vite和webpack哪个好(vite为什么比webpack快)
Vite发音来自法语,读/vi:t/,是尤大的又一新作,是改善开发者编译体验的利器。

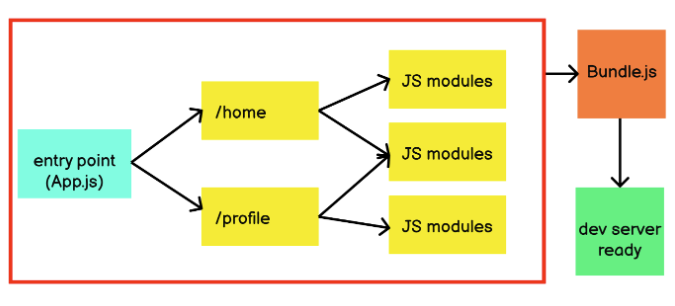
像Webpack之类基于打包模式的编译器,在开发时,它需要抓取,处理整个应用的JavaScript文件,这中间有很多依赖关系也要一并处理,所以你在察觉改动时会觉得速度慢。
大致过程如下图:

Webpack等基于bundle的工作流,而Vite依赖两点来改进了开发速度体验。
现代浏览器都支持ES Modules
使用esbuild来预构建依赖,esbuild是用GO编写,并且比JavaScript写的打包器在这方面的处理速度快了10-100倍。
Vite的核心思想是:
在开发阶段不要去打包JavaScript文件, 使用 ES 模块转换并提供一段应用程序代码。
现代浏览器中,原生就支持ES模块的运行,而无需将所有JavaScript打包在一起。
当您开始开发构建时,Vite 将首先将您的 JavaScript 模块分为两类:依赖模块和应用程序模块。
依赖模块是您从 node_modules 文件夹中导入的 JavaScript 模块。这些模块将使用 esbuild 进行处理和捆绑。应用程序模块是您为应用程序编写的模块,通常涉及特定库的扩展,例如 .jsx、.vue 或 .scss 文件。
虽然像 Webpack 这样的基于捆绑器的工作流必须在单个浏览器请求之前处理您的整个 JavaScript 模块,但Vite请求之前只需要处理您的依赖模块。
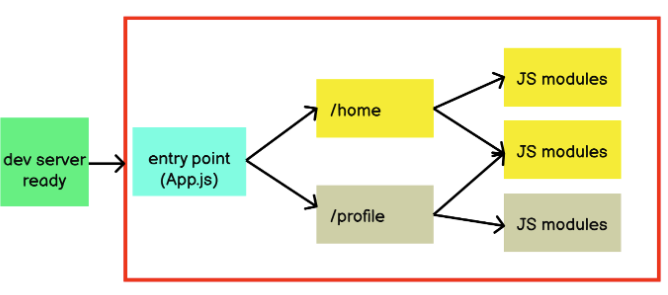
当您的应用程序需要时,您的应用程序模块将由 Vite 转换和服务, 如下图:

VITE 基于ESM的开发构建
开发模式下,由于不再需要打包,所以你会发现的开发体验比Webpack要好了很多,你可以更快的看到更新。
为什么生产环境仍需打包
尽管原生 ESM 现在得到了广泛支持,但由于嵌套导入会导致额外的网络往返,在生产环境中发布未打包的 ESM 仍然效率低下(即使使用 HTTP/2)。为了在生产环境中获得最佳的加载性能,最好还是将代码进行 tree-shaking、懒加载和 chunk 分割(以获得更好的缓存)。
要确保开发服务器和生产环境构建之间的最优输出和行为一致并不容易。所以 Vite 附带了一套构建优化的构建命令,开箱即用。
结论
Vite 是新一代的 JavaScript 构建工具,它利用现代浏览器中ES模块的原生支持和编译为本机捆绑器,为您带来最新的 JavaScript 技术所能获得的最佳开发者体验。
通过使用基于 ESM 的工作流程进行本地开发,Vite 确保您的开发服务器即使在处理大型 JavaScript 应用程序时也能保持快速。
Vite 还提供了一个合理的生产构建配置,可以处理基于库的语法,如 JSX、Vue 和 TypeScript。
通过在底层使用 Rollup,Vite 确保为您的生产构建实现性能优化技术,如 tree-shaking、延迟加载和常见的块拆分。
最后,您还可以通过编写插件来扩展 Vite 功能。
虽然 Webpack 仍然是许多流行应用程序(如 Next.js 和 Create React App)的默认 JavaScript 构建工具,但鉴于开发者社区的积极反馈,Vite 很有可能成为未来最受欢迎的选择。没有尝试过的小伙伴,快点去试试吧。
原文地址:https://tangjiusheng.cn/web/qdkf/3767.html

