Vue弹窗后怎么禁止滚动条滚动?
在Vue里点击打开弹窗后,默认页面的滚动条还是存在的,Vue弹窗后怎么禁止滚动条滚动?其实就控制body的css样式属性overflow:hidden有无。下面例子在methods里定义了stop和move两个函数,前者禁止禁止滚动条滚动,后者恢复滚动条滚动。
1.打开页面时有滚动条可以滚动,看下图:

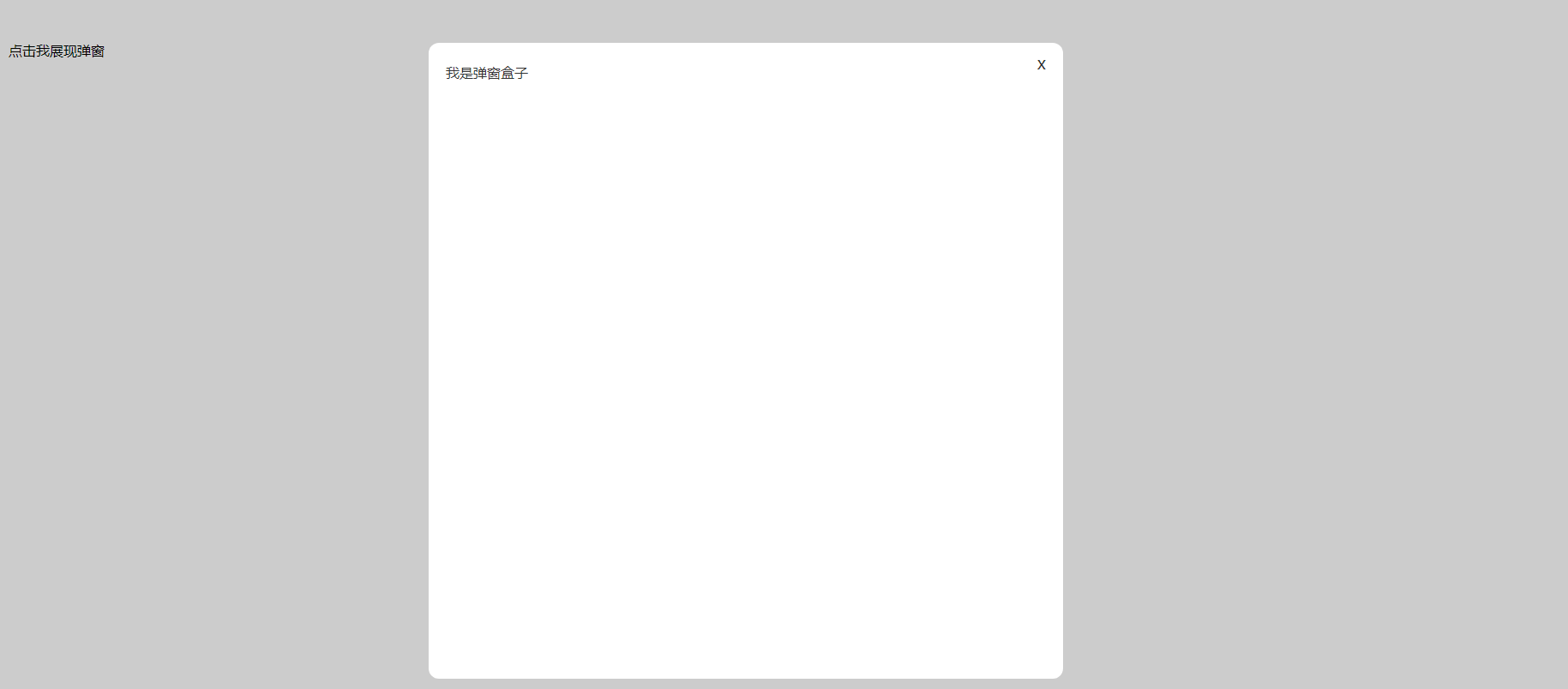
2.有弹窗后禁止滚动条滚动,看下图:

3.关闭弹窗后有滚动条恢复滚动,看下图:

4.Vue弹窗后禁止滚动条滚动完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue弹窗后怎么禁止滚动条滚动?</title>
</head>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
height: 1500px;
margin: 100px;
background: #CCCCCC;
}
.box {
width: 700px;
height: 700px;
padding: 24px 20px 18px 20px;
background: #ffffff;
color: #333333;
border-radius: 12px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 9;
}
.close {
position: absolute;
top: 10px;
right: 20px;
font-size: 20px;
cursor: pointer;
}
</style>
<body>
<div id='app'>
<div @click="boxShow = true, stop()">点击我展现弹窗</div>
<div v-if="boxShow" class="box">
<div class="close" @click="boxShow = false,move()">x</div>
我是弹窗盒子
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
boxShow: false
},
methods: {
//禁止滚动条滚动
stop(){
var mo=function(e){e.preventDefault();};
document.body.style.overflow='hidden';
document.addEventListener("touchmove",mo,false);
},
//恢复滚动条滚动
move(){
var mo=function(e){e.preventDefault();};
document.body.style.overflow='';
//出现滚动条
document.removeEventListener("touchmove",mo,false);
}
},
})
</script>
</body>
</html> 除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/vue/225.html
原文地址:https://tangjiusheng.cn/vue/225.html

