vue3中的readonly单向数据流函数(readonly函数使用详解)
vue3中的readonly单向数据流函数,传入一个对象(响应式或普通)或 ref,返回一个原始对象的只读代理。一个只读的代理是“深层的”,对象内部任何嵌套的属性也都是只读的。
一、注意:
1、readonly函数是将通过ref 或reactive定义好的数据进行拷贝后变为仅可读的数据,不可进行修改,即无响应
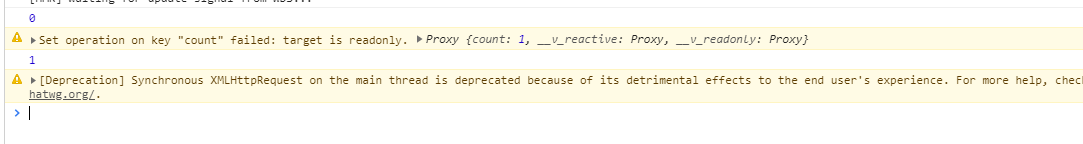
2、如强制修改 控制台将会报错警告
二、reactive 和 readonly
<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h1>vue3.0 beta</h1>
<h1>{{ original.count }} ----- {{ copy.count }}</h1>
<button @click="add">add</button>
</div>
</template>
<script>
import { reactive, readonly, watchEffect } from "vue";
export default {
setup() {
const original = reactive({ count: 0 });
const copy = readonly(original);
watchEffect(() => {
// 依赖追踪
console.log(copy.count);
});
// original 上的修改会触发 copy 上的侦听
original.count++;
// 无法修改 copy 并会被警告
copy.count++; // warning!
return {
original,
copy
};
}
};
</script>可以看到触发了只2次 "watchEffect" 函数,因为 copy 是只读的。

三、ref 和 readonly
<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h1>vue3.0 beta</h1>
<h1>{{ refData }} ----- {{ copy }}</h1>
</div>
</template>
<script>
import { ref, readonly } from "vue";
export default {
setup() {
const refData = ref(0);
const copy = readonly(refData);
// 无法修改 copy 并会被警告
copy.value++; // warning!
return {
refData,
copy
};
}
};
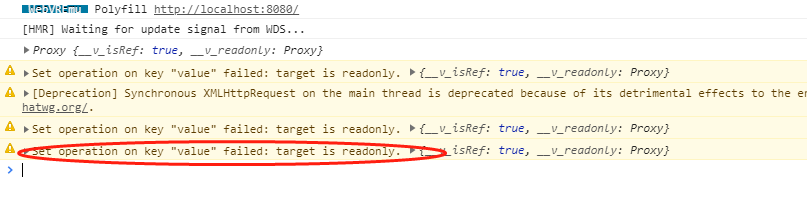
</script>可以看到控制台提示如下:
"Set operation on key "value" failed: target is readonly"

四、Object普通对象 和 readonly
<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h1>vue3.0 beta</h1>
<h1>{{ original.count }} ----- {{ copy.count }}</h1>
<button @click="add">add</button>
</div>
</template>
<script>
import { readonly, watchEffect } from "vue";
export default {
setup() {
const original = { count: 0 };
const copy = readonly(original);
watchEffect(() => {
// 依赖追踪
console.log(copy.count);
});
// original 上的修改会触发 copy 上的侦听
original.count++;
// 无法修改 copy 并会被警告
copy.count++; // warning!
const add = () => {
copy.count++;
};
return {
original,
copy,
add
};
}
};
</script>可以看到我们一直点击按钮在++操作,控制台会提示错误,然后界面也没更新,因为你的数据源不是响应式的。

除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/vue/3075.html
原文地址:https://tangjiusheng.cn/vue/3075.html

