axios基本使用(axios是什么)
同步请求和异步请求
同步: 指单线程依次做几件事
异步: 指多线程同时做几件事
同步请求: 指客户端浏览器只有一个主线程, 此线程负责页面的渲染和发出请求等操作, 如果此主线程发出请求的话则停止渲染而且会清空页面显示的内容 直到服务器响应了数据后才能再次显示, 由于主线程清空了原有显示的内容所以只能实现页面的整体刷新(整体改变)
异步请求: 指客户端的主线程只负责页面渲染相关操作,发请求的事由新的子线程操作, 这样子线程发出请求时页面不需要清空,而且可以将查询回来的数据展示在原有页面基础之上, 这样实现的效果就叫做页面的局部刷新
客户端发出请求的几种方式
通过浏览器的地址栏中发出请求 同步请求
通过html页面中的超链接发出请求 同步请求
通过html页面中的form表单发出请求 同步请求
通过前端框架发出请求 异步请求
Get请求和Post请求
从字面理解:Get是跟服务器要数据, Post是给服务器传数据
Get: 请求参数写在请求地址的后面(可见),请求参数有大小限制只能穿几k的数据(不能处理文件上传) 应用场景: 查询请求一般都会使用get, 删除也会使用get请求
Post:请求参数放在请求体里面(不可见),参数没有大小限制 应用场景: 文件上传, 带有敏感信息的请求(比如注册登录时有密码)
axios是什么?
Axios是一个基于promise用于浏览器和node.js的简单HTTP客户端。Axios在一个具有可扩展接口的很小体积的JS包中提供了一个易于使用的库。它是同构的(它可以用相同的代码库在浏览器和nodejs中运行)。在服务器端,它使用服务器端上的node.js http模块,而在客户端(浏览器)上,它使用XMLHttpRequests。
特点
从浏览器中创建 XMLHttpRequests
从 node.js 创建 http 请求
支持 Promise API
拦截请求和响应
转换请求数据和响应数据
取消请求
自动转换 JSON 数据
客户端支持防御 XSRF
使用axios
1、使用npm: npm install axios 2、使用bower: bower install axios 3、使用yarn: yarn add axios 4、使用jsDelivr CDN: <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> 5、使用unpkg CDN: <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
使用axios发起get方式请求
//get无参
axios.get(地址)
.then(请求成功的回调)
.catch(请求失败的回调)
//拼接参数
axios.get(地址?参数=值&参数=值...)
.then(请求成功的回调)
.catch(请求失败的回调)
//parmas传参
axios.get(地址,{params:{参数}})
.then(请求成功的回调)
.catch(请求失败的回调)<!-- deno案例 -->
<div id="app"></div>
<script src="js/axios.min.js"></script>
<script>
let v = new Vue({
el: "#app",
data: {
isLogin: false,
user: {
nick: "军"
}
},
created() {
//vue-自动加载的方法
//axios get 请求
axios.get("/currentUser")
.then(response => {
v.user = response.data;
v.isLogin = v.user !== "";
})
.catch(err => {
console.log(err)
})
},
methods:{},
})
</script>使用axios发起post方式请求
//post 参数为对象
axios.post(地址,{参数})
.then(请求成功的回调)
.catch(请求失败的回调)<!-- demo案例 -->
<div id="app"></div>
<script src="js/axios.min.js"></script>
<script>
let v = new Vue({
el: "#app",
data: {
user: {
username: "",
password: ""
}
},
methods: {
login() {
//axios post 请求
axios.post("login", v.user)
.then(response => {
if (response.data == 1) {
alert("登录成功") location.href = "/";
} else if (response.data == 2) {
alert("用户不存在")
} else {
alert("密码错误")
}
})
.catch(err => {
console.log(err)
})
}
}
})
</script>axios的其他方式发送请求
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.options(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
【注】在使用别名方法时, url、method、data 这些属性都不必在配置中指定。
//发送put,
document.getElementById("btn7").onclick = function(){
//发送put,接收三个参数,url 请求体 、 config配置对象
axios.put("http://localhost:3000/posts/2",{title:"axios学习", author:"Liaoxiaoyan"})
