css3伪元素有哪些(这两个前端必会)
一.css3伪元素是什么?
css3伪元素用于向某些选择器设置特殊效果。已存在元素是指DOM中存在的,伪元素则是虚拟的一种,样式也是给这个虚拟的元素使用的。
比如伪元素 :before和:after,这两个非常常用前端必会,用于在css渲染中向元素的头部或尾部插入内容,它们不受文档约束,也不影响文档本身,只影响最终样式。这些添加的内容不会出现在DOM中,仅仅是在css渲染层中加入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3伪元素</title>
<style type="text/css">
div {
width: 500px;
height: 500px;
border: 1px solid red;
}
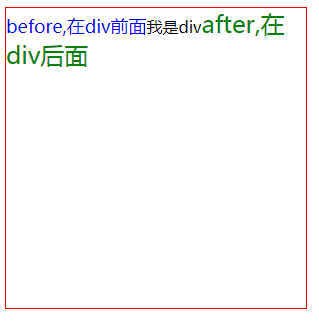
div::before {
content: 'before,在div前面';
color: #0000EE;
font-size: 18px;
}
div::after {
content: 'after,在div后面';
color: #008000;
font-size: 24px;
}
</style>
</head>
<body>
<div>我是div</div>
</body>
</html>
二.css3伪元素有哪些?
1):first-letter:向文本的第一个字母添加特殊样式。
2):first-line: 向文本的首行添加特殊样式。
3):before:在元素之前添加内容。(这个前端必会)
4):after:在元素之后添加内容。(这个前端必会)
5)::placeholder:匹配占位符的文本,只有元素设置了placeholder属性时,该伪元素才能生效。(只支持双冒号的形式)。
6)::selection:CSS伪元素应用于文档中被用户高亮的部分(比如使用鼠标或其他选择设备选中的部分)。(只支持双冒号的形式)。
7)::backdrop(处于试验阶段):用于改变全屏模式下的背景颜色,全屏模式的默认颜色为黑色。(只支持双冒号的形式)。
三.css3伪元素使用请注意:
1)伪元素的 content 属性很强大,可以写入各种字符串和部分多媒体文件。但是伪元素的内容只存在于CSS渲染树中,并不存在于真实的DOM中。所以为了seo优化,最好不要在伪元素中包含与文档相关的内容。
2)修改伪元素的样式,建议使用通过更换class来修改样式的方法。因为其他两种通过插入行内CSSStyleSheet的方式是在JavaScript中插入字符代码,不利于样式与控制分离;而且字符串拼接容易出错。
3)修改伪元素的content属性的值,建议使用利用DOM的 data-* 属性来更改。
原文地址:https://tangjiusheng.cn/css3/249.html

