vue对话框dialog变成组件方法(前端弹出对话组件)
在使用element框架的过程中,用到了dialog对话框,那么问题来,dialog需要直接放在文件中才能用,直接增加了单文件的复杂性和可读性。vue文件过大怎么办?分之,实现组件化,这样就清晰了,改动起来也方便了很多。下面就来具体介绍一下,以及遇到的坑和解决办法。

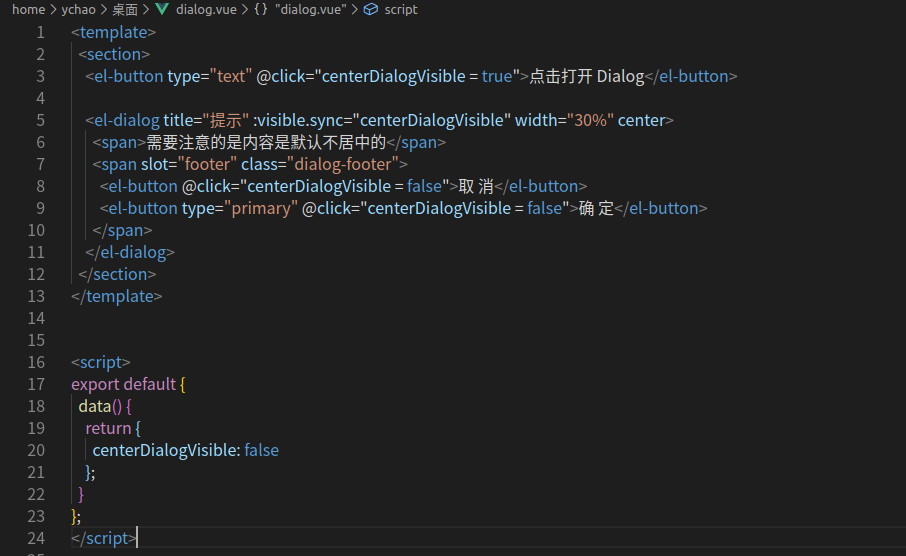
首先我们看一下element官方给出的内置dialog怎么写的

如果是复杂的表单,完全集成在一个页面,两三个这种弹出框,整个页面都凌乱了。所以组建化是有必要的。下面我们来看具体的实施步骤,其实很简单。
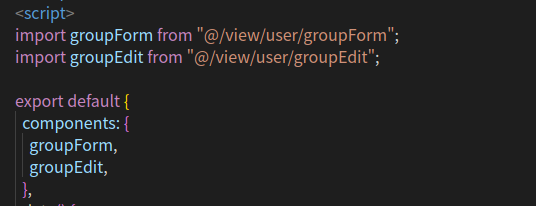
一、首先进入创建一个组件文件,并引入

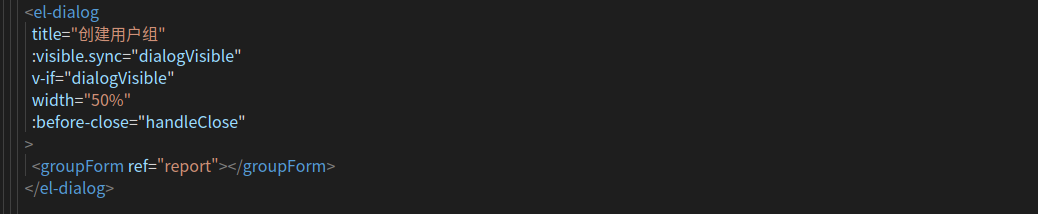
template中需要引入dialog的头部才能生效

这样就行,具体参数操作,可以看一下官方文档。或者评论。
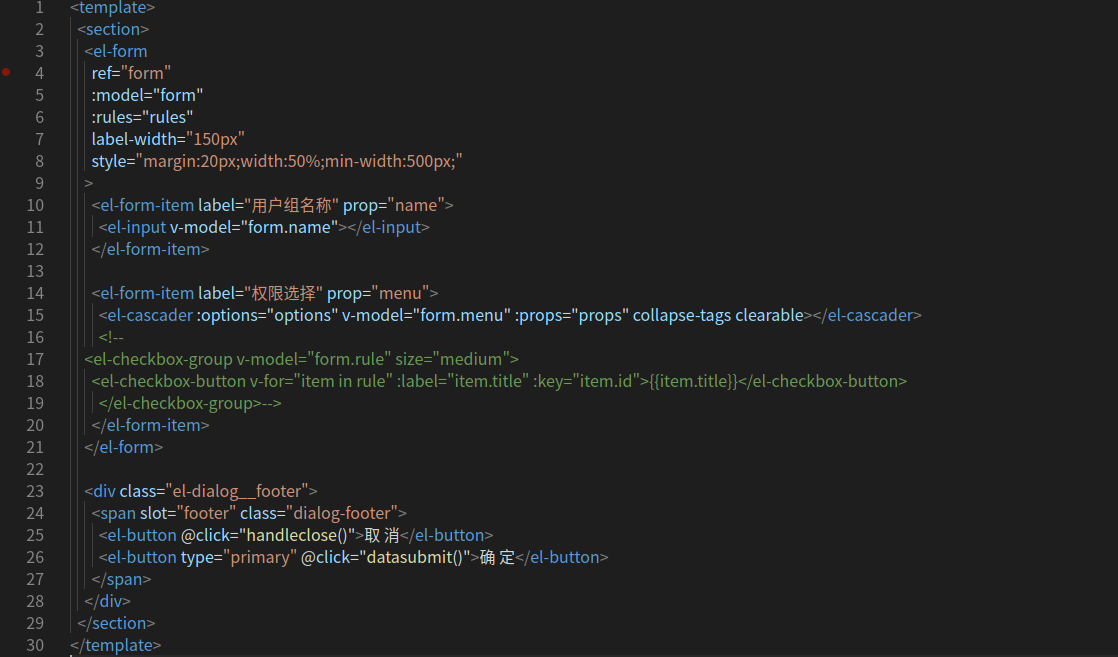
二、组件部分

重点来了,<section></section>一定要加这个标签,不然按钮是无法使用的,会报错!在就是底部按钮组的位置,要单独做一个DIV包起来,不然会造成错位问题。是不是很简单,还有其他办法欢迎讨论。
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/vue/14623.html
原文地址:https://tangjiusheng.cn/vue/14623.html

