box-shadow属性四个值(CSS3属性box-shadow属性详解)
CSS3的box-shadow属性可以让我们轻松实现图层阴影效果。我们来实战详解一下box-shadow属性四个值。
1. box-shadow属性的浏览器兼容性
先来看一个这个属性的浏览器兼容性:
Opera::不知道是从哪个版本开始支持的。
Firefox:通过私有属性-moz-box-shadow支持。
Safari和Chrome:通过私有属性-webkit-box-shadow支持。
所有IE不支持(不知道IE9是否有所改善)。别急,我们将在文章最后会介绍一些针对IE的Hack。
2. box-shadow属性的语法
box-shadow有六个可设的值:
img{box-shadow:阴影类型 X轴位移 Y轴位移 阴影大小 阴影扩展 阴影颜色 }当不设阴影类型时,默认为投影效果。当设为inset时,为内阴影效果。
X轴和Y轴位移不等同但类似于Photoshop里面的”角度”和”位置。
阴影大小、扩展、颜色和Photoshop里面的都同理。
3. 实例解析
让我们通过几个实例来看一个box-shadow的效果,先弄个简单的HTML供测试:
<html> <head> <style type="text/css">CSS部份写在这里</style> </head> <body> <img src="test.jpg" /> </body> </html>
请注意:为了省事儿,下面的CSS代码中只写了box-shadow,在实际使用中,你应该把-moz-box-shadow和-webkit-shadow也写上。你需要做的很简单,复制两个box-shadow,在它们前面分别加上-moz-和-webkit-。
img {
-moz-box-shadow:2px 2px 10px #06C;
-webkit-box-shadow:2px 2px 10px #06C;
box-shadow:2px 2px 10px #06C;