.then(response=>{
console.log(response);
})
};axios的配置介绍
baseURL:设置url的基本结构(请求根地址),域名和协议,再结合属性url某个请求路径,axios会自动将baseURL 和 url 进行拼接,从而得出正确的请求路径。
method:请求方式 get/post
timeout:延时时间(超过多少时间就取消请求)【单位是毫秒】
params: 请求参数(查询的对象)
transformRequest、transformResponse 对请求结果进行预处理、对响应结果进行预处理
headers:请求头 (在身份验证时,可以在头信息加入一个标识)
data:请求体(数据形式有json对象和字符串形式)
responseType:响应的数据格式 json/text/document/stream等
withCredentials:跨域亲戚是否携带cookies
auth:请求基础验证(验证用户名和密码)
adapter:自定义请求处理
xsrfCookieName和xsrfHeaderName 设置cookie的名字,设置头信息名字(安全设置,保证请求来自自己的客户端,避免跨站(域)攻击【标识保护作用---标识:返回请求的返回结果带有服务端的sessionID,保护:某些网站会通过超链接向在哪服务器发送请求,由于没有拿到服务器的sessionID,请求失败】)
socketPath:设置socket文件位置,向docker的守护进行发送请求,与代理proxy有优先级关系,两者同时设定,优先选socket
httpAgent、httpsAgent 设置客户端信息
proxy 代理:axios的代理是在服务端node.js 中【代理作用:抓取数据(爬虫),
使用一个ip向某个目标服务器发送请求以抓取数据时,可能会被禁掉ip------解决:借助多个中间代理进行切换,发送请求从而获取到目标服务器的数据。】
cancelToken:取消请求
<button class="btn btn-primary">Get请求</button>
//获取按钮
const btns = document.querySelectorAll('button');btns[0].onclick =function (){
//调用axios对象调用request方法(方法中传入一个对象参数)
axios.request({ //请求类型 method: 'GET', //URL
url:'http://localhost:3000/posts/2' })
.then(response => { console.log(response)
})};
//发送
getdocument.getElementById("btn1").onclick = function(){
axios({ method:"GET",url:"http://localhost:3000/posts/1" })
.then(response=>{
console.log(response);
})
};
//发送
postdocument.getElementById("btn2").onclick = function(){
axios({ method:"POST",url:"http://localhost:3000/posts", data:{ title:"axios学习", author:"Yehaocong" } })
.then(response=>{
console.log(response);
})
};axios和ajax区别
1)理论区别:
axios是通过Promise实现对ajax技术的一种封装,就像jquery对ajax的封 装一样。(ajax技术实现了局部数据的刷新,axios实现了对ajax的封装。);
axios是ajax,ajax不止axios;axios有的ajax都有,ajax有的axios不一 定有。
2)代码区别
axios({
url: '/getName',
method: 'get',
responseType: 'json',
// 默认的
data: {
name: 'tom'
}
}).then(function(response) {
console.log(response);
console.log(response.data);
}).catch(function(error) {
console.log(error);
});
//=====区别=======
$.ajax({
url: '/getName',
type: 'get',
dataType: 'json',
data: {
name: 'tom'
},
success: function(response) {
console.log(response);
}
})3)逻辑区别
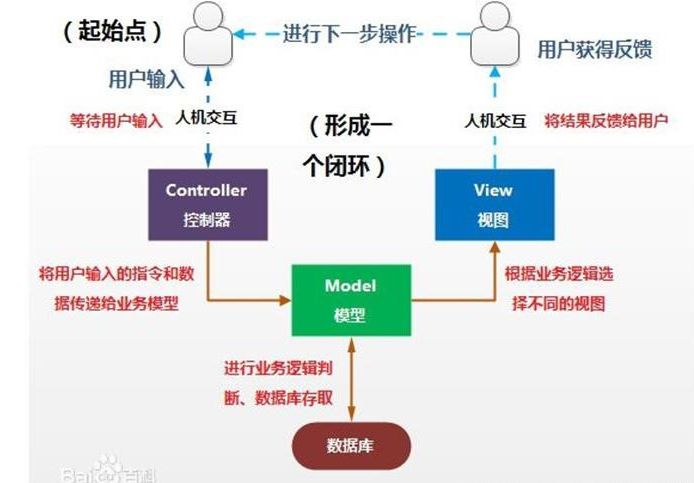
ajax本身是针对MVC的编程

ajax
axios符合现在前端MVVM的浪潮

axios
【注】由 ViewModel 负责与 Model 层交互,这就完全解耦了 View 层和 Model 层。
4)优缺点
axios优点:
从浏览器中创建 XMLHttpRequest;
支持 Promise API;
从 node.js 创建 http 请求;
转换请求和响应数据;
自动转换JSON数据。
ajax缺点:
基于原生的XHR开发,XHR本身的架构不清晰;
JQuery整个项目太大,单纯使用ajax却要引入整个JQuery非常的不合理;
不符合关注分离(Separation of Concerns)的原则;
配置和调用方式非常混乱,而且基于事件的异步模型不友好。
原文地址:https://tangjiusheng.cn/web/qdkf/598.html

