React-desktops UI库
React-desktops UI库网址: https://github.com/jiajun00/react-desktops
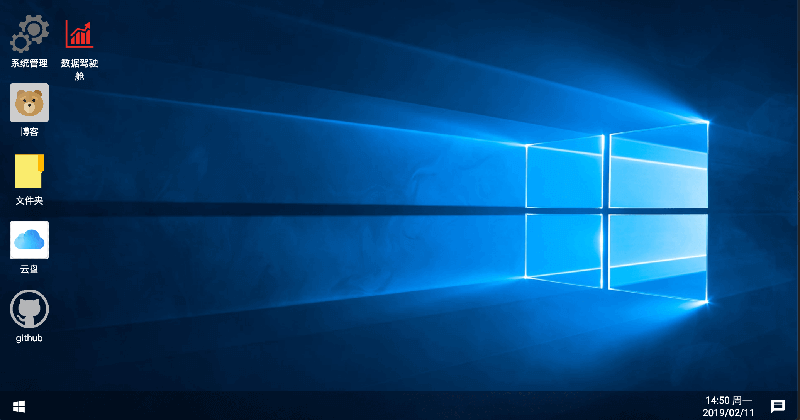
React-desktops是基于react-desktop基础上,封装桌面操作系统前端UI,用了丰富的mac和win10桌面元素,包括桌面图标、窗口化子页面管理、开始菜单等组件,兼容主流现代浏览器。 适合快速开发后台管理系统的前端界面、整合企业诸多应用、通过B/S架构集成系统、可作为企业级应用管理平台。

web桌面操作系统前端UI,用了丰富的mac和win10桌面元素,包括桌面图标、窗口化子页面管理、开始菜单等组件,兼容主流现代浏览器。 适合快速开发后台管理系统的前端界面、整合企业诸多应用、通过B/S架构集成系统、可作为企业级应用管理平台。
1.安装部署运行
// 下载源码 git clone https://github.com/jiajun00/react-desktops // 安装运行环境 npm install // 为了方便调试redux在chrome浏览器中安装Redux DevTools(在谷歌应用商店下载redux-devtools) // 项目运行 npm run start // 项目打包(注:用于生产环境时请关闭Redux DevTools配置分别位于'/src/mac/store/index.js'和'/src/windows/store/index.js'中) npm run build
2.在线演示:http://desk.qqxio.cn/

