textarea属性设置(微信小程序文本输入textarea详解)
textarea属性设置详解,在微信小程序开发中,input 用来实现文本输入,是单行的,textarea是多行的输入实现
1.基本使用
<textarea class="input" name="remark" placeholder="请输入备注" auto-focus="true" />
基本效果就是显示了一个多行的文本输入框。
placeholder 输入框为空时的占位符
auto-focus 自动聚集,拉起键盘,需要注意的是一个页面中只能有一个 input 标签 或者 textarea 来设置这个属性

我在这里为明显效果所以设置了个边框样式
.input{ /* 边框 */ border:1px solid red; padding: 10rpx;}2.获取输入框中的内容
bindinput 属性用来绑定键盘输入时的事件监听,也就是可以实时获取输入中的内容 。
当然 在你的处理函数中可以直接 return 一个结果来替换输入框中的内容。
<textarea class="input" name="remark" placeholder="请输入备注" bindinput="remarkInputAction" />
对应的 js
/** * 输入框实时回调 * @param {*} options */
remarkInputAction: function (options) {
//获取输入框输入的内容
let value = options.detail.value;
console.log("输入框输入的内容是 " + value)
},效果

3.输入框焦点监听
应用场景还是比较多的,比如输入结束时 去校验个数据什么的
bindfocus 输入框获取到输入焦点时
bindblur 输入框焦点移出
bindconfirm 点击键盘的回车键或者是完成按钮时回调的事件
<textarea class="input" name="remark" placeholder="请输入备注" bindfocus="remarkFocusAction" bindblur="remarkBlurAction" bindconfirm="remarkConfirm" />
对应的 js
remarkFocusAction: function (options) {
