vxe-table是什么(高性能强大的表格组件简介)
vxe-table是一个高性能强大的表格组件,基于 vue 的 PC 端表格组件,支持增删改查、虚拟列表、虚拟树、懒加载、快捷菜单、数据校验、打印导出、表单渲染、数据分页、弹窗、自定义模板、渲染器、贼灵活的配置项等...
鉴于3年前使用过的vue相关的table组件,包括 Element ui,antv ui 的等等都没有好用的,在一个项目开发时,有个支持表格内编辑的需求,找了很多相关组件都没有适合的,后来发现vxe-table,发现其功能非常强大,在十万级以上选择支持虚拟滚动性能很好,而且写起来非常方便,还支持表格内编辑,表格内编辑功能对比其他的,自我感觉这个是最好用的了,而且API文档写得相当详细易懂,示例也多,支持jsx、ts。
vxe-table 兼容性
vxe-table目前在文档维护的版本有:
v3.0 基于 vue2.6+,支持现代浏览器并保留兼容 IE11
v4.0 基于 vue3.2+,只支持现代浏览器,不支持 IE
设计理念
面向现代浏览器,高效的简洁 API 设计
模块化表格、按需加载
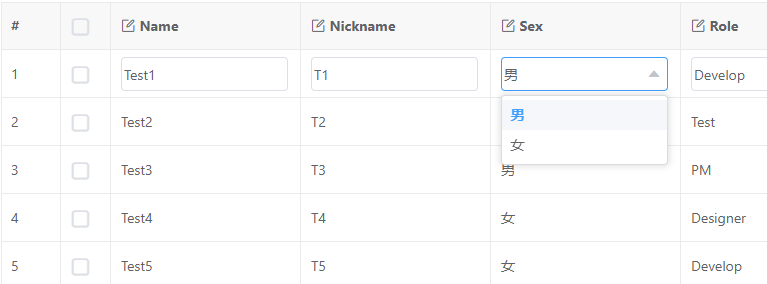
为单行编辑表格而设计,支持增删改查及更多扩展,强大的功能的同时兼具性能
主题颜色
vxe-table支持三种方式定义主题颜色
按需加载
支持vite和webpack的按需加载
支持国际化
如果希望使用指定语言,则需要进行多语言设置。
npm install vxe-table xe-utils vue-i18n
目前官方语言包有:
简体中文(zh-CN)
繁体中文(zh-TC)
English(en-US)
ジャパン(ja-JP)
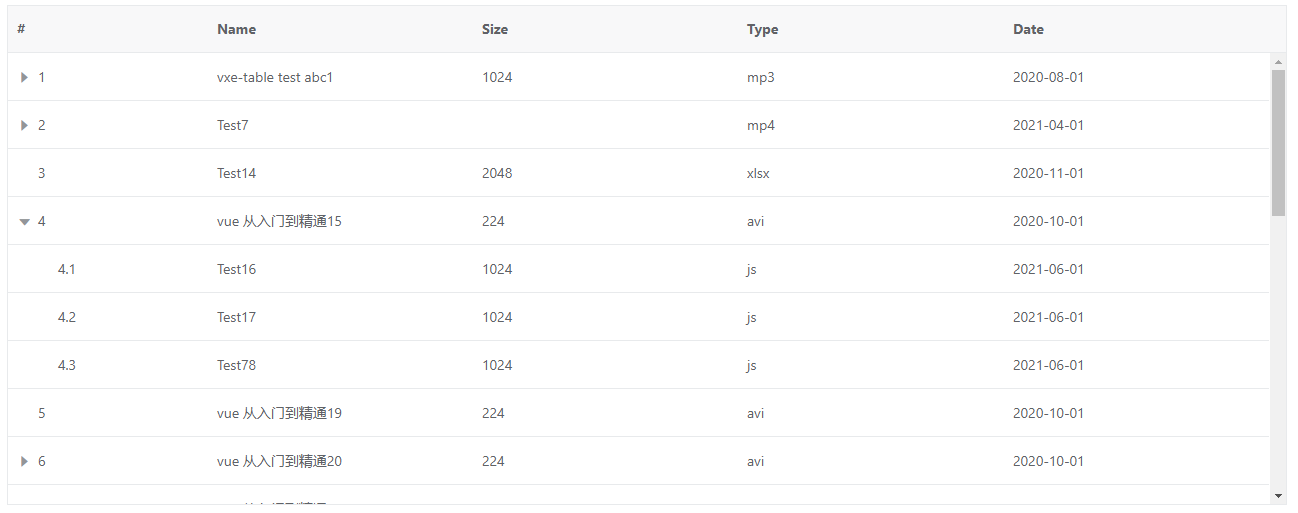
虚拟滚动
虚拟滚动(最大可以支撑 10w 列、30w 行),支持手动调优。
高性能的虚拟渲染,默认情况下,如果设置了 height、max-height 则会根据触发规则自动启用虚拟渲染,触发规则由 scroll-x.gt | scroll-y.gt 设置。虚拟滚动启用后只会渲染指定范围内的可视区数据,其他的数据将被卷去收起,当滚动到可视区时才被渲染出来。
固定表头固定裂

