vue路由重定向有什么用(vue路由重定向详解)
vue路由重定向指的是:用户在访问地址A 的时候,强制用户跳转到地址C ,从而展示特定的组件页面。
通过路由规则的redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向:

浏览器地址栏的路径是会发生改变的

1、当路径是/a时,跳转到/me路径
path:'/a',
redirect: '/me'
2、当路径是/a时,跳转到/me路径 函数的写法
path:'/a',
redirect: (to)=>{
console.log(to);
return {name:me}
}
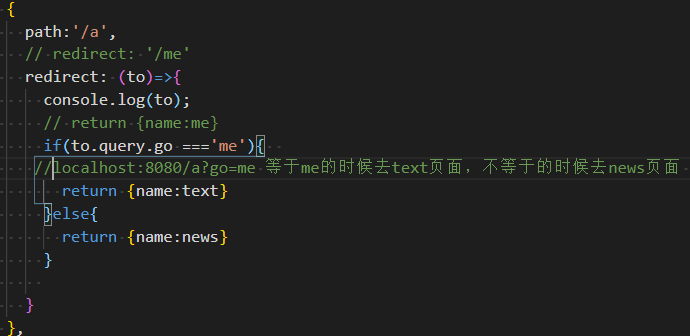
3、当路径是/a时,进行判断
path:'/a',
redirect: (to)=>{
console.log(to);
if(to.query.go ==='me'){
//localhost:8080/a?go=me 等于me的时候去text页面,不等于的时候去news页面
return {name:text}
}else{
return {name:news}
}
} 除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/vue/3989.html
原文地址:https://tangjiusheng.cn/vue/3989.html