//输入框焦点获取
let value = options.detail.value;
console.log("输入框焦点获取 " + value)
},
remarkBlurAction: function (options) {
//输入框焦点移出
let value = options.detail.value;
console.log("输入框焦点移出 " + value)
},
remarkConfirm: function (options) {
//点击了键盘上的完成按钮
let value = options.detail.value;
console.log("点击了键盘上的完成按钮 " + value)
},效果图

4.auto-height 自动增高与获取行数
auto-height 默认为false, 为true时,自动增高,默认显示一行,为true时 style.height设置不生效
bindlinechange 换行时会触发
<textarea auto-height="true" bindlinechange="remarkLineAction" />
remarkLineAction: function (options) {
//行数
let lineCount = options.detail.lineCount;
let height = options.detail.height;
let heightRpx = options.detail.heightRpx;
console.log("输入框行数变化 " + lineCount)
},
5.maxlength 限制输入的文本长度,默认是 140字符,配置为 -1 时代表无限制
<textarea maxlength="1" />
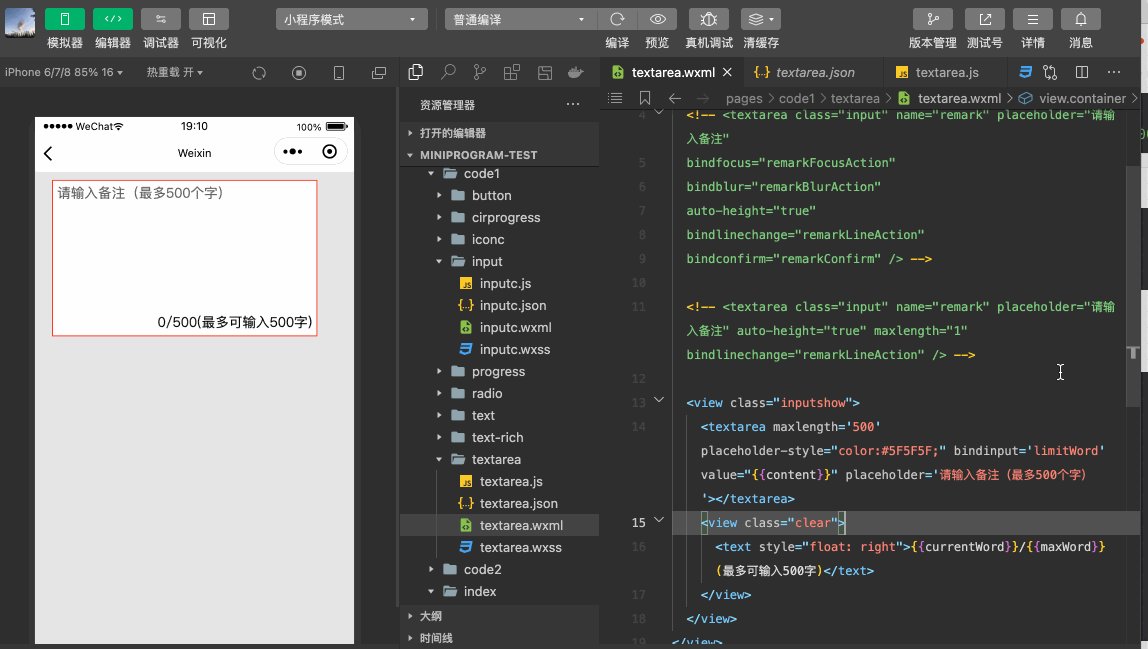
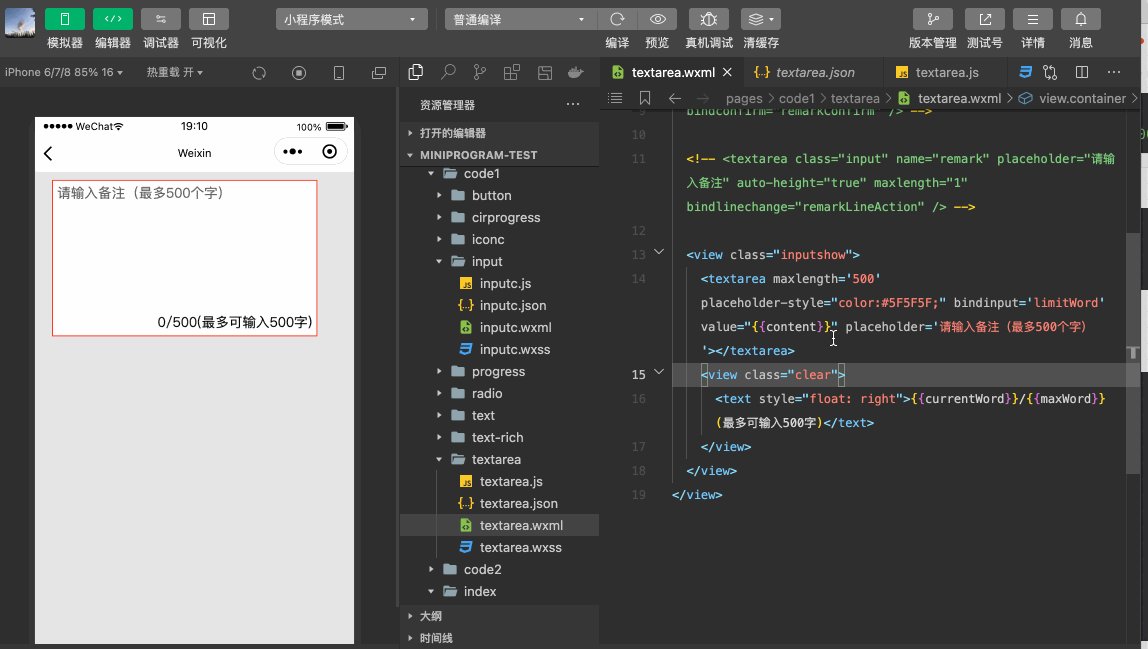
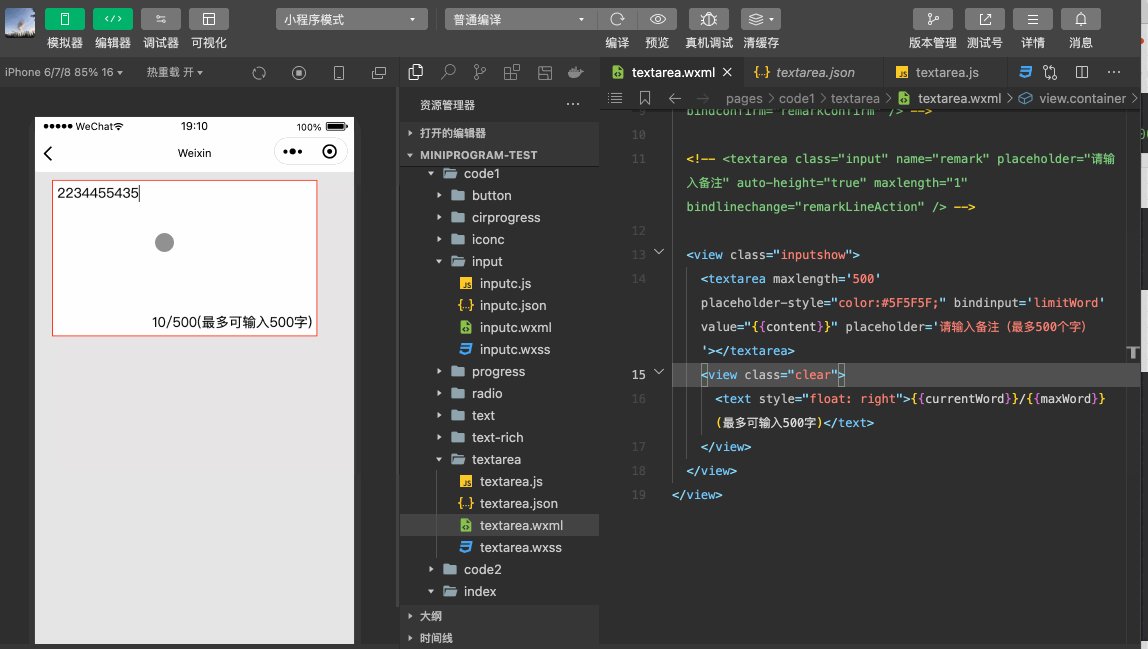
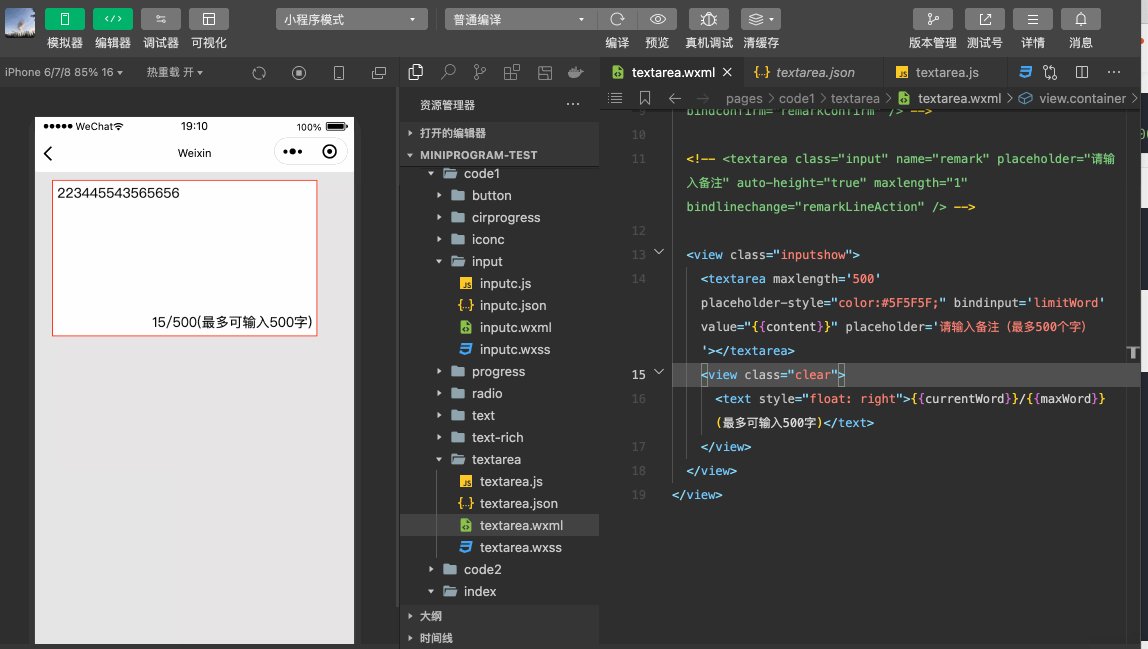
6.使用实例

<view class="inputshow">
<textarea maxlength='500' placeholder-style="color:#5F5F5F;"