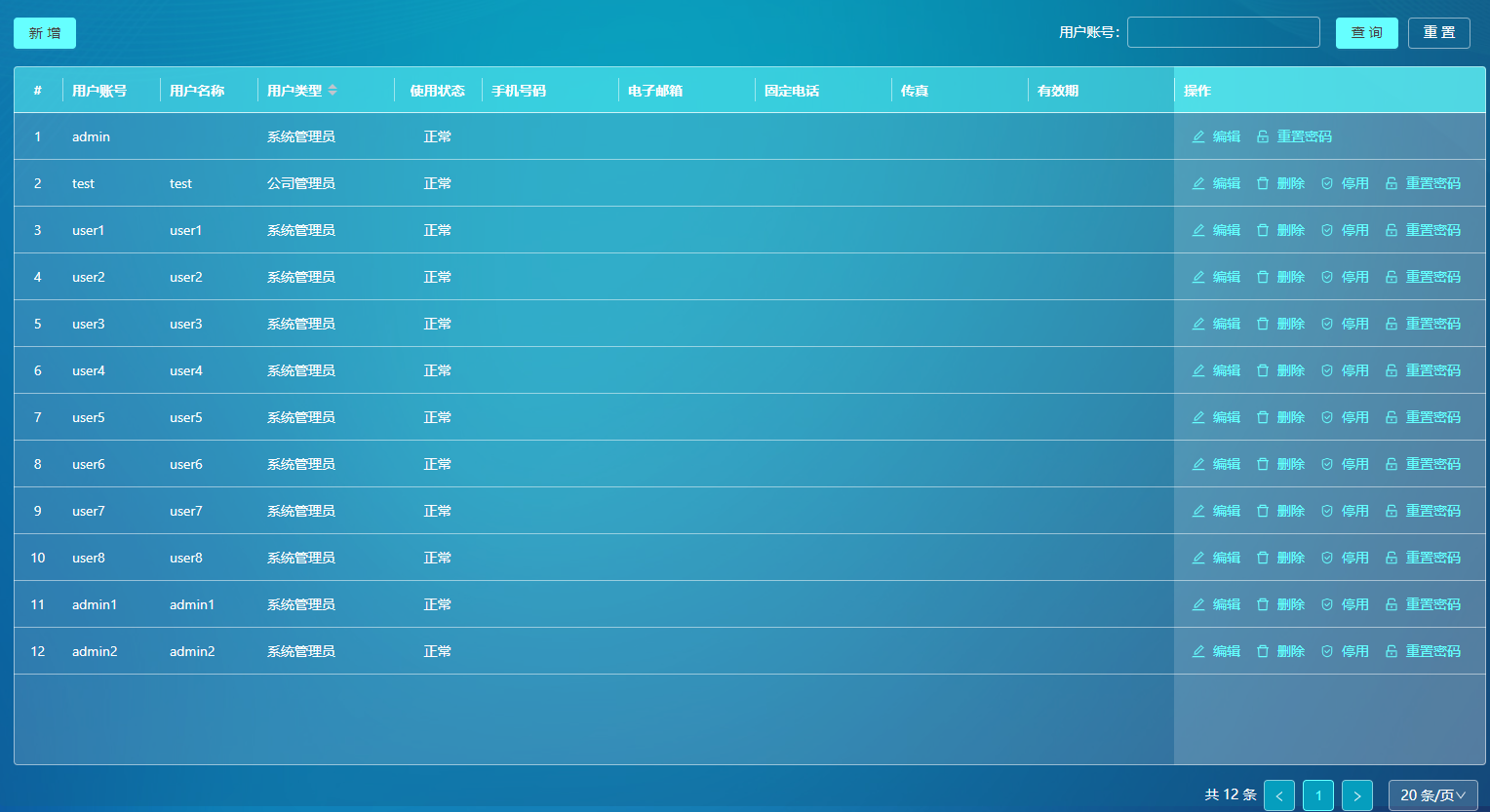
项目截图
其他推荐功能
支持快捷键操作,支持单元格合并,分组表头、表尾数据,表格内编辑内容,使用自定义模板渲染,通过 slots 属性编写 JSX 模板或 VNode,支持指令、快捷菜单、分页、全屏等待......

特色:支持扩展插件
功能模块
使用第三方图标
扩展插件库
plugin-export 导入/导出 xlsxplugin-export 导出 pdf
plugin-renderer 更多清染plugin-menus 快捷菜单集
集成第三方库
打印
element-plus :自定义演染
ant-design-vue : 自定义演染
sortablejs :行拖捷
sortableis :列拖拽
xlsx :Excel 的 导入与导出
表格内编辑也支持集成 element/element-plus、ant-design-vue的自定义渲染。
安装使用(vue3版本)NPM方式
npm install xe-utils vxe-table@next
import { createApp } from 'vue'import 'xe-utils'import VXETable from 'vxe-table'import 'vxe-table/lib/style.css'createApp(App).use(VXETable).mount('#app')CDN方式
<!-- 引入样式 --><link rel="stylesheet" href="https://unpkg.com/vxe-table@next/lib/style.css"><!-- 引入脚本 --><script src="https://unpkg.com/xe-utils"></script><script src="https://unpkg.com/vxe-table@next"></script>

官方截图
原文地址:https://tangjiusheng.cn/web/qdkf/6896.html

