uniapp分包教程(uniapp分包加载的好处)
微信小程序限制了代码包单包不能超过2M,总包大小不能超过20M,我们在开发系统的时候,如果没有注意这点,当项目越来越复杂的时候,就会发现编译的时候报错,或者编译的时候一直通不过微信开发者工具,速度非常慢,甚至有时候会直接导致开发者工具崩溃。
对此,微信给我们提供了解决方案,就是允许采用分包加载的方式来处理包大小的问题,但是大家要注意,分包时一定要把tabBar页面放到主包里面,不能放到分包,要不然程序会报错。我们可以将独立的模块作为分包处理,比如买家模块(pages/my)、卖家模块(pages/seller)、订单模块(pages/order)、社区团购模块(pages/community)、拼团模块(pages/teambuy)等,每个模块下面包含该模块下的所有页面,这样有时候会给我们带来很大的方便,比如我们的卖家模块(pages/seller),如果我们需要开发卖家端独立版小程序,直接编译打包该模块及相关依赖,就可以生成单独的小程序,而不需要对代码进行太多的修改。

实现分包加载,只需要配置pages.json文件即可,分包加载后,第一次打开小程序,微信首先加载主包代码,当点击分包页面时,才会加载分包代码,大大提高了小程序打开速度。
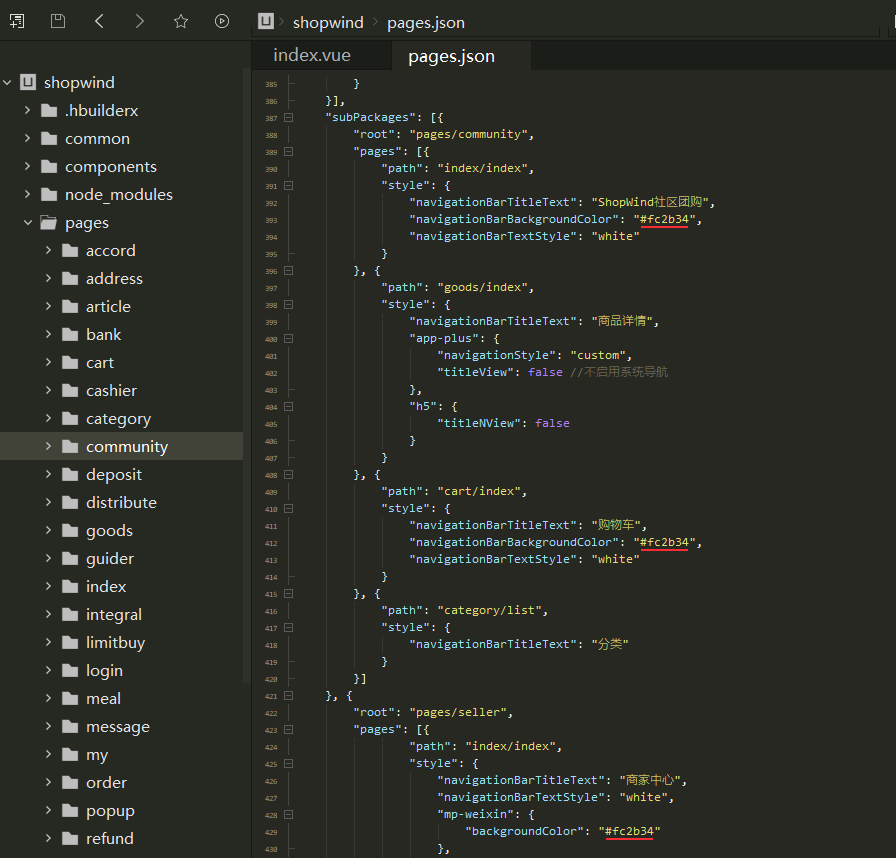
uniapp分包教程实例代码:
{
"pages": [{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",
"navigationBarBackgroundColor": "#fc2b34",
"navigationBarTextStyle": "white"
}
}],
"subPackages": [{
"root": "pages/seller",
"pages": [{
"path": "index/index",
"style": {
"navigationBarTitleText": "商家中心",
"navigationBarTextStyle": "white"
}
}]
}]
}总结:
uniapp分包加载的好处,在使用分包功能时,可以将主包中的一些不常用的页面或组件放到分包中,这样可以减少主包的体积,加快应用的启动速度和加载速度。
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/web/qdkf/14604.html
原文地址:https://tangjiusheng.cn/web/qdkf/14604.html

