vue响应式原理核心属性(一文搞懂响应式原理)
从很久之前就已经接触过了angularjs了,当时就已经了解到,angularjs是通过脏检查来实现数据监测以及页面更新渲染。之后,再接触了vue.js,当时也一度很好奇vue.js是如何监测数据更新并且重新渲染页面。今天,就我们就来一步步解析vue.js响应式的原理,并且来实现一个简单的demo。
一、 Vue与MVVM

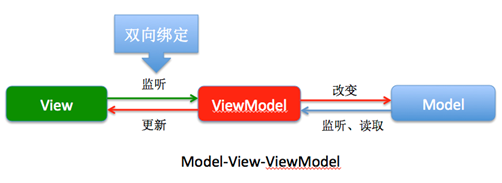
Mvvm模式是Model-View-Viewmodel的缩写,它是一种基于前端开发的架构模式,其核心是提供对View和ViewModel的双向数据绑定,这使得ViewModel的状态可以自动传递给View,即所谓的数据双向绑定。
View层--> 在Vue中绑定dom对象的HTML
ViewModel --> 在Vue中是实例的vm对象
Model层 -->在Vue中是data、computed、methods …中的数据
在Model层的数据发生变化,View层会在ViewModel的作用下,实现自动更新
二、e的响应式原理

我们在使用Vue的时候,赋值属性获得属性都是直接使用Vue的实例
我们在设计属性值的时候,页面的数据会更新
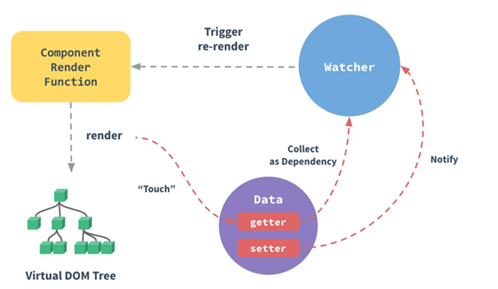
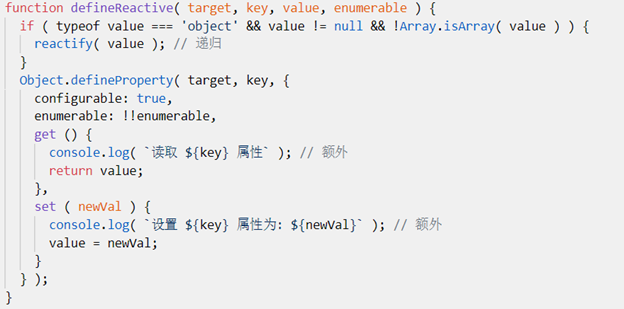
Vue2.0中使用js中的Object.defineProperty来实现对数据的监听,来看一下代码

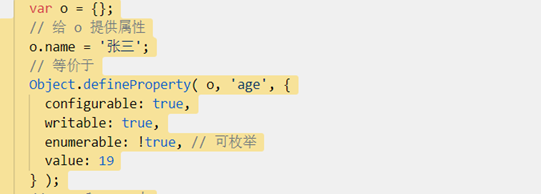
我们来看一下代码,我们通过Object.defineProperty给o对象添加了age:19,这里需要注意的是enumerable是设置你的元素是否可以枚举,如果不可以枚举的话那么你的元素将是暗的。Writable是用来设计是否可以修改我们的属性,同样wtitable也可以被get和set替换

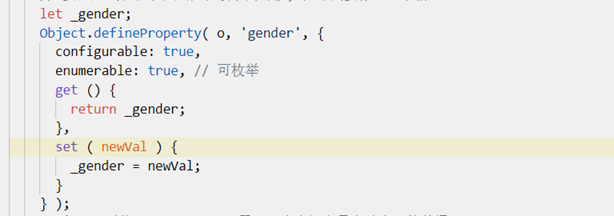
上面的代码我们如果使用o.gender来访问数据,就会调用get方法(getter,读取器),如果我们给o.gender赋值就会调用这个set方法,并将我们的值赋值给_gender.
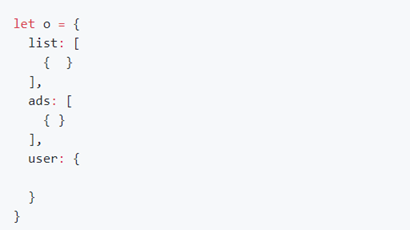
但在实例的项目的我们的数据一般都是层层嵌套的:

像上面这种 ,那么我们怎么解决呢???
对于对象我们可以使用递归来响应式化,但是数组我们也需要处理。
我们要怎么做呢?
先说一下思路:
在改变数组的时候,要发出通知:
o Vue 2 中的缺陷, 数组发生变化, 设置 length 没法通知 ( Vue 3 中使用 Proxy 语法 ES6 的语法解决了这个问题 )
加入的元素应该变成响应式的
o 这里有个小技巧:如果一个函数已经定义了,但是我们需要扩展其功能,我们一般的处理办法:
使用一个临时的函数名存储函数
重新定义原来的函数
定义扩展的功能
调用临时的那个函数
下面来看下代码:

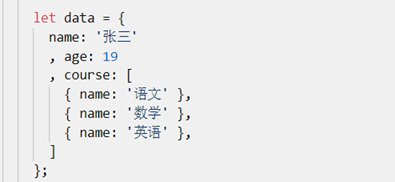
我们在这里了定义我们的data,里面存储了一些复杂的数据

函数内部就是一个局部作用域,这个value就只在函数内使用的变量(闭包)

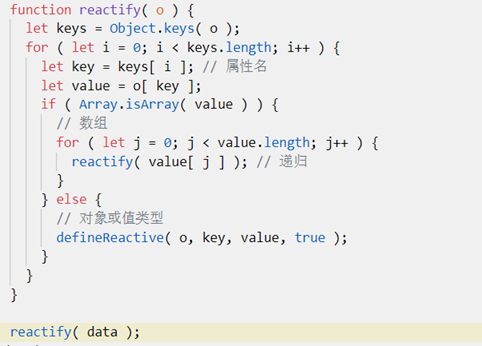
将对象o对象响应式化,
我们在这个函数中判断是不是引用类型,判断是不是数组。如果引用类型就需要递归,如果不是就不用递归。如果不是引用类型,需要使用defineReactive将其变成响应式的,但如果是引用类型,还是需要调用defineReactive将其变成响应式的,如果是数组的话,就循环数组,将数组里面的元素进行相应实化.
三、总结
这样,一个简单的响应式数据监听就完成了。当然,这个也只是一个简单的demo,来说明vue.js响应式的原理,真实的vue.js源码会更加复杂,因为加了很多其他逻辑。
之后的文章也会带大家深入Vue源码中去深入了解Vue的响应式还有哪些,最后希望这篇文章能给你们带来知识上的一些收获。
原文地址:https://tangjiusheng.cn/vue/2912.html

