css透明度属性怎么设置(rgba和opacity的透明效果有什么不同)
css透明度属性怎么设置?有两种方法,第一种使用rgba()设置颜色透明度,语法“background:rgba(R,G,B,A)”;第二种使用opacity属性设置背景透明度,语法“opacity: 透明值;”,取值范围“0.0~1.0”。
一、rgba和opacity的使用方法
1、opacity
取值在0到1之间,0表示完全透明,1表示完全不透明。
.aa{opacity: 0.5;}2、rgba
rgba中的R表示红色,G表示绿色,B表示蓝色,三种颜色的值都可以是正整数或百分数。
A表示Alpha透明度,取值0~1之间,类似opacity。
.aa{background: rgba(255,0,0,0.5);}二、rgba和opacity的透明效果有什么不同
rgba()和opacity都能实现透明效果,最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,而rgba()只作用于元素的颜色或其背景色(设置rgba透明的元素的子元素不会继承透明效果)。
比如,我们写透明的黑色部分都是用opcity(0.5),但这带出来一个问题就是如果你在这一div上写字的话,然后那个字体也会变成透明色。
所以我们要采取rgba的样式写,前面三个数字分别对应r,g,b这三种颜色,第四位的数字对应的是透明的系数。
举例:
给外面一个div红色背景,并设置它的透明度为0.5,给里面的div颜色为绿色,并加上文字。
代码如下:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: red;opacity: 0.5;}
.a2{width: 200px;height: 50px;background: #008000;font-size: 30px;}
</style>
</head>
<body>
<div class="a1">
<div class="a2">今天心情不好</div>
</div>
</body>
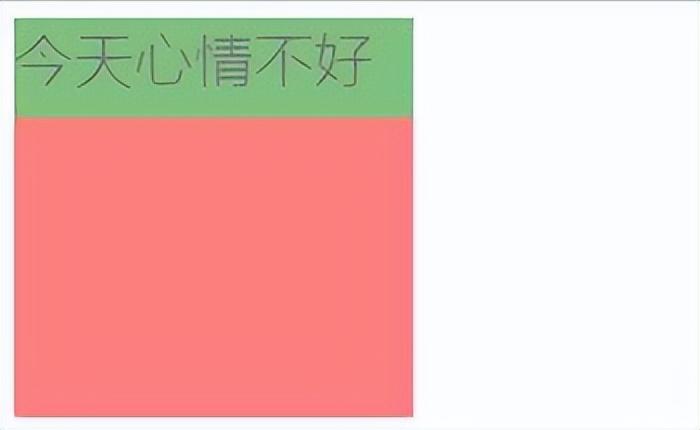
</html>效果如图:

看图显而易见,给外面的div设置了opacity为0.5后,里面的div和文字的透明度都改变了。
这肯定不是我们想要看到的,我们用rgba设置透明度,看看效果,其他代码不变,只将外面div的opacity换成rgba。
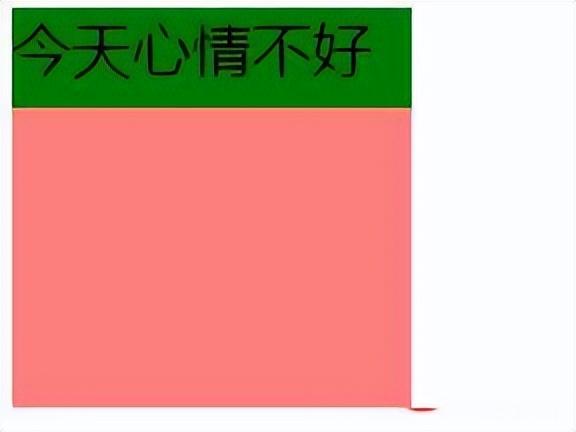
.a1{width: 200px;height: 200px;background: rgba(255,0,0,0.5);}效果如图:

看看,这个是不是正常了。
总结:
opacity会继承父元素的 opacity 属性,rgba不会继承。
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/divcss/3416.html
原文地址:https://tangjiusheng.cn/divcss/3416.html

