vue中v-for key的作用(v-for循环为什么要加key)
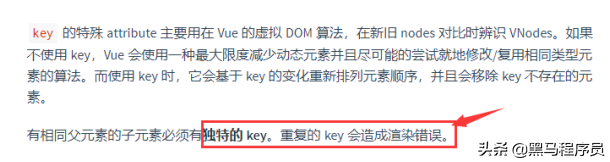
今天我们来聊一聊关于在vue中v-for指令中key的作用,以下图片来自vue官方关于key属性的截图

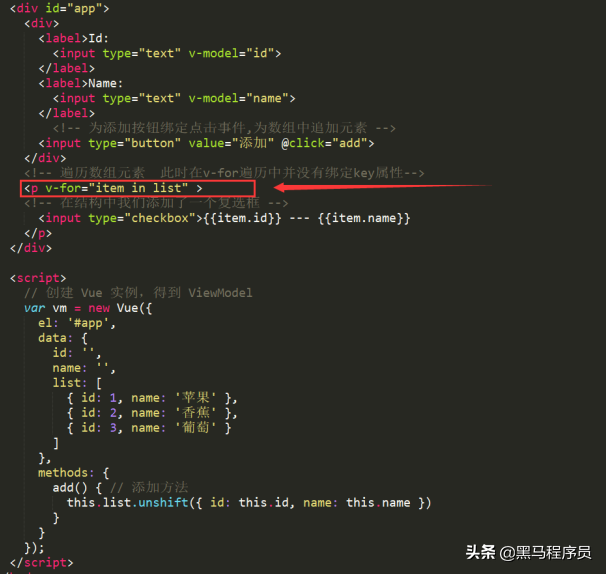
在截图中我们重点看红线框选的话,接下来我们来使用个案例来演示一下

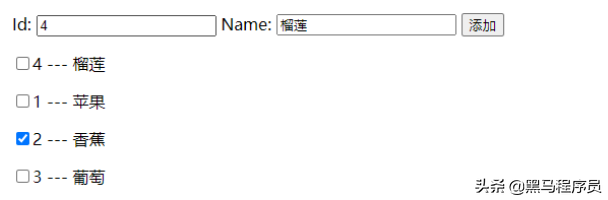
接下来我们来演示下我们添加水果后的效果
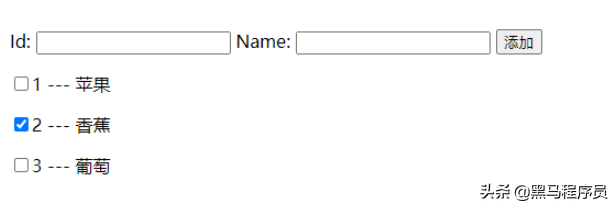
在添加商品之前将2号水果香蕉选中

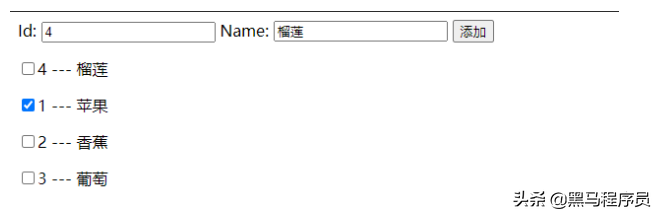
然后我们输入我们要添加的水果项,点击添加按钮,
我们会发现我们之前选中的2号,选中的状态变成了1号水果苹果

其实这个原因,可以参考在第一张截图中提到关于key的描述, 。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法,由于我们在之前没有绑定key,vue在渲染的时候会尽可能少的更新减少动态元素的创建,就是复选框并没有重新创建渲染,只是在复用复选框.
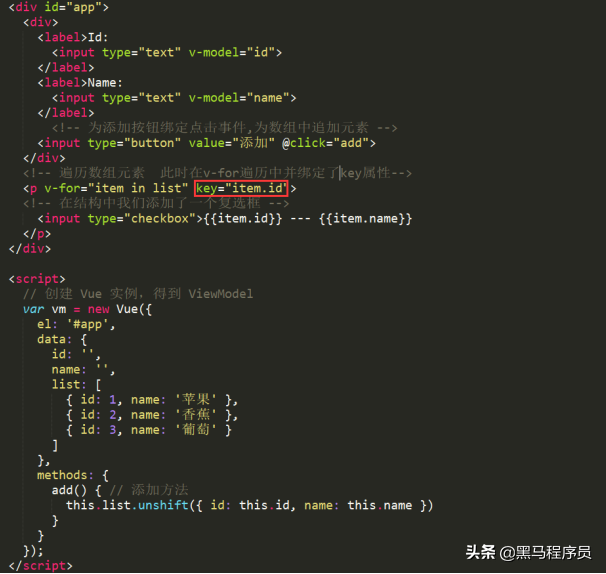
接下来我们绑定key属性


我们发现之前选中的2号水果的选中状态并没有更新,由此我们得出在做循环渲染的时候,一定要将key属性绑定,否则会造成不必要的渲染错误.

然后我们再选中2号水果葡萄,再来添加新的水果
总结:v-for key的作用
在Vue.js中使用v-for指令进行列表渲染时,为每个被渲染的元素提供一个唯一的键值是非常重要的。这个唯一键值(即:key指令)可以让Vue.js更加高效地处理虚拟DOM的diff算法,从而避免出现因为key值不唯一而导致的性能问题。
当Vue.js需要对一个数据列表进行更新时,它会通过比较新旧列表的每个元素的key值来判断需要添加、删除或修改哪些元素。如果两个元素有相同的key值,Vue.js不会重新渲染该元素,从而优化了页面的渲染效率。
另外,key值还可以帮助开发者跟踪每个渲染元素的身份,使得在同一列表内添加、移除或重新排序元素变得更加容易。因此,建议在使用v-for指令时,为每个列表元素都设置一个唯一的key值,避免出现潜在的性能问题和错误。
原文地址:https://tangjiusheng.cn/vue/4969.html

