css变量定义和兼容性(命名规则和使用方法)
只能在less和sass等预处理器里写css变量吗?不是的早在2015年css3中就新增了变量的特性。css变量的优势可以为我们带来一些预处理器的便利,并且不需要额外的编译。还能实现css变量换肤功能。
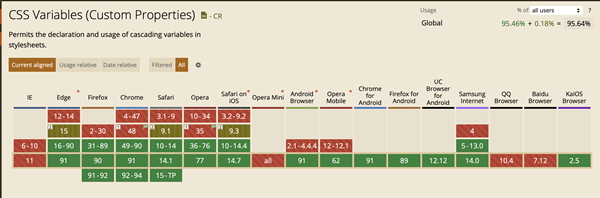
一、css变量兼容性
到目前为止,各大浏览器厂商基本支持了这个新特性。

肯定有小伙伴想,一些css预处理器也支持变量啊,比如less,sass等。css变量和预处理器里面的变量有着本质的区别,css变量是浏览器支持的特性,而预处理器的变量近在css的处理过程中支持,处理完成后这些变量会代替为具体的值。
二、css变量定义
:root {
--main-bg-color: #eee;
}上面的代码定义了一个名为--main-bg-color的变量。变量名前必须有两个连字符(--)。
变量必须在一个声明块内声明。这里使用了:root选择器,因此这个变量可以在整个网页使用。这里可以推断出,css变量是有作用域的概念的,如果是定义在别的选择器里面的话,只能在应用了这个选择器元素的子元素所用的类中去引用这个变量。
1、我们看个具体的例子
:root、page-content选择器中定义了分别定义了--main-color、--content-color两个颜色变量。在类page-content中可以引用--main-color,在类page-content-spec中可以引用--content-color,而在类page-title中无法引用--content-color变量。
2、动态改变css variables
不要将css variables理解为一个全局的常量,定义在:root中,在子选择器中引用;应该被看作一个选择器的入参,输入不同的参数,有不同的表现。简单来说,可以定义一个变量为黑色,然后在某个容器中重新将其定义为白色。那么基于该变量的任何样式,在容器外部都会动态解析为黑色,而在容器内部会动态解析为白色。
三、css变量命名规则
1、变量名前必须有两个连字符(--)
2、自定义属性名是大小写敏感的,--my-color 和 --My-color 会被认为是两个不同的自定义属性。
四、css变量的使用方法
1、通过var()函数来读取变量。语法如下:
var(custom-property-name, value)
1)name (必需) 变量名(以两条破折号开头)。
2)value (可选) 表示变量的默认值。如果该变量不存在,就会使用这个默认值。
变量名称必须以两个破折号(--)开头,且区分大小写!
2、使用方法:
element {
background-color: var(--main-bg-color);
}3、变量也可以使用在变量声明中:
:root {
--primary-color: #eee;
--primary-bg-color: var(--main-bg-color);
}变量值只能用作属性值,不能用作属性名。
五、js操作css变量
在js代码中,我们可能需要读取css变量的值,其方法如下:
const root = document.querySelector(":root");
// 设置 CSS 变量
root.style.setProperty("--main-bg-color", "red");
// 读取 CSS 变量
const computedStyle = getComputedStyle(root);
const mainBgColor = computedStyle.getPropertyValue("--main-bg-color");
console.log(mainBgColor);
// 删除 CSS 变量
root.style.removeProperty("--main-bg-color");六、最后总结
1、利用这种技术,是不是可以方便的提取网页主题等特性,实时切换网站主题?实现css变量换肤功能。
2、虽然大部分浏览器厂商都支持了css变量特性,但是某些厂商和版本依然不支持,所以我们在使用这个特性的时候,应该准备一个回退方案,类似下面的例子(相当于设置了一个默认值):
color: black; color: var(--main-color)
3、css变量的优势可以为我们带来一些预处理器的便利,并且不需要额外的编译。
原文地址:https://tangjiusheng.cn/divcss/417.html

