vue中query和params的区别(vue传参方式介绍)
在 Vue 实例内部,你可以通过 $router 访问路由实例。因此你可以调用 this.$router.push
想要导航到不同的 URL,则使用 router.push方法。这个方法会向 history栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。
这里我们主要采用对象跳转形式。
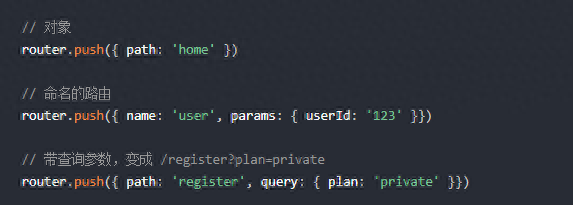
要跳转页面的path属性值:router.push({ path: 'my-exchange' }),对应router数组对象中的path属性值:

要跳转页面的name属性值:router.push({ name: 'my-exchange-index' }),对应router数组对象中的name属性值:

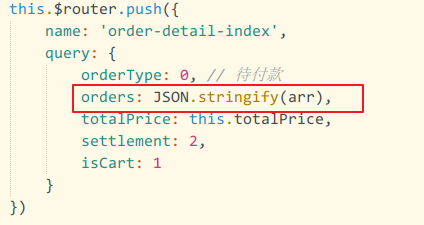
给页面传参则在push函数传入的实参对象中的第二个属性传入 query或 params对象即可,对象中写具体要传的参数(注:如果query或 params对象中的属性传入的有引用类型的,则需要JSON.stringify(引用类型)转化一下)。

在对应的页面接收也只需要:this.$route.query或 this.$route.params:

官方解释:

其中我个人建议对象的第一个属性用name来控制要跳转的页面,因为如果是path的话,params属性将会被忽略(也就是说传参要采用拼接字符串的方式,超不利于代码越多,看的还不舒服)。
同时对于第二个属性,我个人建议采用query来进行路由传参,因为 params 对象传参,只要页面一刷新你传入的参数就没了,query则保存在url地址中,你怎么刷新它都还在。
小总结一下:
使用params传参在浏览器的url地址栏中是不可见得,query则类似于get传参,是可见的。
params传参会丢失数据,query不会。
不过虽然params传参会丢失数据,但是它不会污染 url 路径,会显得 url 路径特别的整洁干净。
所以偶尔也会使用params传参。
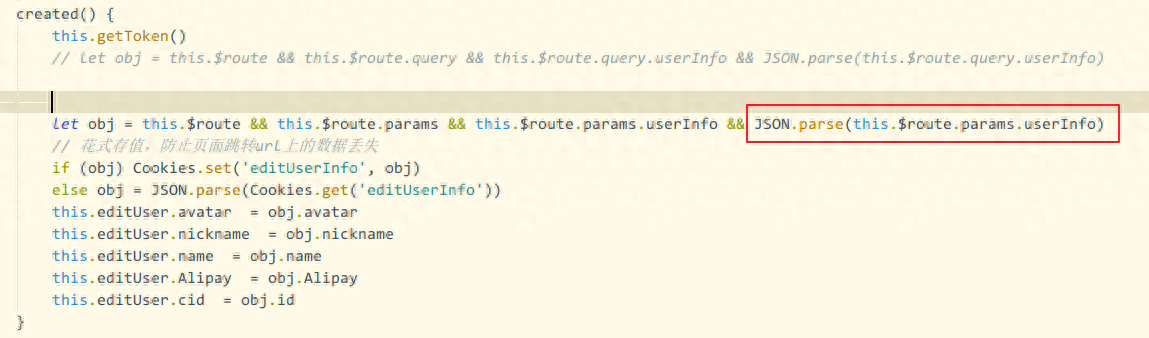
当然啦,也有很多方法可以处理params传参会丢失数据问题,比如通过Cookies来存储数据即可。

在页面进入就执行的生命周期函数中看一下 this.$route.params 中有没有东西,如果有,则把它存到 Cookies 里面,如果页面刷新了,数据没了,则直接从Cookies 里面拿即可。
原文地址:https://tangjiusheng.cn/vue/7237.html

