vue里面mixin是什么(前端mixins的使用方法)
vue里面混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
举个mixins的使用方法例子
子组件A
<template>
<!-- 子组件A -->
<div class="views__home__sub-model-a"></div>
</template>
<script>
import mixin from './mixin.js';
export default {
mixins: [mixin],
mounted() {
console.log('sub-model-a', 'mounted');
}
};
</script>子组件B
<template>
<!-- 子组件B -->
<div class="views__home__sub-model-b"></div>
</template>
<script>
import mixin from './mixin.js';
export default {
mixins: [mixin],
mounted() {
console.log('sub-model-b', 'mounted');
}
};
</script>mixin.js
export default {
mounted() {
console.log('mixin', 'mounted');
}
};打印结果

可以看见生命周期钩子一般都是先执行mixin里面的方法,然后才到组件的方法。那么问题就来了,万一mixin和组件的选项冲突了怎么办呢?
选项合并
当组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”。
比如,数据对象在内部会进行递归合并,并在发生冲突时以组件数据优先
这边就只列举data选项
子组件A
<template>
<!-- 子组件A -->
<div class="views__home__sub-model-a"></div>
</template>
<script>
import mixin from './mixin.js';
export default {
mixins: [mixin],
data() {
return {
student: {
age: 20
}
};
},
mounted() {
console.log('sub-model-a', this.student);
}
};
</script>mixin.js
export default {
data() {
return {
student: {
name: 'xiaoming',
age: 10
}
};
},
mounted() {
console.log('mixin', this.student);
}
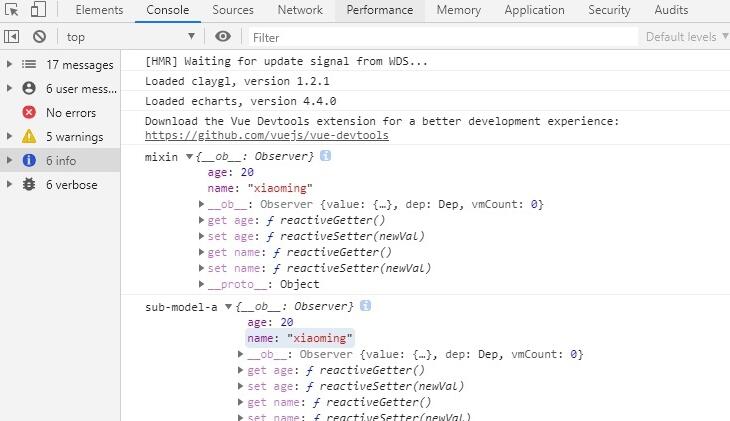
};打印结果

可以看出来student对象进行了合并,age是冲突的并且以组件的为准。
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/vue/4170.html
原文地址:https://tangjiusheng.cn/vue/4170.html

