vue缓存问题解决方法(浏览器自身如何清理缓存)
一、浏览器缓存究竟是什么?
浏览器缓存(Browser Caching)是为了加速浏览,浏览器在用户磁盘上对请求过的文档进行存储,当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样就可以加速页面的阅览。它是网站访问统计最难解决的问题之一。为了回收重复阅览网站而产生的资源浪费,而产生的机制。缓存的方式节约了网络的资源,提高了网络的效率。
二、为什么要清理缓存呢?缓存会带来哪些问题?
部署前端项目以后,你会发现一个问题(为什么必须刷新页面,页面才会更新到最新版本),其实就是因为服务器缓存的问题。缓存会导致你页面样式、图片或脚本等未能及时更新展示。
三、浏览器自身如何清理缓存呢?
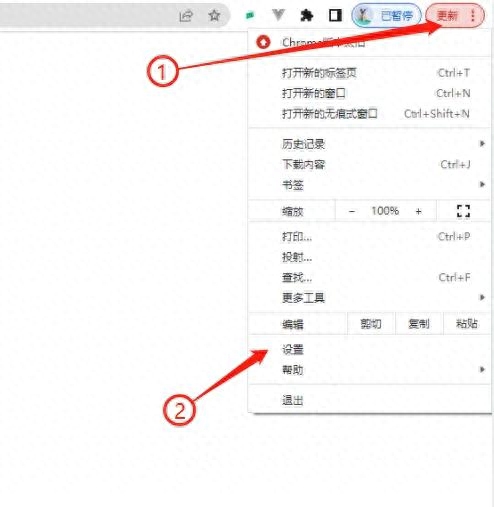
以谷歌浏览器为例:按照下图指示:(也可使用快捷键直接唤起:Ctrl + Shift + Del)

清除缓存步骤1

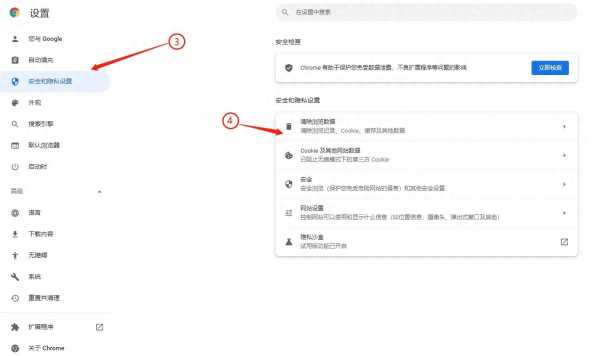
清除缓存步骤2
四、vue项目中如何清理缓存呢?
1.在根目录下index.html的header头中添加一下代码:

vue不缓存-方式1
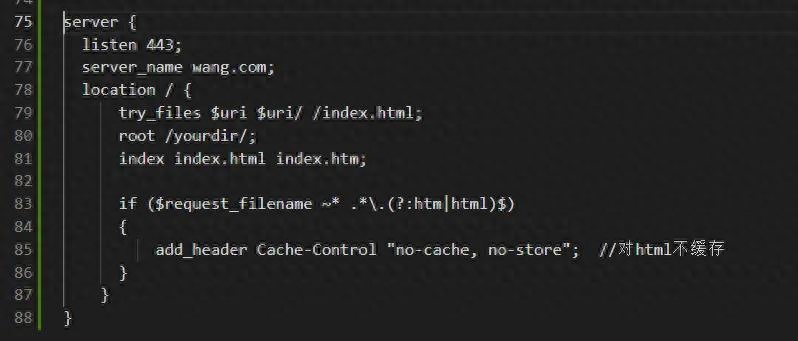
2.配置 nginx 不缓存 html
index.html在服务器端可能是有缓存的,需要在服务器nginx上配置不让缓存index.html

vue不缓存-方式2
名词解释:
no-cache:数据内容不能被缓存, 每次请求都重新访问服务器, 若有max-age(最大缓存期), 则缓存期间不访问服务器
no-store:不仅不能缓存, 连暂存也不可以(即: 临时文件夹中不能暂存该资源)
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/vue/8363.html
原文地址:https://tangjiusheng.cn/vue/8363.html

