vue遍历对象数组的方法(v-for遍历对象数组)
做前端开发仔都知道vue的循环就是v-for了,vue遍历对象数组的方法就是用v-for,本文讲解vue遍历普通数组方法、vue遍历对象数组方法、vue遍历对象的方法、vue遍历数字方法,v-for遍历对象数组。
1、vue遍历普通数组方法
①创建vue对象
<script>
//创建Vue实例,得到ViewModel
var vm = new Vue({
el: '#app',
data: {
list: [1, 2, 3, 4, 5, 6]
},
methods: {}
});
</script>② 循环数据
<div id="app">
<p v-for="(item, i) in list”)索引值:{{i}}---每一项:{{item}}</p >
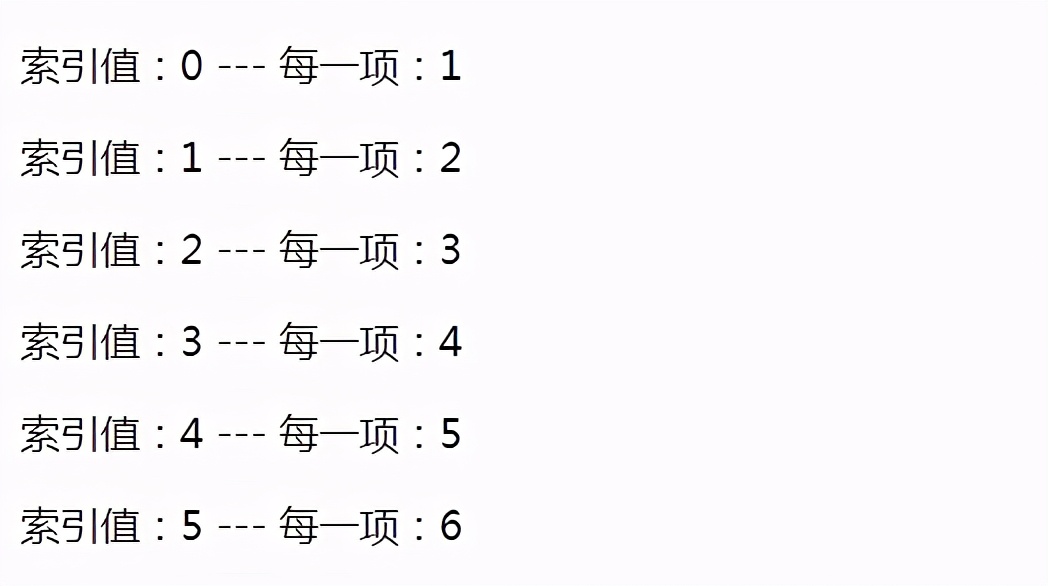
</div>结果:

2、vue遍历对象数组方法
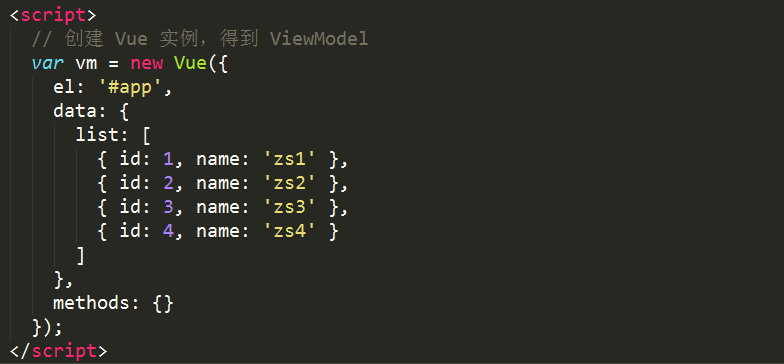
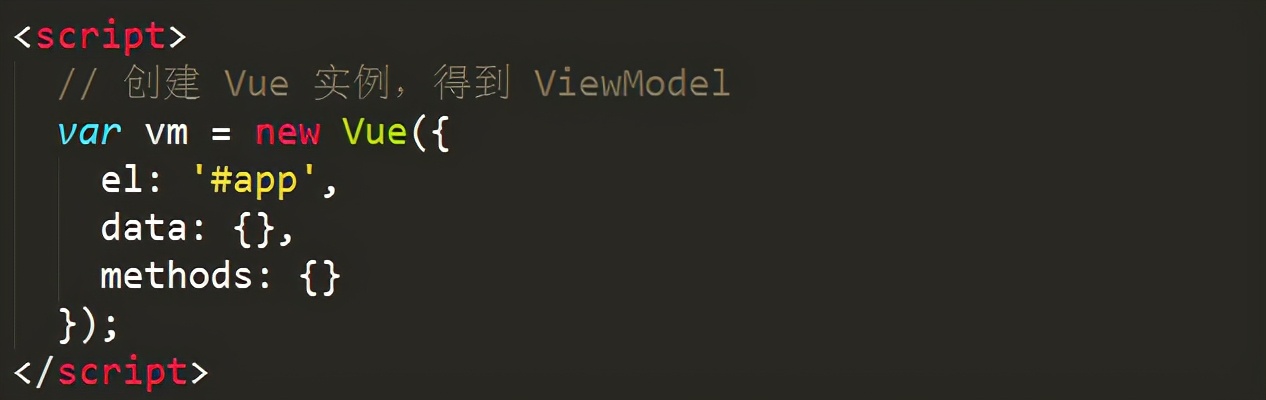
① 创建vue实例对象