bindinput='limitWord' value="{{content}}" placeholder='请输入备注(最多500个字)'>
</textarea>
<view class="clear">
<text style="float: right">{{currentWord}}/{{maxWord}}(最多可输入500字)</text>
</view>
</view>Page({
/** * 页面的初始数据 */
data: {
//字数限制
maxWord: 500,
currentWord: 0
},
limitWord:function(e){
var that = this;
var value = e.detail.value;
//解析字符串长度转换成整数。
var wordLength = parseInt(value.length);
if (that.data.maxWord < wordLength) {
return ;
}
that.setData({
currentWord: wordLength
});
},);.inputshow{
padding: 10px;
background-color: white;
border:1px solid red;
padding: 10rpx;
}完毕
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/html/630.html
原文地址:https://tangjiusheng.cn/html/630.html
大家都在看
- 织梦出现{dede:img text=怎么办?
- css删除线的属性设置(text-decoration删除线属性介绍)
- textarea属性设置(微信小程序文本输入textarea详解)
- textdecoration属性啥意思(前端text-decoration文本修饰属性值详解)
- textarea自适应高度怎么设置(这三种方案实现自适应高度)
- box-shadow和text-shadow有什么区别?(玩转盒阴影和文本阴影)
- v-html使用方法(v-html和v-text的区别是什么)
- Sublime Text 3(3103)2016中文绿色版
- pgf是什么格式文件(如何使用LaTeX下的Tikz进行绘图)
- textarea换行怎么设置

