vue脚手架是什么(用脚手架搭建vue项目详解)
Vue脚手架是Vue官方提供的标准化开发工具(开发平台),方便创建vue工程、配置第三方依赖、编译vue工程。
安装之前的检查
1,检查是否安装了node,执行命令
npm -v
如果显示版本号,说明已经安装了node
2,检查是否安装了vue,执行命令
vue -V
如果显示版本号,说明已安装了vue的脚手架,如果提示不是可运行的程序,则说明未安装。
3,安装脚手架
npm install -g @vue/cli
4,创建vue项目
vue create test
提示:
Vue CLI v5.0.8
? Please pick a preset: (Use arrow keys)
> Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
Manually select features
选择使用vue3或者vue2
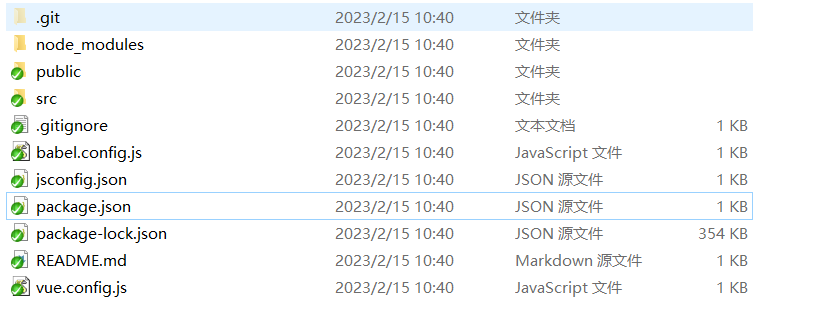
创建完成后,目录如下

5,启动项目
npm run serve
启动项目
启动完成后会提示访问地址
备注:
npm 命令说明
npm init 初始化项目,配置项目信息(可以直接回车使用默认),生成package.json文件
npm install 安装项目所需依赖包
6,访问项目
浏览器中输入访问地址:http://localhost:8081/
常用组件安装安装element-ui
npm i element-ui -S
安装axios
npm install axios --save
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/vue/3258.html
原文地址:https://tangjiusheng.cn/vue/3258.html

