vue生命周期每个阶段可以做什么(解读生命周期11个钩子函数)
1.首先知道下vue的生命周期是什么呢?
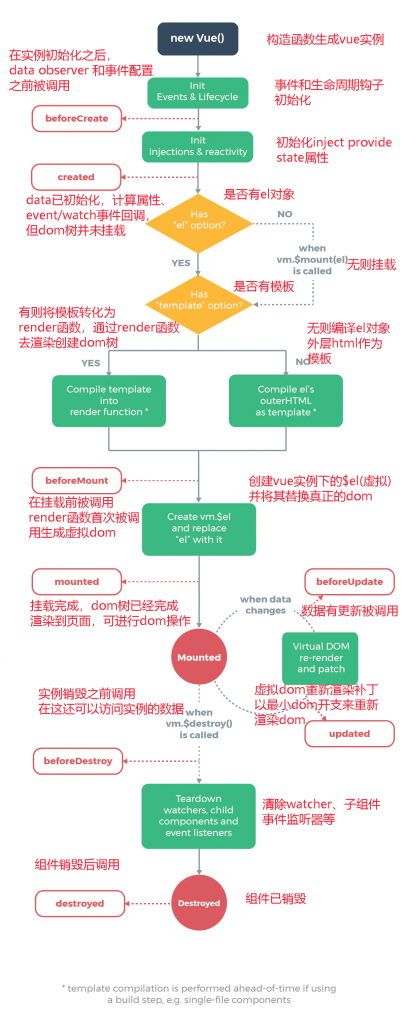
在vue的创建,使用,销毁过程中,会有许多事件,这些事件就被统称为生命周期函数,也叫作生命周期钩子,有:beforeCreat( 创建前 )、created ( 创建后 )、beforeMount(挂载前)、mounted(挂载后)、beforeUpdate(更新前)、updated(更新后)、beforeDestroy(销毁前)、destroyed(销毁后)这些生命周期函数。
\Youdao\YoudaoNote\qq26FB3EA1A7374D4FF05B1FED200C51DD\4e8ce14ce9d34efc822f1b27df355c41\clipboard.png)

2.首先,我们可以分成三种类型:
DOM构建/渲染前:beforeCreat、created、beforeMount、mounted
DOM渲染后:beforeUpdate、updated
离开页面:beforeDestroy、destroyed
3.DOM构建/渲染前阶段:
第一个生命周期函数:beforeCreat,当执行beforeCreat生命周期函数时,vue实例还没有被完全创建出来,此时data,methods等内部没有初始化。
第二个生命周期函数:created,执行这个函数的时候,vue实例已经初始化了,可以在这里调用数据,不过还没渲染到页面上。 在当前函数中我们可以访问到data中的属性,此时,会将data中的属性和methods的方法添加到vue的实例身上,同时会将data中所有的属性添加一个getter/setter方法。这里可以进行前后端上数据交互(ajax请求的时候) 需要在当前生命周期中使用。
第三个生命周期函数:beforeMount,这时,vue已经将模板字符串编译成内存虚拟DOM,模板已经编译完成,已经完成渲染树,还没有渲染到页面上。
第四个:mounted,创建阶段完成,页面渲染完毕,进入运行阶段。此时我们可以通过$refs来访问到真实的DOM结构。ref类似与id一样 值必须是唯一的,访问的时候我们可以使用this.$refs.属性,可以进行用户交互操作方法。
4.DOM渲染后阶段
当数据发生变化,比如触发了点击事件改动数据
beforeUpdate:内存中的数据已经改变,页面上的还没更新
updated:页面上数据和内存中的一致
5.离开阶段
离开页面销毁、解绑事件,例如:定时器等
beforeDestroy:出发这个函数时,还没开始销毁,此时刚刚脱离运行阶段。data,methods,指令之类的都在正常运行。在这个生命周期函数中我们可以将绑定的事件进行移除
destroyed:组件销毁完毕,data,methods,指令之类的不可用。
原文地址:https://tangjiusheng.cn/vue/266.html

