css滚动条样式这样修改下很漂亮
UI设计稿上的滚动条很漂亮,但是默认的css滚动条样式是很丑的,达不到我们的要求,所以我们需要来美化下它,通过加上三个伪类样式就可以达到美化效果,但是不支持IE浏览器,没关系了,微软在2022年6月15日终止IE浏览器服务支持,不考虑IE影响不大,如果实在想要兼容IE就点击看这篇文章《css滚动条样式兼容IE的办法》吧。
\Youdao\YoudaoNote\qq26FB3EA1A7374D4FF05B1FED200C51DD\b10bdc7b454244739a1d20730f5dd582\clipboard.png)

看下默认的css滚动条样式样子,如下:

通过下面的例子看下如何美化它:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>滚动条样式修改下很漂亮(不支持IE)</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 100px;
margin: 200px auto;
border: 1px solid #CCCCCC;
overflow-y: auto;
}
.box::-webkit-scrollbar-track-piece {
background: #EEEEEE;
border-radius: 4px;
}
.box::-webkit-scrollbar {
width: 8px;
height: 8px;
}
.box::-webkit-scrollbar-thumb {
background: #999999;
border-radius: 4px;
}
</style>
</head>
<body>
<div class="box">
<p>我是有滚动条的box</p>
<p>我是有滚动条的box</p>
<p>我是有滚动条的box</p>
<p>我是有滚动条的box</p>
<p>我是有滚动条的box</p>
<p>我是有滚动条的box</p>
<p>我是有滚动条的box</p>
<p>我是有滚动条的box</p>
<p>我是有滚动条的box</p>
<p>我是有滚动条的box</p>
</div>
</body>
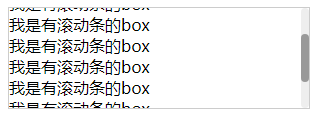
</html>\Youdao\YoudaoNote\qq26FB3EA1A7374D4FF05B1FED200C51DD\83090cf27df046d9a4d34942159495f5\clipboard.png) 美化后的滚动条样式效果如下:
美化后的滚动条样式效果如下:

除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/divcss/215.html
原文地址:https://tangjiusheng.cn/divcss/215.html