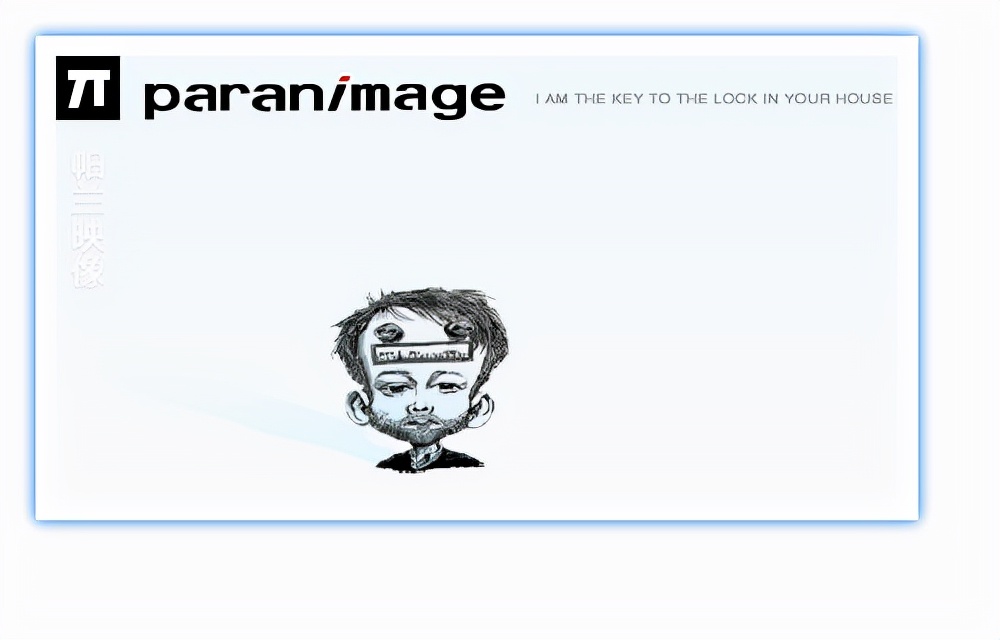
}(1). 投影,没有位移,10px的阴影大小,没有扩展,颜色#06C

img{box-shadow:0 0 10px #06C;}
CSS3属性box-shadow详细介绍
这里的颜色值是HEX值,我们还可以使用RGBA值,RGBA值的好处是,它多了一个Alpha透明值,你可以控制阴影的透明度。
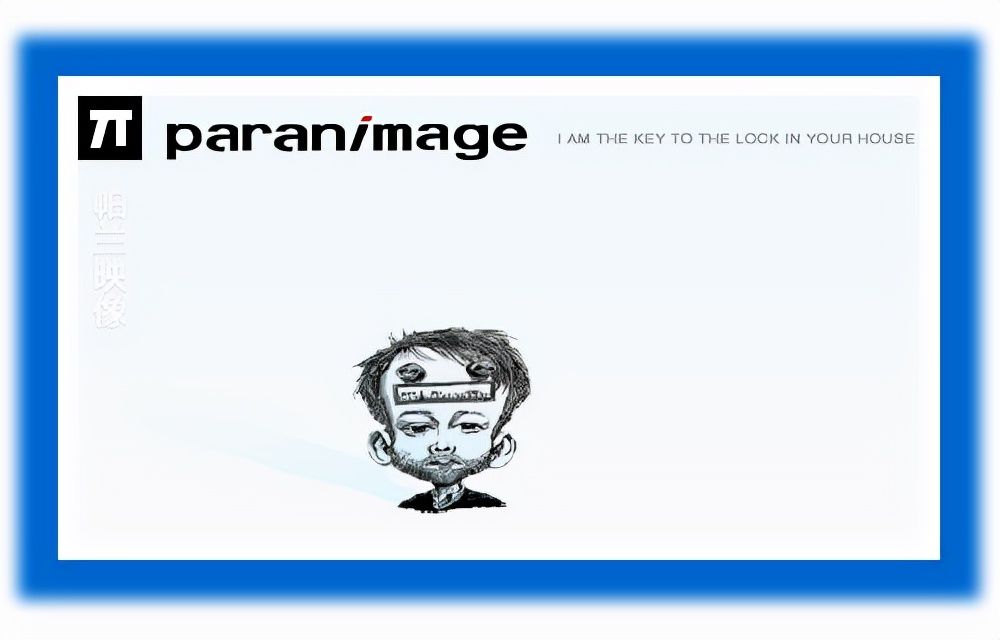
img{box-shadow: 0 0 10px rgba(0, 255, 0, .5)}(2). 在上面的基础上加上20px的扩展
img{box-shadow:0 0 10px 20px #06C;}
CSS3属性box-shadow详细介绍
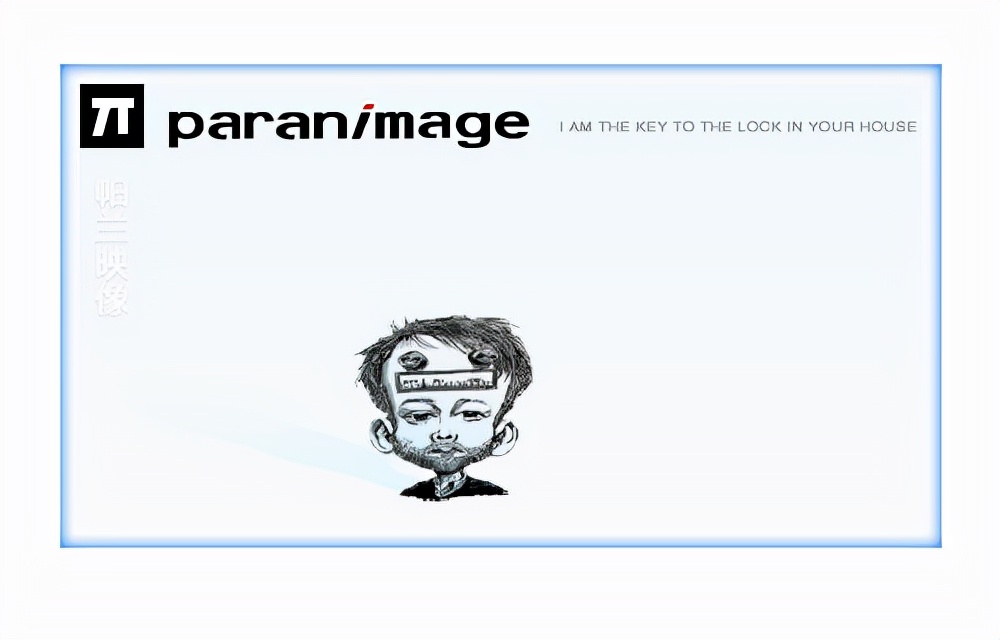
(3). 内阴影,无位移,10px大小,没有扩展,颜色#06C
img{box-shadow:inset 0 0 10px #06C;}
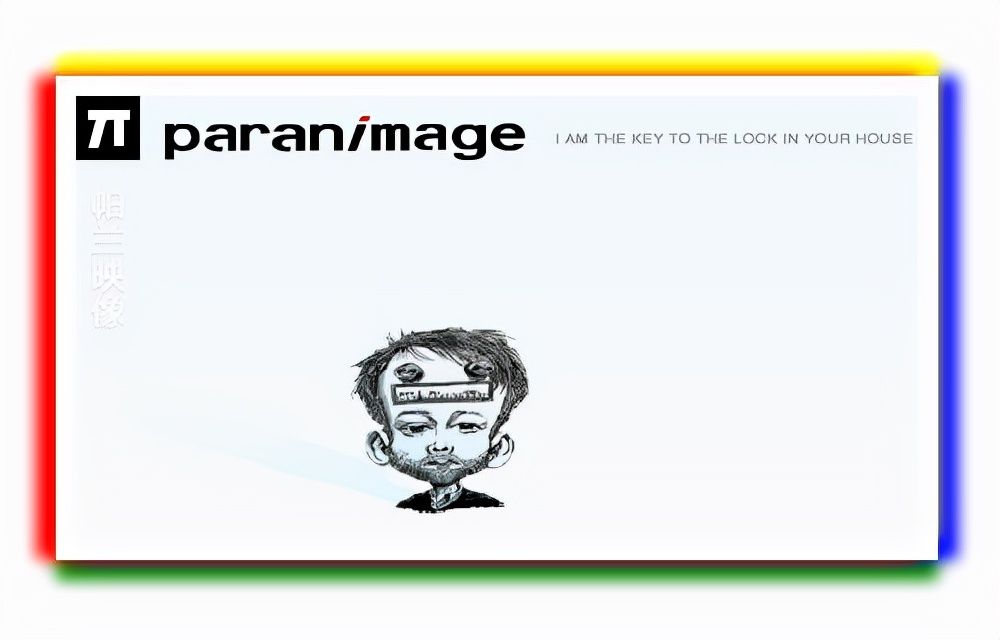
(4). 多重阴影效果
box-shadow可以同时使用多次,我们来个四色的阴影。
img{box-shadow:-10px 0 10px red, box-shadow:10px 0 10px blue, box-shadow:0 -10px 10px yellow, box-shadow:0 10px 10px green}
(5). 使用多个阴影属性的顺序问题
当给同一个元素使用多个阴影属性时,需要注意它的顺序,最先写的阴影将显示在最顶层。比如下面这段代码,我们先写一个10px的绿色阴影,再写一个10px大小但扩展20px的阴影。结果是:绿色阴影层在黄色阴影层之上。
img{box-shadow:0 0 10px green;box-shadow:0 0 10px 20px yellow}
但如果我们把顺序调一下,像这样:
