axios取消请求怎么实现(分享2种有效方法)
在前端开发中,网络请求是非常常见的操作。而有时候,我们可能需要在发送请求后取消它,比如用户在请求还未完成时离开了当前页面或者执行了其他操作,本文将介绍如何在使用 Axios 发送请求时取消这些请求。

基本概念
在 Axios 中,取消请求的基本思路是创建一个用于取消的标记(cancel token),并将其与特定请求关联。当需要取消请求时,我们可以使用这个标记通知 Axios 取消发送该请求。
取消请求的写法
1. 使用 Cancel Token
Axios 提供了 CancelToken 类来创建取消标记。取消标记实际上是一个包含 cancel 方法的对象。以下是取消请求的一般步骤:
// 在首先需要引入相关库和模块
import axios from 'axios';
// 创建取消标记
const source = axios.CancelToken.source();
// 发送请求并关联取消标记
axios.get('/api/data', {
cancelToken: source.token
}).then(response => {
// 请求成功处理
}).catch(error => {
if (axios.isCancel(error)) {
console.log('请求被取消', error.message);
} else {
console.log('请求出错', error.message);
}
});
// 取消请求
source.cancel('请求取消的原因');2. 使用请求配置
除了使用 CancelToken,你也可以在请求配置中直接提供 cancelToken 属性来关联取消标记:
const source = axios.CancelToken.source();
axios.get('/api/data', {
cancelToken: source.token
}).then(response => {
// 请求成功处理
}).catch(error => {
// 错误处理
});
// 在需要的时候取消请求
source.cancel('请求取消的原因');实践案例
假设我们要在 React 中发送一个数据请求,用户在请求发出后点击了“取消”按钮。首先,我们需要创建一个可取消的 Axios 实例,并将其用于发送请求。
import React, { useState } from 'react';
import axios from 'axios';
function App() {
const [data, setData] = useState('');
const [request, setRequest] = useState(null);
const fetchData = async () => {
const source = axios.CancelToken.source();
setRequest(source);
try {
const response = await axios.get('/api/data', {
cancelToken: source.token
});
setData(response.data);
} catch (error) {
if (axios.isCancel(error)) {
console.log('请求被取消', error.message);
} else {
console.log('请求出错', error.message);
}
}
};
const cancelRequest = () => {
if (request) {
request.cancel('手动取消请求');
}
};
return (
<div>
<button onClick={fetchData}>发送请求</button>
<button onClick={cancelRequest}>取消请求</button>
<div>{data}</div>
</div>
);
}
export default App;提示与注意事项
确保在组件卸载时取消请求,以免造成内存泄漏。
取消标记只能取消尚未完成的请求,无法取消已经完成的请求。
取消标记只能在特定的请求上使用一次,一旦使用过,就需要重新创建。
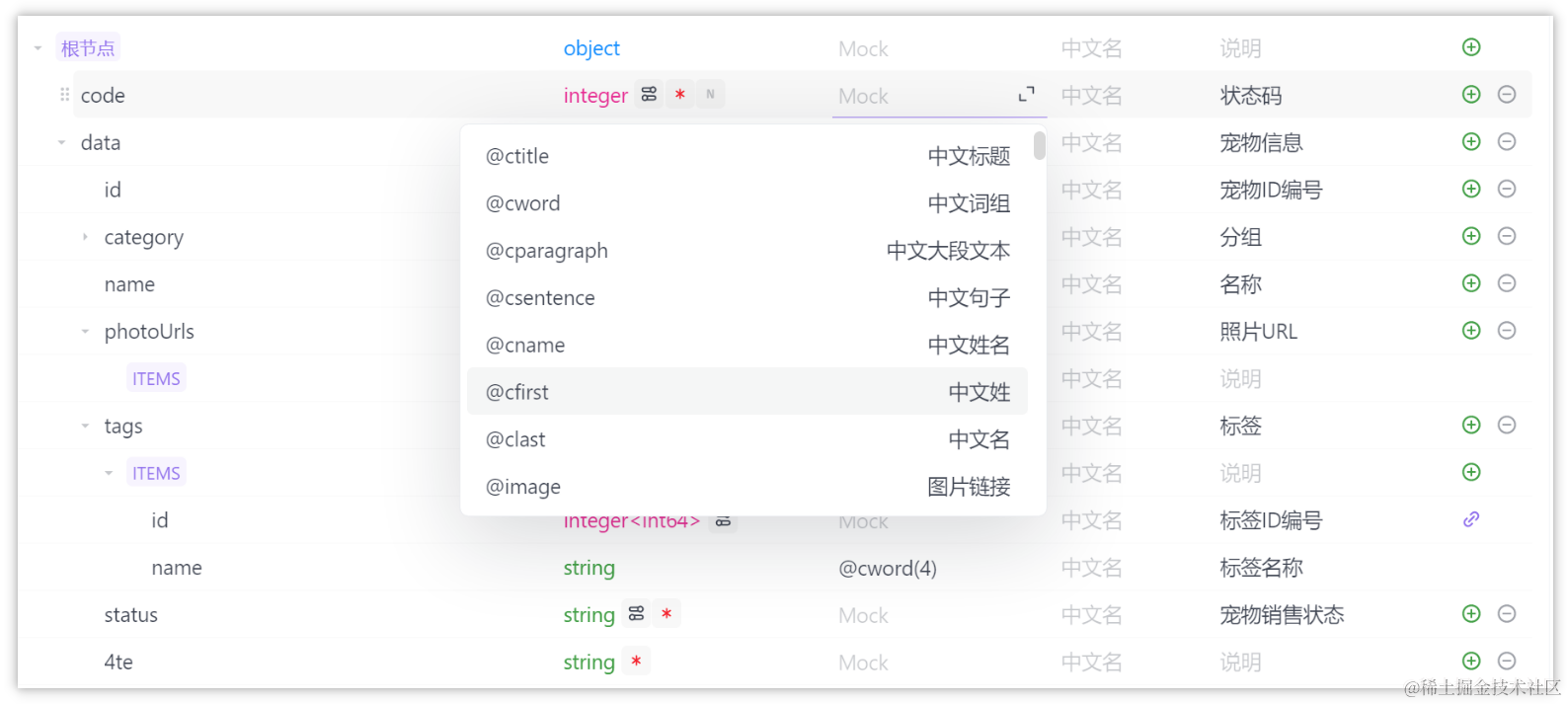
使用 Apifox 来 Mock 数据
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter,Apifox 支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等协议的接口,并且集成了 IDEA 插件。在后端人员写完服务接口时,测试阶段可以通过 Apifox 来校验接口的正确性,图形化界面极大的方便了项目的上线效率。
更为重要的是,Apifox 能够 Mock 数据,其集成了 Mock.js 库,允许你自定义规则,并且可以编写脚本,强大的 Mock 功能可以让前端开发人员不再苦苦等待后端提供接口,自己就能提前造各种各样的数据出来,可视化操作让你点点鼠标就能生成可观的人性化数据。

总结
通过使用 Axios 提供的取消标记,我们可以在发送请求后随时取消请求,以避免不必要的网络流量和资源浪费。这为我们在前端开发中处理用户操作的中断提供了便利。
知识扩展:
参考链接:
Axios 官方文档:https://axios-http.com/docs/intro
React 官方文档:https://reactjs.org/docs/hooks-state.html
原文地址:https://tangjiusheng.cn/web/qdkf/14621.html

