uniapp上拉加载更多(触底加载更多数据的方法)
uniapp 触底加载更多数据的方法
一、配置pages.json
在uni-app中,页面滑动到底部可以监听到onReachBottom() 方法,如下配置:
// pages.json 文件中{ "path": "pages/index", "style": { "navigationBarTitleText": "当前页面的title", "navigationStyle":"custom", //当前页面不需要导航
"enablePullDownRefresh":true, //配置后,可以下拉刷新,上拉加载
"onReachBottomDistance":100
}
},
// 滑动到距离底部100px的时候触发(上拉加载)
onReachBottom() { console.log('滑动到距离底部100px的时候触发,可以放 。。业务逻辑');
}, //下拉执行的时候触发 (下拉刷新)
onPullDownRefresh () { //放要执行的动作....
wx.stopPullDownRefresh()
//停止下拉刷新效果的api,如果发现进入刷新状态无法停止,可以用这个
},二、获取数据
思路:在页面加载的时候,会先请求10条数据,然后用户滑动到页面底部,继续加载11-20条数据,以此类推。
data() {//变量配置处
return {
hots: [], //活动数据列表
params:{
limit: 10,//默认每次请求10条
start: 0,
}, //是否还有下一页,即是否还有数据
hasMore: true,
dataEnd:false, //数据加载完了
}
}, // 页面生命周期方法之onloadonLoad: function (option) {
this.getList();//页面加载获取前10条数据 }, //页面滑动到底部触发的方法之onReachBottom
onReachBottom(){ this.handleTolower();//滑动到底部加载
}, // methods 里面放方法
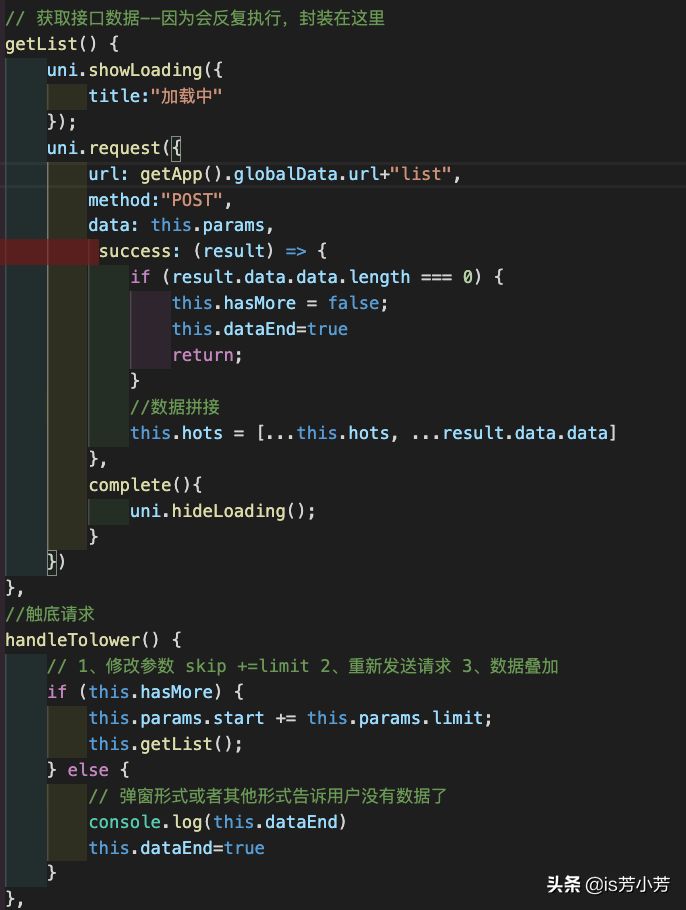
methods:{ // 获取接口数据--因为会反复执行,封装在这里
getList() {
uni.showLoading({
title:"加载中" //为了网络慢,给用户的友好等待提示
}); //进行接口数据请求
uni.request({
url: getApp().globalData.url+"list",//地址
method:"POST",//方式
data: this.params,//参数
success: (result) => { if (result.data.data.length === 0) { this.hasMore = false; this.dataEnd=true
return;
} //数据拼接
this.hots = [...this.hots, ...result.data.data]
},
complete(){
uni.hideLoading(); //loading 弹窗end
}
})
},//getList() 方法end
//触底请求的方法,就是修改参数
handleTolower() { // 1、修改参数 skip +=limit 2、重新发送请求 3、数据叠加
if (this.hasMore) { this.params.start += this.params.limit; this.getList();
} else { // 弹窗形式或者其他形式告诉用户没有数据了
this.dataEnd=true
}
}// handleTolower() end
}

除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/web/qdkf/546.html
原文地址:https://tangjiusheng.cn/web/qdkf/546.html
大家都在看