img{box-shadow:0 0 10px 20px yellow,box-shadow:0 0 10px green;}
我们将看不到后写的绿色阴影层,因为它先写且被半径比较大的黄色层覆盖掉了。
4. 让IE也支持box-shadow
IE本身是shadow滤镜可以实现类似效果的,还有一些js和.htc的hack文件可以帮助你在IE中实现这一效果。我也无法一一都去尝试,这里只介绍我用过的一个。ie-css3.htc是一个可以让IE浏览器支持部份CSS3属性的htc文件,不只是box-shadow,它还可以让你的IE浏览器支持圆角属性border-radius和文字阴影属性text-shadow。
它的使用方法是:下载它并放到你的服务器目录
在你的<head></head>里面写入下面的代码:
<!--[if IE]>
<style type="text/css">
img, #testdiv, .testbox{behavior: url(http://yourdomain.com/js/ie-css3.htc);}
</style>
<![endif]-->蓝色部份输入要使用box-shadow属性的选择器,绿色部份输入ie-css3.htc的绝对路径,或相对路径,反正要保证能访问得到。
然后这样就OK了。但还是有几点需要注意的是:
当你使用了这个htc文件后,你的CSS里面,只要写有box-shadow, -moz-box-shadow或-webkit-box-shadow的任何一种,IE就会渲染。
当使用了这个htc文件后,你不能这样写box-shadow: 0 0 10px red; 而应该是box-shadow: 0px 0px 10px red; 否则IE中会失效。
不支持RGBA值中的alpha透明度。
不支持inset内阴影。
不支持阴影扩展。
阴影在IE中只会显示为黑色,不管你设置成其它什么颜色。
所以说,这个脚本仅仅是让IE支持了部份的box-shadow值。
原文地址:https://tangjiusheng.cn/css3/257.html