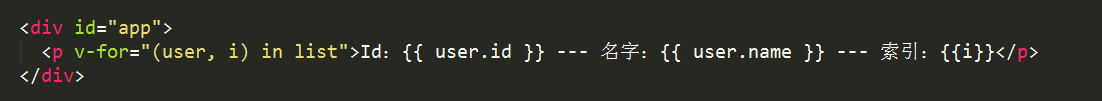
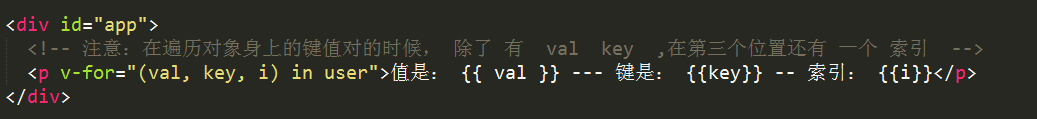
② 循环对象数组

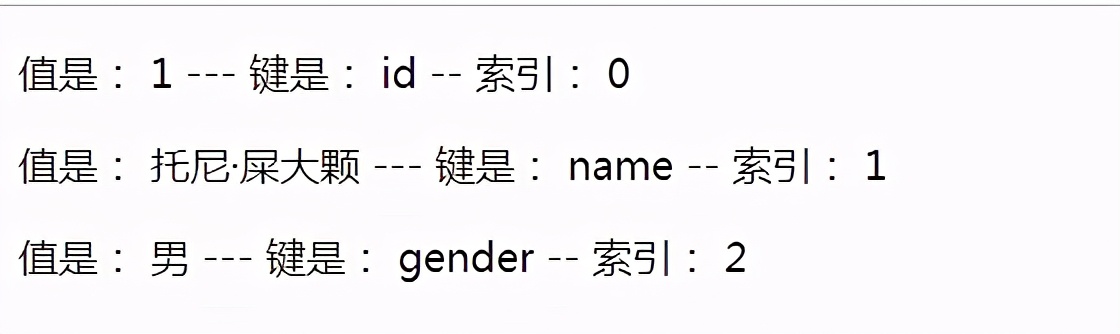
结果:

3、vue遍历对象方法
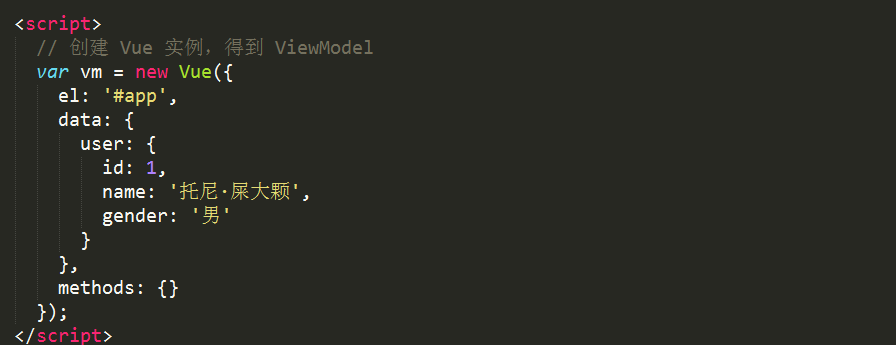
①创建vue对象实例

②循环对象

结果:

4、vue遍历数字方法
①创建vue对象实例

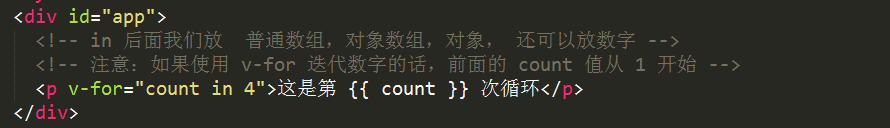
②循环数字

结果:

