素:hover + 元素 表示聚焦后改变其指定的“亲兄弟”(条件是该兄弟元素与其相邻)元素
4、元素:hover ~ 元素 表示聚焦后改变其指定的兄弟元素,两个元素相不相邻都行。
示例代码如下:
.first:hover {color: white;}
/* 聚焦我改变自己 */
.three:hover .three-son {font-size: 20px;}
/* 聚焦我改变我的子元素 */
.two:hover+.three {color: white;}
/* 聚焦我改变我相邻的兄弟元素 */
.first:hover~.four {font-weight: 900;color: palegreen;}
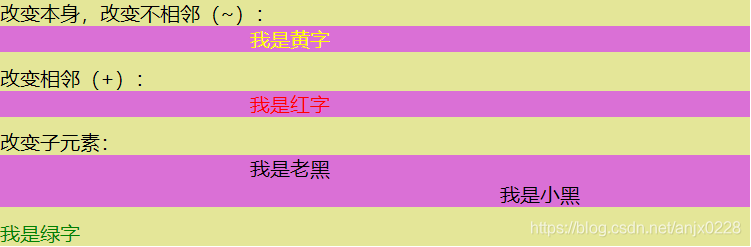
/* 聚焦我改变不相邻的兄弟元素*/效果图示:

完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.all{
background-color: orchid;
width: 200px;
}
.all :nth-child(-n+3){
margin-bottom: 10px;
}
.first {color: yellow;}
.two {color: red;}
.three {color: black;}
.three-son {color: black;}
.four {color: green;}
.first:hover {color: white;}
/* 聚焦我改变自己 */
.three:hover .three-son {font-size: 20px;}
/* 聚焦我改变我的子元素 */
.two:hover+.three {color: white;}
/* 聚焦我改变我相邻的兄弟元素 */
.first:hover~.four {font-weight: 900;color: palegreen;}
/* 聚焦我改变不相邻的兄弟元素 */
</style>
</head>
<body>
<div>
改变本身,改变不相邻(~):
<div>我是黄字</div>
改变相邻(+):
<div>我是红字</div>
改变子元素:
<div>我是老黑
<div>我是小黑</div>
</div>
<div>我是绿字</div>
</div>
</body>
</html> 除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/divcss/2482.html
原文地址:https://tangjiusheng.cn/divcss/2482.html

