前端line-height属性的用法(css文本属性line-height详解)
前端css文本属性line-height相信小伙伴们都很熟悉,定义的是文字段落的行高,它有什么特殊之处呢?
其实line-height的特殊之处不在于它的用途,而是它的值。在日常开发中,使用最多的肯定是px。其实,line-height的单位可以是px、em、rem等,也可以是纯数字,不带单位。
带单位的行高和不带单位的行高表现不一样,因为它们的继承方式不一样。下面我们来看一些例子。

带单位的行高
我们在body中定义了行高是1.2em,在类about-me中定义了字号2em,在默认情况下,浏览器的字号是16px,所以段落中的字号是16*2位32px,段落中的行高会继承自body,body中的行高是16*1.2为19.2px,因此段落中的文字会重叠。而我们希望的是段落中的行高继承body中的1.2em,而不是body中行高计算后的值。
我们再看看另一种写法。

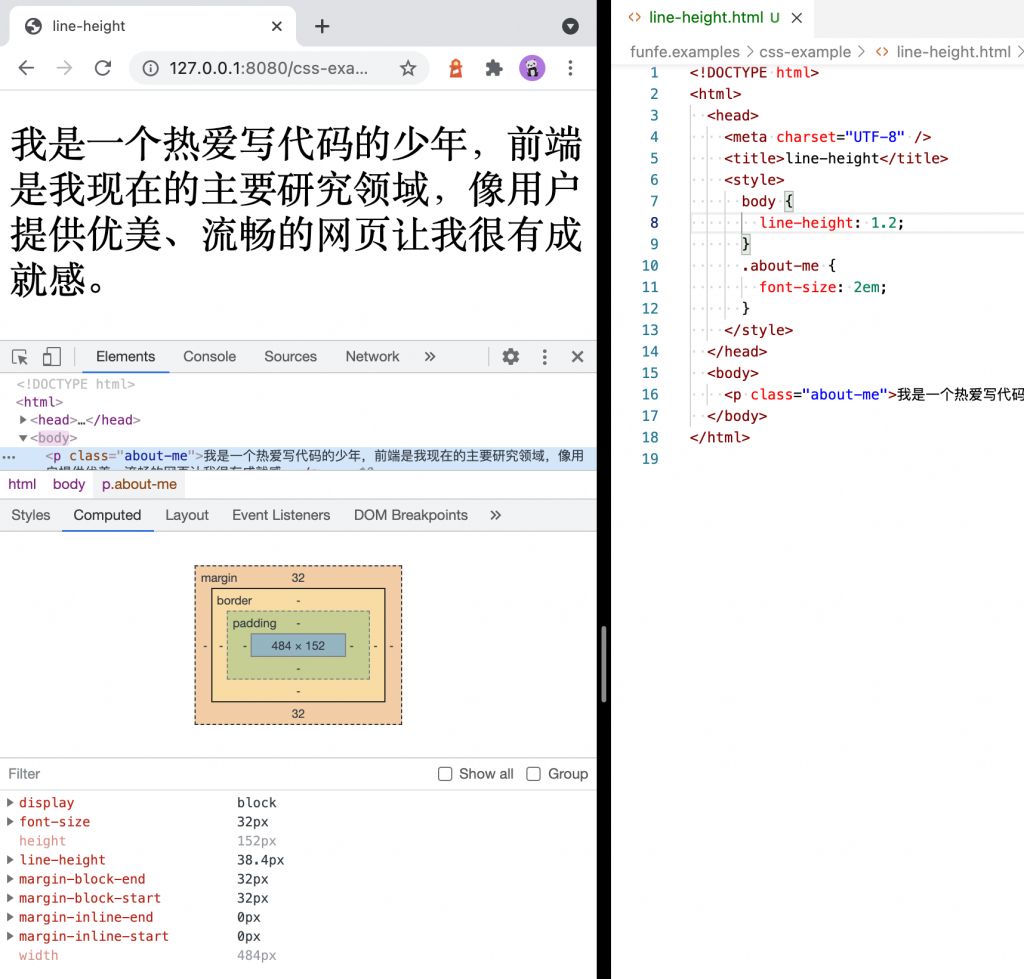
不带单位的行高
上图的效果符合我们的预期,其实只改变了body中的行高(font-size:1.2)。此时,段落中的行高还是继承自body中的行高,但是继承的并不是body中计算后的值,而是无单位的值1.2,然后在计算段落的行高是,使用1.2*32位38.4px。
由此我们可以得出一个结论,要么在段落中显示的声明行高为1.2em;如果要使用继承的行高,那么应该使用无单位的值作为line-height的值。你学废了吗?
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/divcss/580.html
原文地址:https://tangjiusheng.cn/divcss/580.html

