vue3生命周期和vue2的区别
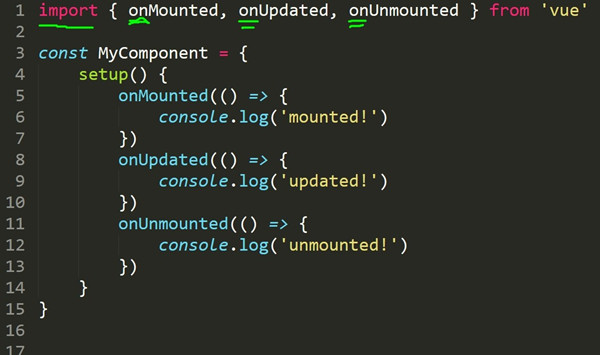
vue3生命周期和vue2的区别,在Vue3中,需要注册生命周期时,可以直接以onXXX函数导入,注册的这些生命周期钩子函数只能在 setup() 内部同步使用,因为它们依赖于内部全局状态来定位当前激活的实例(也就是组件实例的setup()正在调用)。如果当前实例不是激活状态情况下调用它们将会抛出导致错误。

一、Vue2生命周期'选项'和Vue3 Composition API的对比
1.beforeCreate -> use setup()
2.created -> use setup()
3.beforeMount -> onBeforeMount
4.mounted -> onMounted
5.beforeUpdate -> onBeforeUpdate
6.updated -> onUpdated
7.beforeDestroy -> onBeforeUnmount
8.destroyed -> onUnmounted
9.errorCaptured -> onErrorCaptured
二、vue3新的函数钩子
除了与Vue2类似生命周期之外,Composition API还提供以下调试钩子:
1、onRenderTracked
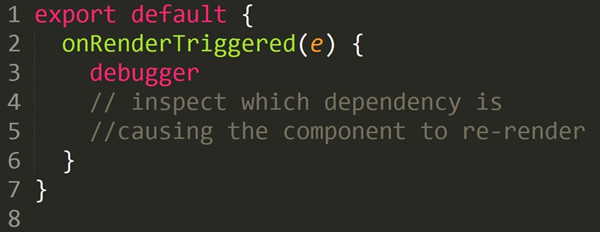
2、onRenderTriggered
两个钩子都接收DebuggerEvent,类似于 watchers的选项:onTrack和onTrigger:

除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/vue/395.html
原文地址:https://tangjiusheng.cn/vue/395.html