5、v-for中key的使用方式
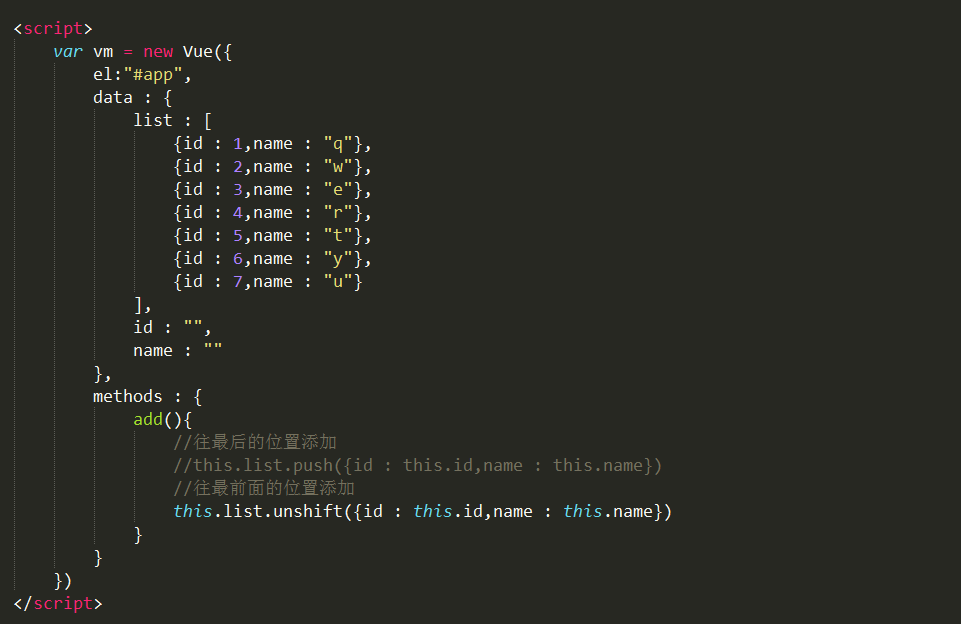
①创建vue对象实例
注意:push()方法一般是添加到数组的最后的位置;unshift()方法是往最前面的位置添加。

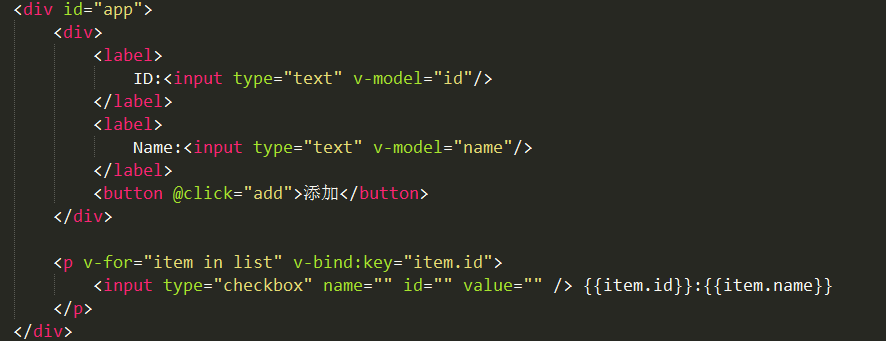
②循环
需要注意:
v-for循环的时候,key属性只能使用number或String。
key在使用的时候,必须使用v-bind属性绑定的形式,指定key的值。
在组件中使用v-for循环的时候,或者在一些特殊情况中,如果v-for有问题,必须在使用v-for的同时,指定唯一的 字符串/数字 类型 :key值。

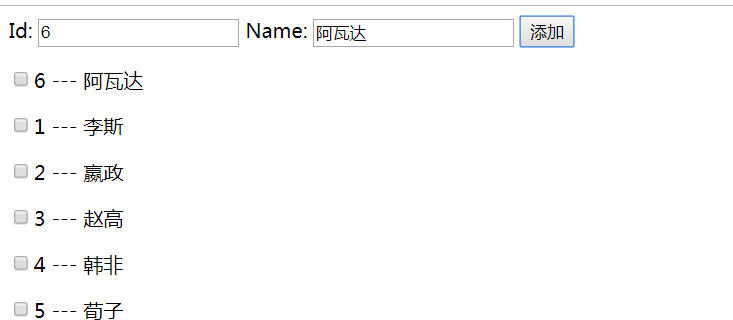
结果:

除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/vue/319.html
原文地址:https://tangjiusheng.cn/vue/319.html

