css两行超出省略号(教你css多行文本省略号方法)
用css处理文本超出字数显示省略号,一行文字的就是单行文本,两行起就是多行文本。今天教你css多行文本省略号方法,在WebKit浏览器或移动端,兼容性不太好,遇到这种问题,面试官的关注点更多是在于如何实现多行文本省略号处理,并且兼容性比较好。

关键点:
文本超出了隐藏
overflow: hidden;
超出部分使用...代替
text-overflow: ellipsis;
默认文本是自动换行的,如果是单行的话,要阻断自动换行
white-space: nowrap;

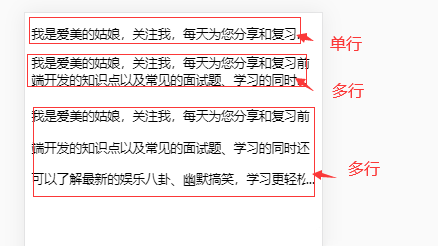
1、实现单行文本超出省略
.p1 {
/* 超出隐藏 */
overflow: hidden;
/* 设置文本不自动换行 (默认会自动换行)*/
white-space: nowrap;
/* 设置超出的部分如何显示 */
text-overflow: ellipsis;
}2、实现多行文本超出省略,实例是两行超出显示省略号
在WebKit浏览器或移动端(兼容性不太好)
/*在WebKit浏览器或移动端*/
.p2 {
/* 超出隐藏 */
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
/* 设置行数 */
-webkit-line-clamp: 2;
/* 设置超出的部分如何显示 */
text-overflow: ellipsis;
}
/* 兼容性比较好的 */
.p3 {
position: relative;
line-height: 40px;
height: 120px;
overflow: hidden;
}
.p3::after {
content: '...';
position: absolute;
bottom: 0;
right: 0;
background: #fff;
}使用伪元素处理(兼容性好)
高度=行高*行数
.p3 {
position: relative;
line-height: 40px;
height: 120px;
overflow: hidden;
}
.p3::after {
content: '...';
position: absolute;
bottom: 0;
right: 0;
background: #fff;
}遇到这种问题,面试官的关注点更多是在于如何实现多行文本省略号处理,并且兼容性比较好。
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/divcss/422.html
原文地址:https://tangjiusheng.cn/divcss/422.html

